标签:
UIView表示屏幕上的一块矩形区域,它在App中占有绝对重要的地位,因为IOS中几乎所有可视化控件都是UIView的子类。负责渲染区域的内容,并且响应该区域内发生的触摸事件。
UIView的功能 1.管理矩形区域里的内容2.处理矩形区域中的事件3.子视图的管理 4.还能实现动画 UIView的子类也具有这些功能

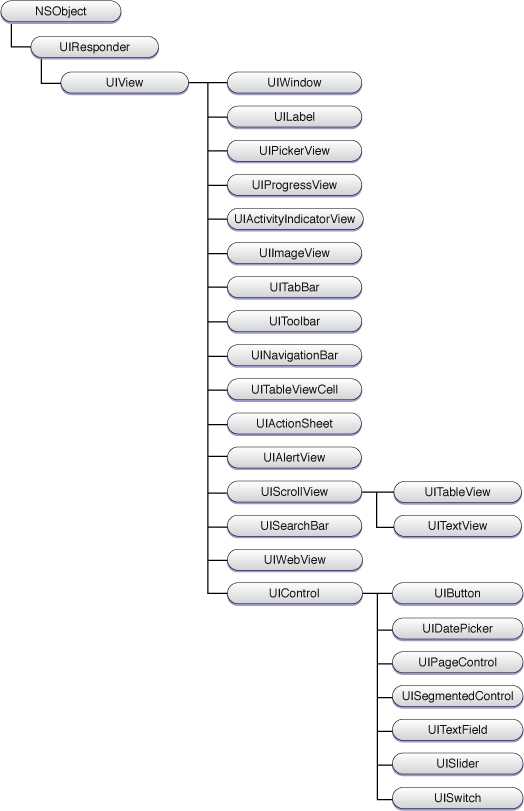
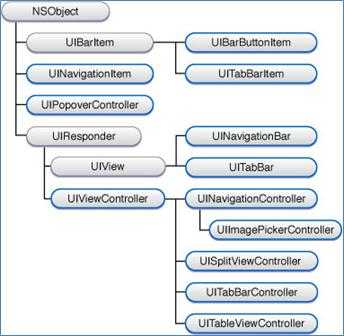
图 1 UIView及子类继承关系
1)CGPoint
2) CGSize
3) CGRect
这三个结构体均在一个头文件里:CGGeometry.h
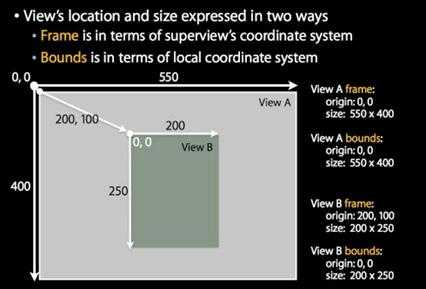
frame和center都是相对于父视图的,bounds是相对于自身的

图 2
UIWindow是一种特殊的UIView,通常在一个app中只会有一个UIWindow。iOS程序启动完毕后,创建的第一个视图控件就是UIWindow,接着创建控制器的view,最后将控制器的view添加到UIWindow上,于是控制器的view就显示在屏幕上了。其中这个view称为根视图或是初始化视图,一般也只有一个。
有两种方式创建view对象,Interface Builder和Programmatically。
最简单的方式是使用图形界面的Interface Builder方法,通过这种方式能够从对象库中拖拽一个view对象到interface,安排它们的层次结构并对其配置,同时能够将这些view连接到代码中,从而实现它们的行为。可以参考《Interface Builder User Guide》文档。若创建完view后,可以在代码中获得view对象的controller,如swift实现为:
还可以通过程序进行创建,其中可以使用标准的allocation/initialization模式。默认的initialization方法是initWithFrame,可以该方法初始化view尺寸和相对位置。比如object c实现为:
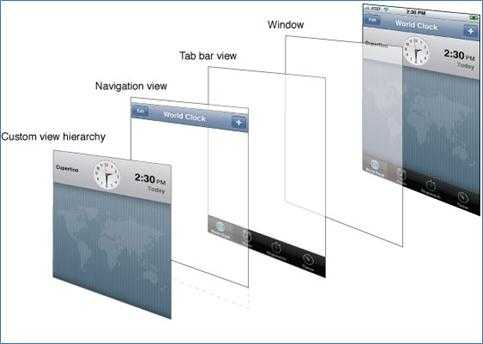
管理视图的层次结构对应用开发来说是一个很重要的部分,对视图的组织即影响视图的显示,又影响事件是如何响应的。如图 3所示的Clock应用。

图 3
一个UIView里面可以包含许多的Subview(其他的UIView),而这些 Subview 彼此之间是有所谓的阶层关系,这有点类似绘图软体中图层的概念,其中第0层是在最低下,即层数越高越在上层,从而上层的视图会遮住下层的视图。如所示表 1时UIView的常用方法。
表 1 UIView常用方法
|
Method |
usage |
|
addSubview |
这个是父视图的方法,通过这个方法能够将一个Subview添加到父视图的subview列表的尾部; |
|
insertSubview |
这个是父视图方法,可以将子视图插入父视图subview列表的指定位置; |
|
removeFromSuperview |
这个是子视图方法,通过它能够将子视图从父视图的subview列表中移除; |
|
bringSubviewToFront |
这个是父视图方法,将Subview往前移动一个图层(与它的前一个图层对调位置); |
|
sendSubviewToBack |
这个是父视图方法,将Subview往后移动一个图层(与它的后一个图层对调位置); |
|
exchangeSubviewAtIndex |
这个是父视图方法,交互子视图的位置。 |
如下的程序是在父视图控制器中实现两个子视图之间的切换:
当添加一个subview到另一个view中,UIKit即会通知父视图,又会通知子视图发生视图内容发生变化了。所以如果实现了定制的view,那么可以通过重载willMoveToSuperview, willMoveToWindow, willRemoveSubview, didAddSubview, didMoveToSuperview或didMoveToWindow方法来拦截这些消息,可以通过这些消息来更新相关的视图层次结构的状态或信息。
为了隐藏视图的可见性,可以通过将"hidden"属性设置为yes,或者是将"alpha"属性值设置为0.0。被隐藏的视图不会再从系统中接收到触摸事件,当隐藏的视图还是会参加一些布局操作。其中若需要在隐藏时设置动画操作,那么只能通过修改alpha属性,而不能修改hidden属性,因为hidden不是animation属性。
Important:如果要对第一响应者进行隐藏操作时,那么系统不会取消该视图的第一响应。所以当有消息到来时,仍然会把消息传递给这个被隐藏的视图,若要取消其事件的接收,需要手动进行取消。
暂无
暂无
参考文献:view Programming Guide for iOS
在mvc设计模式中,controller对象提供特定的逻辑,负责连接应用程序的data和view,而且将data展示给用户。在ios应用程序中,view controller是一个特殊类型的controller对象,可以使用它来展示和管理一系列view,同时能够应用它从一个屏幕转到另一个屏幕。
每种UIView都可以指定一个UIViewController类或子类对其进行管理,当然也不是每种UIView都需要UIViewController类,其中将需要UIViewController的UIView称作content view(内容视图),因为这些content view是应用程序的主要容器。
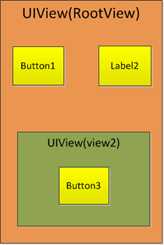
在storyboard中将UIView和UIViewController合称为scene,并且在storyboard中不能独立存在UIView对象或组件,而是需要将UIView组件放置在UIViewController内(可放置多个),但是在xib文件中却是可以独立存在的。也就是说在content view中可以放置普通的UIView和容器类型的UIView,这样将放置在content view的UIView称为子view,而将content view称作父view。在content view中的子view是于图像的层次结构进行组织的,即上层的view可能会阻挡下层view的视线。如图 1所示的view层次结构,其中RootView需要放置在UIViewController中。

图 4s
View controller类型:

图 5
表 2
|
Method |
usage | |
|
addChildViewController |
向视图控制器容器中添加子视图控制器; | |
|
removeFromParentViewController |
向视图控制器容器中添加子视图控制器; | |
|
transitionFromViewController |
交换两个子视图控制器的位置; | |
|
willMoveToParentViewController |
从视图控制器容器中被移动到另外一个视图控制器,如果没有父视图控制器,将为nil; | |
|
didMoveToParentViewController |
当从一个视图控制容器中添加或者移除viewController后,该方法被调用。 | |
参考文献:
《Beginning iPhone Development with Swift Exploring the iOS SDK-Apress(2014)》Chapter6
http://blog.csdn.net/chengyingzhilian/article/details/7894276
http://www.gowhich.com/blog/543
Cheng
工具栏可以包含按钮和其他一些控件,但这些项并不是互斥的。
标签:
原文地址:http://www.cnblogs.com/hlwfirst/p/5004791.html