标签:
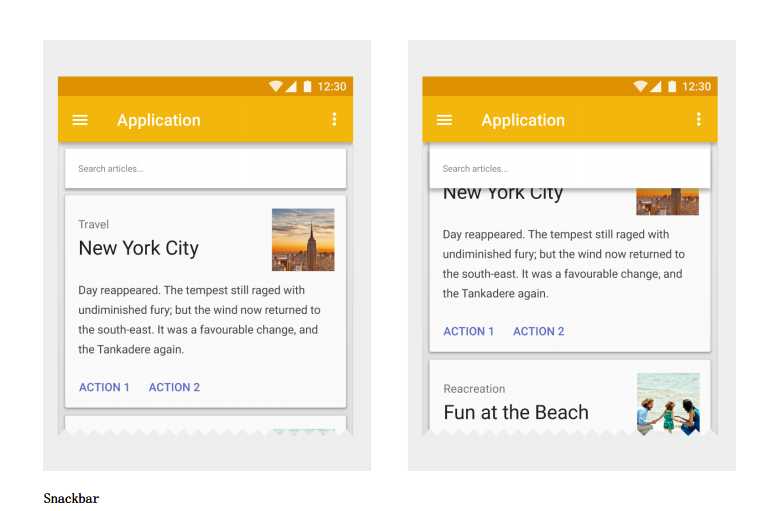
前言:最近学习的ios之微博UI实例,关于UITableView的学习,然后正好看到谷歌的Material Design的关于安卓界面的拟物化设计,不管是布局方面还是颜色搭配方面真的很不错,然后正好看到一个类似UITableView的界面:

因为我不仅喜欢代码,也喜欢UI方面的设计,所以就想着对这个iOS方面的微博UI实例,进行模仿Google的安卓拟物化设计,而且尽可能不要用设计图片做背景(其实到后面发现是可以完全用代码实现拟物化)。
整个项目从自定义UI到整个项目的规划设计,知道后面发现到通过xib或者storyboard自定义cell和布局,是有一定局限性的。苹果提供的内置的技术是ios系统会根据cell子控件的布局来获取高度,而它的局限性就是必须根据确定了frame的子控件的高度来返回最大cell高度,而在我的实例中,为了能够让每一个cell背景有着一个拟物,我添加了一个cell,这个cell充当伪背景的作用,实际上还是一个控件,这个控件显然占据frame最大,但是这个伪背景控件的高度无法确定,因为它必须自动根据其他确定的控件自动布局和变化。这一点最好的解决方法就是纯代码设计frame来重新设计。虽然纯代码比较粗糙和麻烦,但是却也是最为灵活的方式。因为时间缘故这里就没有给出实现,以后有时间给出。
下面就直接上源码下载
标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/5004990.html