标签:
1.函数的调用和对象创建
1)一对圆括号():用来调用函数;
2)如果在函数名称前使用了new fn(),这就是在创建对象了;分为两个步骤:1.new 会创建一个空的对象{},2.具体执行fn(),新的对象作为值传递给了this,给this添加属性就是在给新创建的对象添加属性了。
3)如果构造函数没有返回值,则新创建的对象就是当前的,如果构造函数有返回值,则该返回值代表新创建的对象。
2.运算符
1)关于顺序:①所有的1元运算符和3元?:都是从右往左计算;②大部分2元运算符从左往右;③=和与=结合的运算符从右往左;④,属于2元运算符计算顺序从左往右
2)几种特殊的运算符:void(返回undefined),typeof(返回String),delete(删除属性返回Boolean)
3)所有的Number都是浮点类型,所以在除法和取模运算中,不能期望我们得到某些结果。比如2.1+1.8=3.9000000000000004,3+0.9=3.9
3.+运算符
可以在Number和String两种类型进行操作,当String和Number进行计算时,会优先转换为String:1+2=3,"1"+2="12","1"+"2"="12"
true+true=2,1+{}="1[object Object]",2+null=2(null转换为0),2+undefined=NaN
4.===:严格相等,类型和值必须一样,null===undefined ,0===-0,0===+0,Infinity===Infinity
5.比较运算符只能匹配Number和String,对于不是这两种类型的会进行转换,首先转换为基本类型(valueof),然后转换为toString。Infinity比任何Number大,-Infinity比任何Number都小。如果出现NaN参与比较,始终返回false
6.String和Number比较,优先转换为Number,例如"11">2 --true
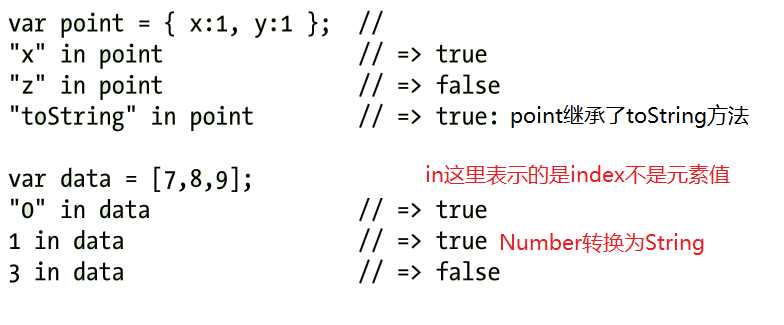
7.in运算符

8.instanceof:判断是否为对象的实例,所有的对象都是Object的实例。这针对对象,值类型一律返回false
9.可以转换为false的值:null, undefined, 0, -0, NaN, and "";使用!!可以把任意一个值转换为对应的Boolean值
10.eval运算符:javascript可以把String转换为javascript代码,并返回执行结果。例如eval("3+2") ——>5. 应该尽量避免使用。
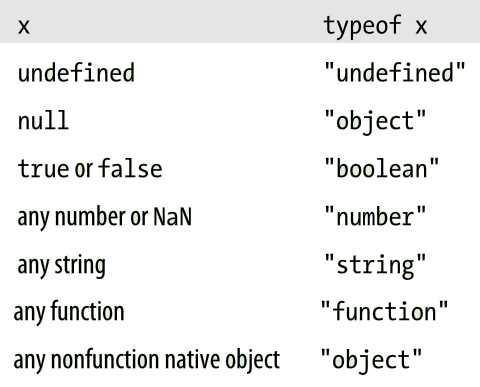
11.typeof

12.delete:删除对象的属性或数组的元素,如果属性或元素不存在返回false。
标签:
原文地址:http://www.cnblogs.com/mszhangxuefei/p/js-04.html