标签:
1.css基础语法
Css规则由两个主要的部分组成:选择器,声明.
Selector{declaration1;...declarationN;}
如:
H1 { font-size : 32px; color : blue }
H1:选择器
Font-size:32px,color:blue:声明
2.css的三种定义方法
内联式:
<h1 style="font-size:20px;color:red">内联式</h1>
嵌入式:
<style type="text/css">
h2{font-size:32px;color:blue}
</style>
外联式:
<link type="text/css" rel="stylesheet" href="font.css" />
3.css的三种基本选择器
<style type="text/css">
h1{font-size:18px;color:blue;}
#p1{font-size:24px;color:red;}
.cp{font-size:32px;color:green;}
</style>
标签选择器:
h1{font-size:18px;color:blue;}
Id选择器:
#p1{font-size:24px;color:red;}
Class选择器:
.cp{font-size:32px;color:green;}
选择器的优先级
Style属性内联>Id选择器>Class选择器>标签选择器
4.css扩展选择器
<style type="text/css">
#wrapper a{color:red;}
#wrapper > a{color:green;}
input[type=text]{color:green;}
h1,h2,h3,h4{color:blue;}
</style>
说明:
派生选择器: #wrapper a{color:red;} 选择到直接或者间接子元素
子元素选择器: #wrapper > a{color:green;} 选择到直接子元素
属性选择器: input[type=text]{color:green;} 根据元素的属性及属性值来选择元素
组合选择器: h1,h2,h3,h4{color:blue;} 选择一组标签
伪类选择器:
<style type="text/css">
a:link{color:#ff0000} /* 未访问的链接*/
a:visited{color:#00ff00} /* 已访问的链接*/
a:hover{color:#ff00ff} /* 鼠标移动到链接上*/
a:active{color:#0000ff} /* 选定的链接*/
</style>
提示:
. a:hover 必须放在a:link 和 a:visited之后才有效.
. a:active 必须放在a:hover 之后才有效.
5.css背景
<style type="text/css">
body{height:2000px;width:100%;background:url(img/sp141001.jpg) center 0 no-repeat;}
#div1{height:100px;width:600px;}
#div2{height:50px;width:100%;background-image:url(img/nav_bg.png);
background-repeat:repeat-x;}
</style>
说明:
Background-color: 背景色
Background-image: 背景图 url(...)
Background-repeat: repeat-x,repeat-y,no-repeat
Background-position: x y -> center 0(水平居中)
6.css 文本
<style type="text/css">
p{text-indent:2em;text-align:center;text-decoration:underline;}
a{text-decoration:none;}
</style>
说明:
Text-indent: 段落缩进 em作单位( 1em = 当前字体的尺寸 )
Text-align: 对齐方式(left,right,center)
Text-decoration: 文本修饰(加下划线等) underline,line-through,none
7.css 字体
<style type="text/css">
body{font-family:微软雅黑;font-style:italic;font-weight:bolder;font-size:28px;}
</style>
说明:
Font-family:字体类型
Font-style:字体风格(如,斜体)
Font-weight:字体加粗 100-900,bold,bolder,lighter
Font-size:字体尺寸
8.css 链接
<style type="text/css">
a{text-decoration:none}
a:hover{text-decoration:underline;color:red;}
</style>
9.css 列表
<style type="text/css">
ul{list-style-image:url(img/media.png)}
</style>
说明:
List-style:none --> 列表项不显示图形
List-style-image: 设置列表项显示的图片
List-style-type: 设置列表项显示的图形 (circle,square等)
10.css 表格
<style type="text/css">
table,tr,td{border:green 1px solid;}
table{border-spacing:0;border-collapse:collapse;}
td{width:100px;padding:3px;}
</style>
说明:
Border: 设置表格边框(颜色,线型,边框尺寸)
Border-spacing: 表格边框与单元格间间隙
Border-collapse: 边框折叠
Padding: 单元格内容与边框的距离
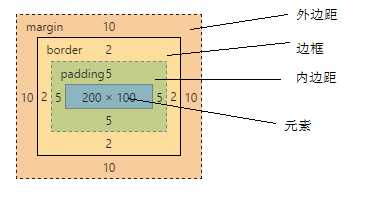
11.css 盒子模型

<style type="text/css">
#div1{height:100px;width:200px;border:solid 2px blue;margin:10px;padding:5px;}
</style>
说明:
Border: 边框的三要素: 线型,宽度,颜色
Margin: 外边距
属性接受任意长度值,百分比值,甚至使用负值
margin可以指定为auto,值会被自动设置为相对边的值
Padding: 内边距
属性接受任意长度值,百分比值,但不允许使用负值
-h1{padding-top:20px;}
-h1{padding:10px;20px;30px;40px;} 上右下左
12.css 轮廓
<style type="text/css">
div{height:100px;width:200px;border:solid 5px red;outline:solid 2px blue;}
input:focus{border:solid 1px blue}
</style>
说明:
位于边框边缘的外围,起到突出元素的作用.
轮廓三要素: 线型,宽度,颜色
标签:
原文地址:http://www.cnblogs.com/miaosha5s/p/5005617.html