标签:
在用for遍历数组的时候一定要用 for(var i=0,n=arr2.length;i<n;i++)的方式,而不要用for(var i=0;i>arr.length;i++)的方式哦,因为用脑子想想也知道,第二种方法的第二部分会一直去计算数组的length,所以自然效率比较低。
我们这里不说其他程序语言,而只讨论js,因为不同的语言,实现可能不同。
其实上面说到的所谓的“动脑子想想就知道”也许只是因为大家只是用脑子想了想,而不是仔细想了想或者亲自去试了试。所以现在我们仔细想想,第一种写法真的会比第二种写法快么?arr.length会耗费很多cpu么?arr.length并不是调用了一个方法,而只是读取了一下数组的length属性啊,读取原生属性和读取定义的变量,哪个会快?
只是我在网上看到的一个数据:
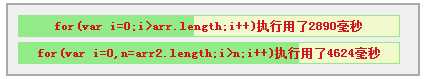
当然,这段代码是很变态的,占用了300多兆的内存。 结果如下:
chrome

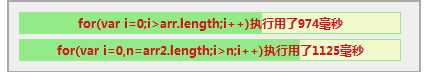
firefox

(在做过N种性能测试后发现firefox在基础运算上的效率比chrome高很多,只是涉及到渲染的就慢很多了)
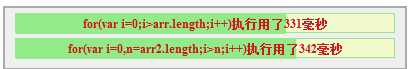
ie8 
(减少了N个数量级之后的记过,上述脚本在ie里无法运行)
总结:?
其实做这个测试不是为了强调for(var
i=0;i<arr.length;i++)的写法快多少,因为测试也是有些许误差的,只是为了说明这种写法并不会慢到哪里去,而且这种写法有一定的灵活性,书写也简单,代码量又少,那我们为什么不用它呢?
如果是第一种写法,在循环的时候数组长度发生变化呢?这种情况就处理不了了吧
标签:
原文地址:http://www.cnblogs.com/zyfdeboke/p/5005572.html