标签:

css:
body,h2,h3,ul,p{margin:0;padding:0;font-size:12px;}
li{list-style: none; }
a{text-decoration: none;}
img{border:none;vertical-align: top;}
.clear{zoom:1;}
.clear:after{content: "";display: block;clear: both;}
.wrap{width:740px;padding:13px 18px 0 5px;margin:30px auto;background: #fdf8f1;}
.head{padding-bottom:2px;background: url("pic2.gif") no-repeat 0 bottom;}
.head .title{font-size: 16px;color:#867c7b;font-weight:bold;}
.head ul{padding-top: 6px;}
.head li{width:100px;line-height: 23px;font-size: 12px;background-color: #eaddcc;float: left;text-align: center;margin-right: 1px;}
.head li a{color:#595959;display: block;}
.head li.special a{background-color:#806f66;color:#ffffff;}
.list li{height:120px;border-bottom: 1px solid #e3e3e3;background: url("pic3.gif") no-repeat 32px 16px;}
.list li .text{padding-left: 98px;padding-top:17px;18px;font-size: 12px;}
.list .text .smallTitle{color:#806f66;line-height: 20px;}
.list .text p{color:#666666;line-height:20px; }
.list .text p strong{color:#666666;font-weight: bold;}
.list .text .more{color: #806f66;text-decoration: underline;}
html:
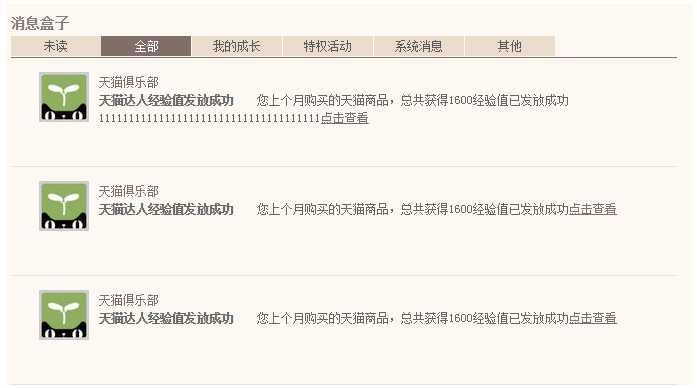
<div class="wrap ">
<div class="head clear">
<p class="title">消息盒子</p>
<ul>
<li><a href="#">未读</a></li>
<li class="special"><a href="#">全部</a></li>
<li><a href="#">我的成长</a></li>
<li><a href="#">特权活动</a></li>
<li><a href="#">系统消息</a></li>
<li><a href="#">其他</a></li>
</ul>
</div>
<div class="list">
<ul>
<li>
<div class="text">
<a href="#" class="smallTitle">天猫俱乐部</a>
<p><strong>天猫达人经验值发放成功</strong><span>  您上个月购买的天猫商品,总共获得1600经验值已发放成功1111111111111111111111111111111111111<a href="#" class="more">点击查看</a><span></p>
</div>
</li>
<li>
<div class="text">
<a href="#" class="smallTitle">天猫俱乐部</a>
<p><strong>天猫达人经验值发放成功</strong><span>  您上个月购买的天猫商品,总共获得1600经验值已发放成功<a href="#" class="more">点击查看</a><span></p>
</div>
</li>
<li>
<div class="text">
<a href="#" class="smallTitle">天猫俱乐部</a>
<p><strong>天猫达人经验值发放成功</strong><span>  您上个月购买的天猫商品,总共获得1600经验值已发放成功<a href="#" class="more">点击查看</a><span></p>
</div>
</li>
</ul>
</div>
</div>
标签:
原文地址:http://www.cnblogs.com/shytong/p/5005749.html