标签:
一. 加载方式
//class 加载方式
<div id="box" class="easyui-window" title="My Window"
style="width:600px;height:400px"
data-options="iconCls:‘icon-save‘,modal:true">
窗口
</div>
//JS 加载调用
$(‘#box‘).window({
width : 600,
height : 400,
modal : true,
});
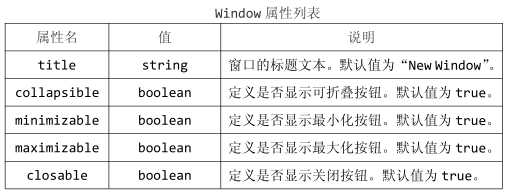
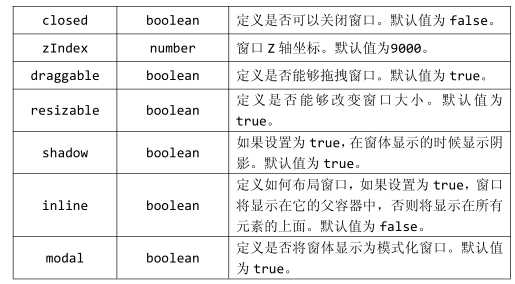
二. 属性列表
窗口属性扩展自 Panel(面板),窗口新增或重新定义的属性如下:


//属性设置
$(‘#box‘).window({
width : 600,
height : 400,
modal : true,
collapsible : false,
minimizable : false,
maximizable : false,
closable : false,
closed : false,
zIndex : 9999,
draggable : false,
resizable : false,
shadow : false,
inline : false,
});
//配合 inline 属性的容器
<div style="position:relative;
width:500px;height:300px;overflow:auto;border:1px solid #ccc;">
<div id="box">窗口</div>
</div>
PS: 以上属性是Window自行扩展或代替Panel的属性, 本身 Window就是依赖于 Panel
的。所以,上面没有涉及到的属性,请查看 Panel 的属性即可。比如:
//这里的 fit 和 iconCls 来自 Panel 属性
$(‘#box‘).window({
width : 600,
height : 400,
modal : true,
fit : true,
iconCls : ‘icon-add‘,
});
三. 事件列表
窗口的事件完整继承自 Panel(面板)。所以,直接参考 Panel 面板的事件即可。
//Window 事件
$(‘#box‘).window({
width : 600,
height : 400,
modal : true,
onClose : function () {
alert(‘关闭后触发!‘);
},
});
四.方法列表
窗口的方法扩展自 Panel(面板),窗口新增方法如下:

//返回外部窗口对象
console.log($(‘#box‘).window(‘window‘));
//单击时调整位置
$(document).click(function () {
$(‘#box‘).window(‘move‘, {
left : 0,
top : 0,
});
});
//双击时恢复各种居中
$(document).dblclick(function () {
//替换成 center 或 vcenter 亦可
$(‘#box‘).window(‘hcenter‘);
});
使用$.fn.window.defaults 重写默认值对象。
window 组件最强大的地方就是可以内部布局和添加 linkbutton。
具体布局方法如下:
1.外部用 window 组件包裹一下;
2.内部用 layout 组件左右各分配一个,底部分配一个;
3.底部添加一个按钮即可。
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5008369.html