标签:
在一些页面中,用户在退出前需要提示用户是否已经保存当前页面的内容,以达到防止数据丢失的目的!
我们可以通过 onbeforeunload 事件来实现这个功能
关闭窗口或者按下F5的时候触发"onbeforeunload" 事件
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。
但你可以自定义一些消息提示与标准信息一起显示在对话框。
注意: 如果你没有在 <body> 元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。
注意: 在 Firefox 浏览器中,只显示默认提醒信息(不显示自定义信息)。
方法一:
<script type="text/javascript">
window.onbeforeunload = function() {
return "确认离开当前页面吗?未保存的数据将会丢失";
}
</script>
方法二:
<!DOCTYPE html>
<html>
<body onbeforeunload="return myfunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.w3cschool.cc">点击调整到w3cschool.cc</a>
<script>
function myfunction() {
return "确认离开当前页面吗?未保存的数据将会丢失";
}
</script>
</body>
</html>
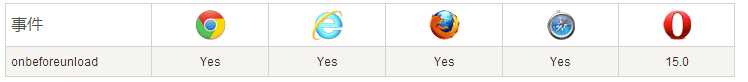
浏览器支持情况
表格中的数字表示支持该事件的第一个浏览器的版本号。
扩展
当然如果只是使用onbeforeunload 事件是满足不了需求的,因为这样处理在提交表单的时候也会出现关闭提示,这样就很不友好了。
一个解决思路就是在表单提交的之前取消这个事件。
代码如下:
<form method="post" action="http://www.baidu.com" onsubmit="return destroy()" >
<input type="submit" value="提交" />
</form>
</body>
<script type="text/javascript">
window.onbeforeunload = function() {
return "确认离开当前页面吗?未保存的数据将会丢失";
}
/**
*提交表单前销毁提醒事件
*/
function destroy(){
window.onbeforeunload = null;
}
</script>
JavaScript 离开页面提醒,在编辑页面常用的关闭提醒功能
标签:
原文地址:http://www.cnblogs.com/jyyjava/p/5008554.html