标签:
一. 结构分析
在Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮<button>标签或者链接<a>标签来制作。不管是使用按钮还是链接来制作提示框,他们都有一个共性:
1 . 通过 title 属性的值来定义提示信息(也可以使用自定义属性 data-original-title 来设置提示信息)。
2 . 通过 data-placement 自定义属性来控制提示信息框的位置,根据四种不同的位置,data-placement具有四个值:top、right、bottom和left,分别表示提示框出现的位置 在顶部、右边、底部和左边。
3 . 还有一个最重要的参数不可缺少,data-toggle="tooltip"。
提示框必须通过JS触发
二 . JS触发提示框方法(一)
HTML:
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" data-original-title="提示框居左" title=""> 提示框居右 </button>
JS:
<script> $(function(){ $(‘[data-toggle="tooltip"]‘).tooltip(); }); </script>

三 . JS触发提示框方法(二)
HTML:
<a href="##" class="btn btn-primary" id="myTooltip"> 我是提示框 </a>
JS:
$(function(){ $(‘[data-toggle="tooltip"]‘).tooltip(); $(‘#myTooltip‘).tooltip({ title:"我是一个提示框,我在顶部出现", placement:‘bottom‘ }); });

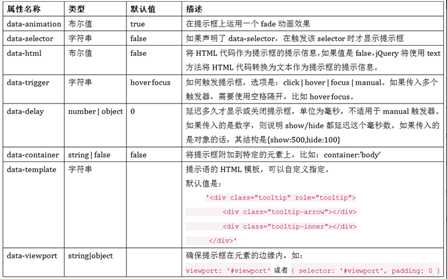
四 . 提示框自定义属性

标签:
原文地址:http://www.cnblogs.com/Ryan344453696/p/5008899.html