标签:
《Windows Azure Platform 系列文章目录》
我们知道,在使用Azure Cloud Service的时候,会有2个不同的环境,称为Production环境和Staging环境。
Windows Azure Cloud Service (5) 由过渡环境向生产环境过渡
- Production环境就是生产环境,DNS地址就是真实的DNS地址
- Staging就是过渡环境,DNS地址是随机的GUID地址。我们可以在Staging环境里先进行测试,测试通过以后可以把Staging环境通过SWAP VIP的方式直接切换到生产环境里。
- 注意:Azure Cloud Service的Production环境和Staging环境,只是针对于部署在Azure Cloud Service的Web应用程序的版本,不针对Azure Storage云存储版本和SQL Azure数据库版本。如果你的生产环境和测试环境使用不同的数据库连接字符串,请在Web.Config等配置页面中进行配置。
其实在Azure Web Site里也有类似的功能,在这里笔者简单的介绍一下。
1.首先我们创建一个空的Azure Web Site项目,DNS信息为:http://leiwebsiteproduction.chinacloudsites.cn/
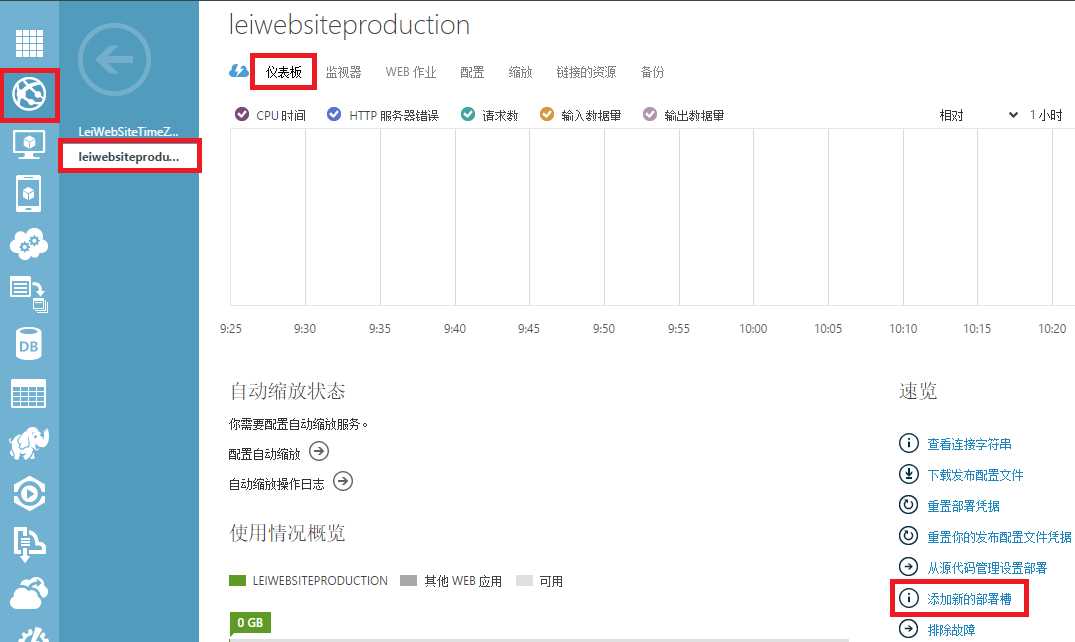
2.我们点击创建成功的Azure Web Site,然后点击仪表盘中的选项,添加新的部署槽。如下图:

3.在弹出的窗口中,输入新的部署槽的名称为leiwebsitestaging

注意上图的配置源,如果我们已经在生产环境http://leiwebsiteproduction.chinacloudsites.cn/部署了Web Application,
则添加部署槽的时候,会把生产环境的代码复制到测试环境下。
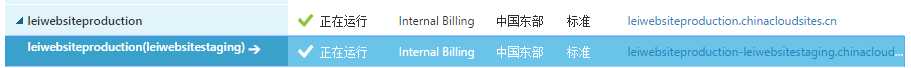
4.这时候我们就有2套DNS信息了,如下所示:

- 第一行leiwebsiteproduction,就是生产环境,DNS信息为http://leiwebsiteproduction.chinacloudsites.cn/
- 第二行为leiwebsiteproduction-leiwebsitestaging,就是测试环境,DNS信息为:http://leiwebsiteproduction-leiwebsitestaging.chinacloudsites.cn/
5.然后我们按照之前的文档内容Windows Azure Web Site (6) 使用FTP发布Azure Web Site,把代码部署到Azure Web Site中,
注意:虽然Production环境和测试环境的FTP发布目录都一致,但是FTP的用户名是不一样的,如下图:
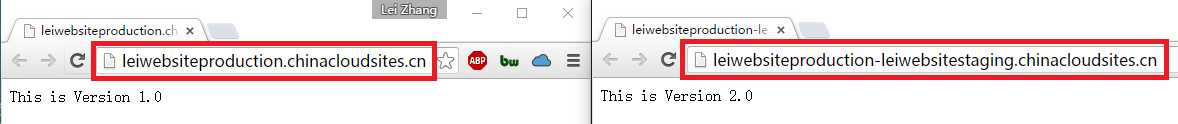
左侧的图片是生产环境,右侧的图片是过渡环境。


我们在Production生产发布的代码是Version 1.0,在过渡环境中发布的代码是Version 2.0,如下图:

6.阶段性总结,我们现在有2个不同的DNS地址,对应2套不同的Web Application版本
接下来,我们假设Staging过渡环境已经通过了QA测试,可以直接迁移到生产环境了,我们应该怎么操作呢?
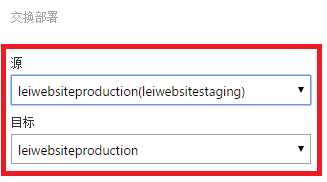
我们选中Staging过渡环境,点击交换图标,如下图:

7.在弹出的界面中,源选择Staging

也就是说,把过渡环境Staging的Web Application代码,迁移到Production生产环境里。这样Production的Web Application就升级到Version 2.0了。如下图:

Windows Azure Web Site (10) Web Site测试环境
标签:
原文地址:http://www.cnblogs.com/threestone/p/5005030.html