标签:
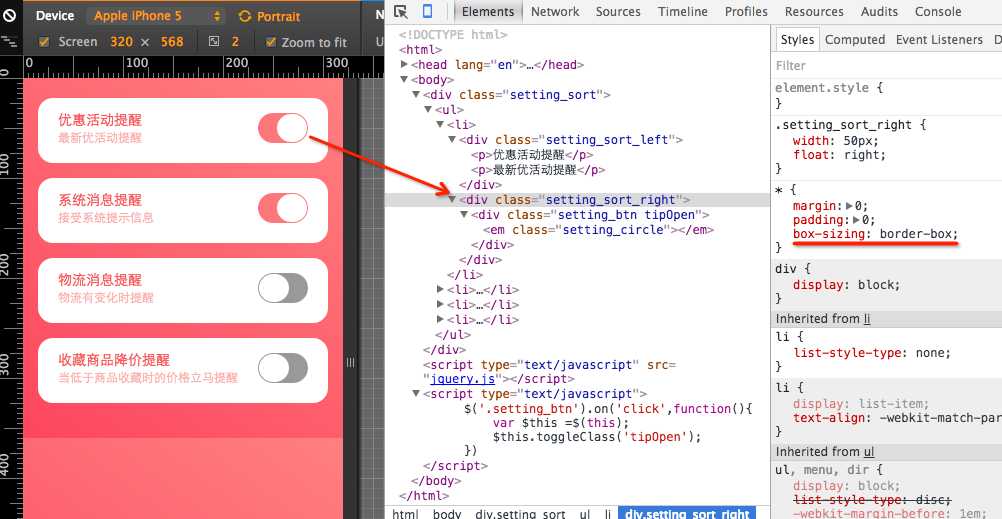
1、利用css实现移动端消息提醒按钮,页面效果如下:

2、代码实现思路和关键点分析:
代码的结构如下图所示,一共有4个提醒模块,每个模块都用li标签包裹起来,li标签里设置两个div,左边的div是文案,右边的div用于包裹按钮。

css样式一看就懂,就不啰嗦了。本文的重点是按钮效果的实现。


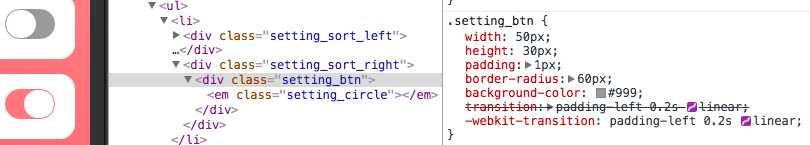
2.1 如上图,我们用一个class为“.setting_btn”的div 绘制椭圆,设置背景色、1个像素的补白。以此让中间白色的圆与外框看起来有1px的间距。
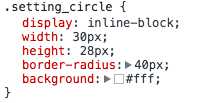
用class为“.setting_circle”的em绘制原型,因为em是行内元素,用display:inline-block将em变成行内块元素,以便设置em的宽和高。
将一个width:30px height:28的块元素设置成圆的方法是: border-radius 2倍的数值大于或等于width和height的值,就能显示出圆形。
例如:此处我设置border-radius:40,width:30px; height:28px; border-radius 的2倍等于80px, 40X2=80 > 28
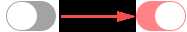
2.2 按钮从“关闭”到“打开” 一共完成了如下两件事。

a:背景色由 #999 变成了 #FF777B
b:白色的圆圈由左边匀速地平行到了右边。
c:点击按钮
因为我们在设置了样式*{box-sizing:border-box},让宽度和高度分别减去边框和内边距才能得到内容的宽度和高度,所以我们可以巧妙的给em的父元素加padding,以此让em移动到右边。为了有移动的效果,我们需要用到transition属性。
简写transition属性,transition:padding-left 0.2s linear 0s; 意思是:规定应用过渡的 CSS 属性是padding-left,定义过渡效果花费的时间为0.2秒,规定过渡效果的时间曲线为linear,linear表示以相同速度开始至结束的过渡效果,规定过渡效果从0s开始。
我们给em的父元素增加点击事件,点击后增加或去掉"tipOpen“样式,.tipOpen{ background-color: #FF777B;padding-left: 19px;}
3 完整的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<!--让viewport的宽度等于物理设备上的真实分辨率,初始缩放比例为1:1,不允许用户缩放-->
<title>css实现移动端消息提醒按钮</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
box-sizing: border-box; /*通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。*/
}
body {
width: 100%;
height: 100%;
background:linear-gradient(37deg, #FD465F 0%, #FF8080 100%);
}
li {
list-style-type: none;
}
::-moz-selection {
text-shadow: none;
}
::selection {
text-shadow: none;
}
.setting_sort{
padding-top: 20px;
padding-bottom: 20px;
}
.setting_sort ul li{
width: 290px; height: 65px;
padding:15px 20px;
margin: 0 auto 15px;
border-radius: 15px;
background-color: #fff;
}
.setting_sort ul li p:first-child{
font-size: 14px;
color: #F75B5B;
margin-bottom: 5px;
}
.setting_sort ul li p:last-child{
font-size: 12px;
color: #F75B5B;
filter:alpha(opacity=50);
opacity:0.5;
}
.setting_sort_left{
width: 180px;
float: left;
}
.setting_sort_right{
width: 50px;
float: right;
}
.setting_btn{
width: 50px; height: 30px;
padding: 1px;
border-radius: 60px;
background-color: #999;
transition:padding-left 0.2s linear;
-webkit-transition:padding-left 0.2s linear;
}
.setting_circle{
display: inline-block;
width: 30px; height: 28px;
border-radius: 40px;
background: #fff;
}
.tipOpen{
background-color: #FF777B;
padding-left: 19px;
}
</style>
</head>
<body>
<div class="setting_sort">
<ul>
<li>
<div class="setting_sort_left">
<p>优惠活动提醒</p><p>最新优活动提醒</p>
</div>
<div class="setting_sort_right">
<div class="setting_btn">
<em class="setting_circle"></em>
</div>
</div>
</li>
<li>
<div class="setting_sort_left">
<p>系统消息提醒</p><p>接受系统提示信息</p>
</div>
<div class="setting_sort_right">
<div class="setting_btn">
<em class="setting_circle"></em>
</div>
</div>
</li>
<li>
<div class="setting_sort_left">
<p>物流消息提醒</p><p>物流有变化时提醒</p>
</div>
<div class="setting_sort_right">
<div class="setting_btn tipOpen">
<em class="setting_circle"></em>
</div>
</div>
</li>
<li>
<div class="setting_sort_left">
<p>收藏商品降价提醒</p><p>当低于商品收藏时的价格立马提醒</p>
</div>
<div class="setting_sort_right">
<div class="setting_btn tipOpen">
<em class="setting_circle"></em>
</div>
</div>
</li>
</ul>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(‘.setting_btn‘).on(‘click‘,function(){
var $this =$(this);
$this.toggleClass(‘tipOpen‘);
})
</script>
</body>
</html>
PS:到此第一篇博客完成,如有错误的地方请指出,很愿意一起学习、共同进步。
标签:
原文地址:http://www.cnblogs.com/ranyx/p/5008030.html