标签:
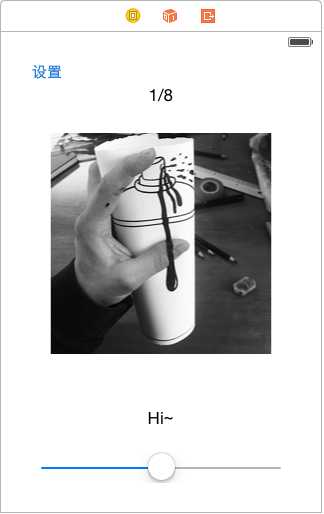
一.项目要求:制作一个浏览图片的Demo,要求包含夜间模式,以及改变图片大小,能够显示不同的图片描述



// // ViewController.h // 图片浏览器 // // Created by yongjianyu on 15/12/1. // Copyright (c) 2015年 yongjianyu. All rights reserved. // #import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (weak, nonatomic) IBOutlet UIImageView *imageView; @property (weak, nonatomic) IBOutlet UILabel *imageNum; @property (weak, nonatomic) IBOutlet UILabel *imageDesc; @property (weak, nonatomic) IBOutlet UIView *settingView; - (IBAction)setting; - (IBAction)nightModel:(UISwitch *)sender; - (IBAction)imageSizeChange:(UISlider *)sender; @end
//
// ViewController.m
// 图片浏览器
//
// Created by yongjianyu on 15/12/1.
// Copyright (c) 2015年 yongjianyu. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (IBAction)sliderValueChanged:(UISlider *)sender {
//1.设置中间的图片
NSString *imageName = [NSString stringWithFormat:@"%.f.jpg",sender.value];
_imageView.image = [UIImage imageNamed:imageName];
//2.设置序号
_imageNum.text = [NSString stringWithFormat:@"%.f/8",sender.value];
//3.设置描述
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"descr" ofType:@"plist"];
// NSLog(@"%@",path);
NSArray *allDescs = [NSArray arrayWithContentsOfFile:path];
// NSLog(@"%@",allDescs);
int no = (int)sender.value - 1;
_imageDesc.text = allDescs[no];
}
- (IBAction)setting {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0];
CGPoint tempCenter = _settingView.center;
if (_settingView.frame.origin.y == self.view.frame.size.height) {
tempCenter.y -= _settingView.frame.size.height;
}else{
tempCenter.y += _settingView.frame.size.height;
}
_settingView.center = tempCenter;
[UIView commitAnimations];
}
- (IBAction)nightModel:(UISwitch *)sender {
if (sender.on) {
self.view.backgroundColor = [UIColor grayColor];
}else{
self.view.backgroundColor = [UIColor whiteColor];
}
}
- (IBAction)imageSizeChange:(UISlider *)sender {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0];
_imageView.transform = CGAffineTransformMakeScale(sender.value, sender.value);
[UIView commitAnimations];
}
@end
标签:
原文地址:http://www.cnblogs.com/yuyongjian/p/5011321.html