标签:
之前调试一直用的是chrome的远程调试,虽然效果很不错,但是在调试cordova,微信时多有不便。
在git上找工具时发现了这个:weinre,使用方法非常简单
附上git地址: https://github.com/apache/cordova-weinre
废话不说,直接开始:
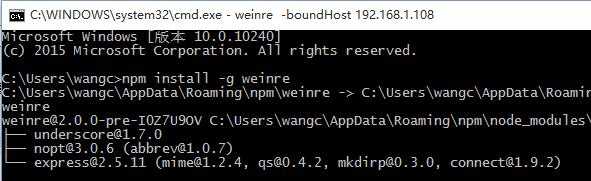
第一步:安装
命令: npm install -g weinre

如果安装失败,可以试试加上版本号安装:npm -g install weinre@latest
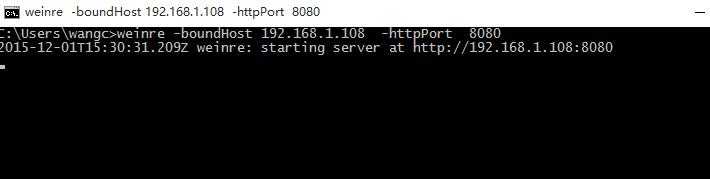
第二步:运行
命令:weinre -boundHost 192.168.1.108 -httpPort 8080
我的电脑所在局域网ip是 192.168.1.108

参数说明:
| httpPort | 调试服务器端口 |
| boundHost | 服务器的IP地址或域名 |
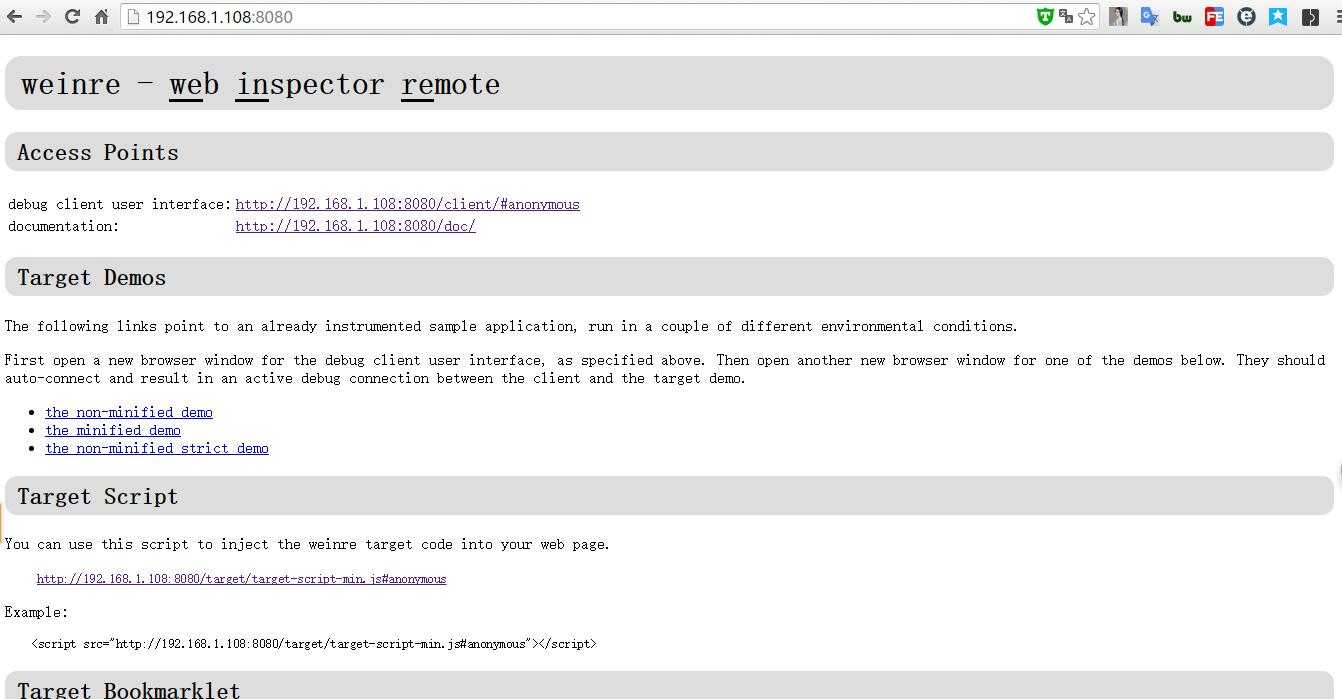
第三步:使用
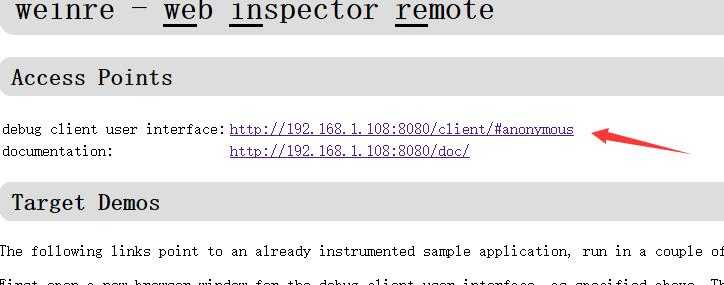
在谷歌浏览器中输入上图的地址:http://192.168.1.108:8080
如下:

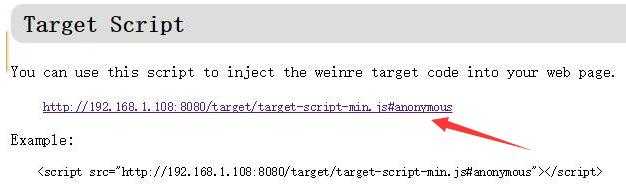
在调试服务器中加入js引用:
<script src="http://192.168.1.108:8080/target/target-script-min.js#anonymous"></script>

现在在手机上访问需要调试的页面,我的调试页面地址是:http://192.168.1.108:37365/
那么怎么调试呢?
打开谷歌浏览器,输入:
http://192.168.1.108:8080/client/#anonymous

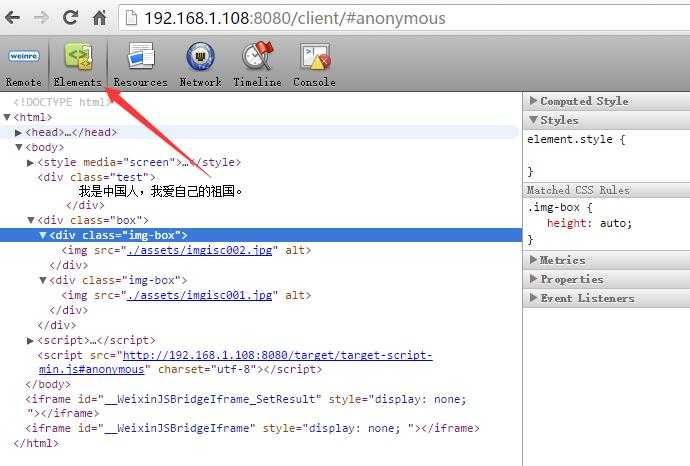
打开后会看到如下页面:

是不是很熟息的界面。
参考博客:http://www.cnblogs.com/tugenhua0707/p/4681482.html
------------------------------结束线----------------------------------------------------------------
标签:
原文地址:http://www.cnblogs.com/huoqishi/p/5011750.html