标签:
//最近看了FlappyBird 看小鸟飞的方式不错 这里来写写看 :)
那么,开始吧~
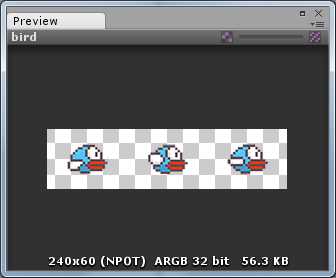
首先我们需要一个包含小鸟飞行的序列帧图片:
酱紫:

可以看到这里有3帧动画 我们循环切换这3帧动画 就可以使小鸟动起来
我们导入这个贴图 制作Material 将贴图赋值给这个材质:

Shader 选择Unlit/Transparent 透明材质 下面说下Tiling Offset参数 (自己动手调下就明白)
Tiliing x 代表在X方向上 显示的百分比 Offse x 代表x方向上起始位置的偏移量
本序列帧中有3帧 所以每次播放的是都是1/3 约为0.3333 要使小鸟动起来 现在就是要写脚本控制每次的位移量
0:位移0 1:位移0.3333 2:位移0.6666 3:位移0 4:位移0.3333 5:位移0.6666 ......
编写脚本;首先 我们需要定义1s内播放的帧数 暂定10次 也就是说每一帧播放需要的时间是1/10s
再者 需要判断当前时间 到底该播放哪一帧
这里需要分清小鸟一帧 和Update()函数里的帧 这是两个不同的概念
标签:
原文地址:http://www.cnblogs.com/siyi/p/5012584.html