标签:
官网:http://www.bootcss.com/p/messenger/
需要的文件:
JS文件:messenger.min.js
CSS文件:messenger.css;messenger-theme-future.css(主题,皮肤,可更换)
Web模版页面,初始化消息提示信息
$._messengerDefaults = { extraClasses: ‘messenger-fixed messenger-theme-future messenger-on-bottom messenger-on-right‘ }
说明:extraClasses: ‘messenger-fixed(消息框浮动方式) messenger-theme-future(消息主题,皮肤) messenger-on-bottom messenger-on-right(消息框位置)‘
具体运用:
1.$.globalMessenger().post "这是一条提示消息."
2.$.globalMessenger().post({
message: ‘这是一条提示消息.‘,
type: ‘error‘,
showCloseButton: true
});
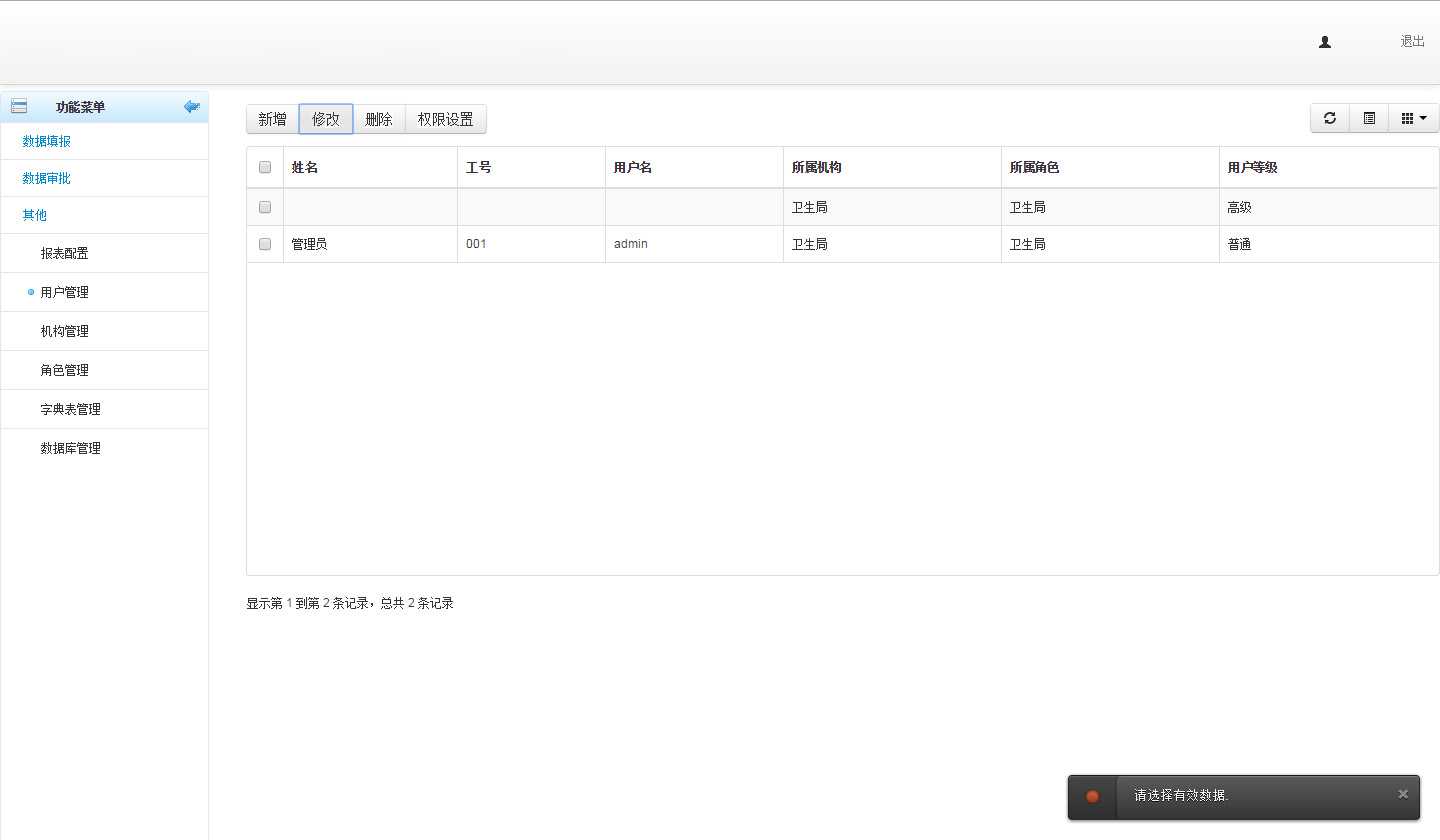
效果:

标签:
原文地址:http://www.cnblogs.com/xxgao/p/5012779.html