标签:
call 方法 (Function) (JavaScript)
调用一个对象的方法,用另一个对象替换当前对象。
语法call([thisObj[, arg1[, arg2[, [, argN]]]]])
参数
thisObj
可选。将作为当前对象使用的对象。
arg1, arg2, , argN
可选。将被传递到该方法的参数列表
备注
call 方法用于调用代表另一项目的方法。它允许您将函数的 this 对象从初始上下文变为由 thisObj 指定的新对象。
如果没有提供 thisObj 参数,则 global 对象被用作 thisObj。
function add(a,b)
{
console.info(this);
console.info(a+b);
}
function sub(a,b)
{
console.info(a-b);
}
调用
add.call(sub,3,1);
结果输出

调用
add.call(‘"hh"‘,3,1);

add.call(3,1);

第二段程序
function Animal(){
this.name = "Animal";
this.showName = function(){
console.info(this);
console.info(this.name);
}
}
function Cat(){
this.name = "Cat";
}
var animal = new Animal();
var cat = new Cat();
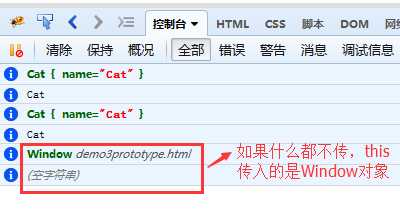
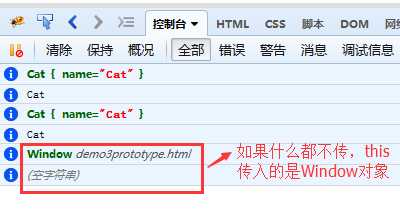
animal.showName.call(cat,",");
animal.showName.call(cat);
animal.showName.call();

第三段程序
function Animal(name){
this.name = name;
this.showName = function(){
console.info(‘call‘,this) ;
console.info(this.name);
}
}
function Cat(name){
console.info("init",this);
Animal.call(this, name);
}
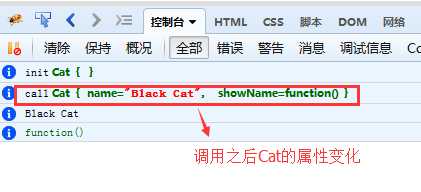
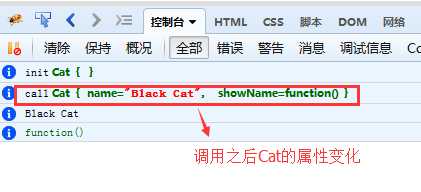
var cat = new Cat("Black Cat");
cat.showName();
console.info(cat.showName);

call 方法 (Function) (JavaScript)
标签:
原文地址:http://www.cnblogs.com/jianpingHuang/p/5001156.html