标签:
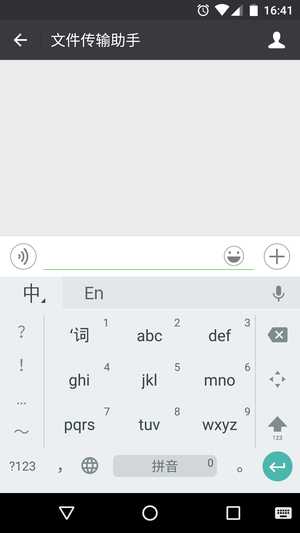
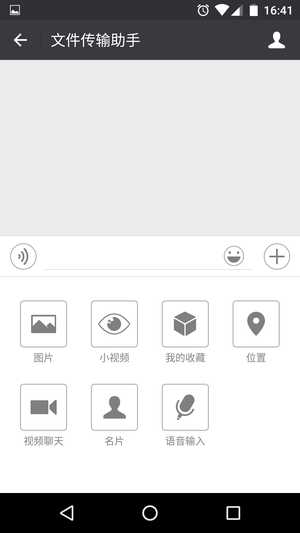
所有包含IM功能的App(如微信, 微博, QQ, 支付宝等)都提供了Emoji表情之类的虚拟键盘, 如下图:



本文只着重介绍如何实现输入法键盘和自定义虚拟键盘的流畅切换, 而不介绍如何实现虚拟键盘, 因为后者实现相对容易, 而前者若实现不好, 则会出现体验的问题, 比如输入区域的视图在切换时会跳动等问题.

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@android:id/list" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1.0" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/divider_vertical" /> <LinearLayout android:id="@android:id/inputArea" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white" android:gravity="center_vertical" android:orientation="horizontal" android:paddingLeft="5dp" android:paddingRight="5dp"> <EditText android:id="@android:id/input" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1.0" android:inputType="textMultiLine" android:maxLines="4"> <requestFocus /> </EditText> <ImageView android:id="@+id/emoji" android:layout_width="wrap_content" android:layout_height="match_parent" android:contentDescription="@null" android:paddingBottom="5dp" android:paddingTop="5dp" android:src="@mipmap/ic_launcher" /> </LinearLayout> <FrameLayout android:id="@+id/emoji_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:background="#aaa" android:minHeight="200dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Hello, Emoji!" /> </FrameLayout> </LinearLayout>
> 页面代码
public class MainActivity extends AppCompatActivity implements View.OnTouchListener, View.OnClickListener { private ListView mListView; private EditText mEditText; private ImageView mEmojiImage; private View mEmojiLayout; private VirtualKeyboardController mVirtualKeyboardController; private LayoutManager mLayoutManager; private SoftKeyboardCompat mSoftKeyboardCompat; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(android.R.id.list); mListView.setOnTouchListener(this); initListAdapter(); mEditText = (EditText) findViewById(android.R.id.input); mEditText.setOnClickListener(this); mEmojiImage = (ImageView) findViewById(R.id.emoji); mEmojiImage.setOnClickListener(this); mEmojiLayout = findViewById(R.id.emoji_layout); mVirtualKeyboardController = new VirtualKeyboardController(this); mSoftKeyboardCompat = new SoftKeyboardCompat(this); mLayoutManager = new LinearLayoutManager(this, mSoftKeyboardCompat); mLayoutManager.setContentView(mListView); mLayoutManager.setSoftInputFocusView(mEditText); mLayoutManager.setEmojiKeyboardView(mEmojiLayout); mVirtualKeyboardController.setLayoutManager(mLayoutManager); } // 略, 详见github ... }
如果页面布局的最外层视图不是LinearLayout, 扩展 VirtualKeyboardController.LayoutManager 接口即可, 可参考 LinearLayoutManager 实现代码.
END.
标签:
原文地址:http://www.cnblogs.com/erehmi/p/5013724.html