标签:style blog http java color width
在项目中有这样一个需求,在table中移动鼠标时,鼠标所在行高亮显示,其他行正常显示,为此做了一个模拟。
具体代码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body { border: none; padding: 0px; text-align: center; } table { flex-align: center; text-align: center; border: 0px; border-spacing: 0px; border-collapse: collapse; } table tr { border: 0px; background: url(images/1.jpg) repeat; } table, tr, td { width: 450px; height: 50px; border-spacing: 0px; margin: 0px; padding: 0px; border: 1px solid red;
} </style> <script src="jquery-1.10.2.js"></script> <script type="text/javascript"> $(function () { $(‘#tablem tr‘).css(‘background‘, ‘url(images/1.jpg) repeat‘); $(‘#tablem tr‘).mouseover(function () { $(this).css(‘background‘, ‘url(images/2.jpg) repeat‘).siblings().css(‘background‘, ‘url(images/1.jpg) repeat‘); }); }); </script> <body> <table id="tablem"> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> </tr> <tr>
<td>31</td> <td>32</td> <td>33</td> <td>34</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> </tr> </table> </body> </html>
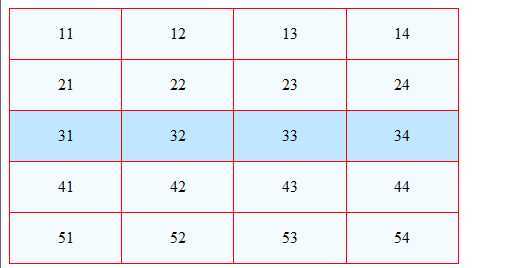
显示结果如下:

模拟在table中移动鼠标,高亮显示鼠标所在行,布布扣,bubuko.com
标签:style blog http java color width
原文地址:http://www.cnblogs.com/wllzbky/p/3857606.html