下面用一个最简单的 anthem:Button 回调作为例子,理清回调过程中执行函数的次序。
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test.aspx.cs" Inherits="Test" %>
<%@ Register TagPrefix="anthem" Assembly="Anthem" Namespace="Anthem" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript" language="javascript">
function Anthem_PreCallBack(){
alert(‘Anthem_PreCallBack‘);
if (!confirm(‘callback?‘))
return false;
}
function btn1_PreCallback(){
alert(‘btn1_PreCallback‘);
if (!confirm(‘callback?‘))
return false;
}
function btn1_CallbackCacelled(){
alert(‘btn1_CallbackCacelled‘);
}
function btn1_PostCallback(){
alert(‘btn1_PostCallback‘);
}
function Anthem_CallBackCancelled(){
alert(‘Anthem_CallBackCancelled‘);
}
function Anthem_Error(result){
alert(result.error);
}
function Anthem_PostCallBack(){
alert(‘Anthem_PostCallBack‘);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<anthem:Button ID="btn1" runat="server" Text="按钮1" OnClick="btn1_OnClick"
PreCallBackFunction="btn1_PreCallback"
CallBackCancelledFunction="btn1_CallbackCacelled"
PostCallBackFunction="btn1_PostCallback" />
</div>
</form>
</body>
</html>
后台代码:
protected void btn1_OnClick(object sender, EventArgs e)
{
Anthem.Manager.AddScriptForClientSideEval("alert(‘script for eval‘)");
throw new Exception("error message");
}
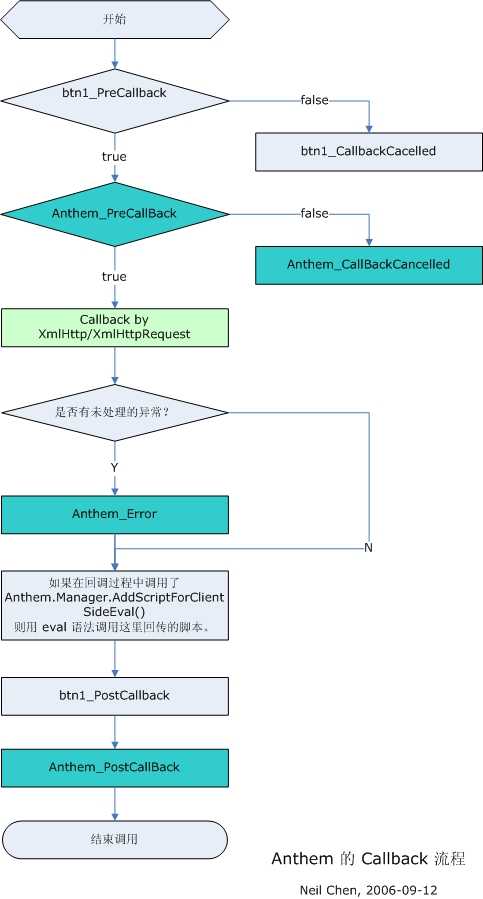
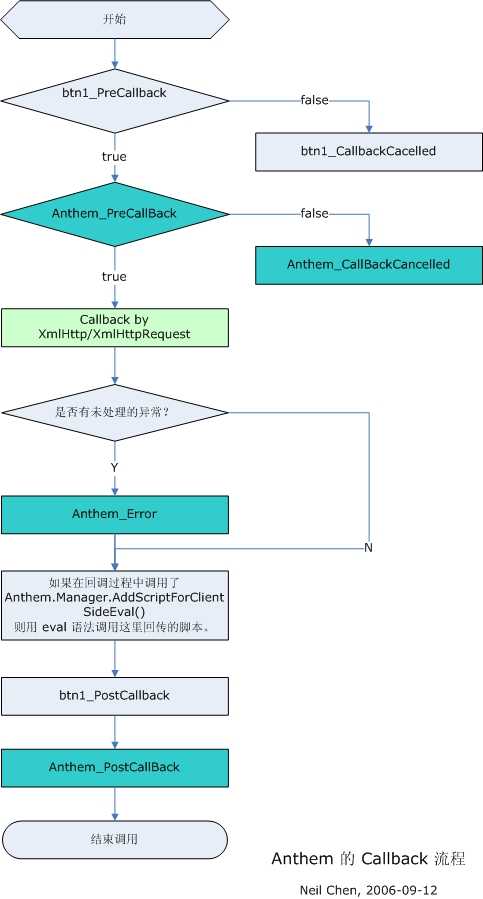
其流程图如下: