标签:
HTML:
<button type="button" class="btn btn-default" data-container="body" data-placement="bottom" data-toggle="popover" data-original-title="Bootstrap弹出框标题" data-content="Bootstrap弹出框的内容" > 猛击我吧 </button>
JS:
$(function(){ $(‘[data-toggle="popover"]‘).popover(); });

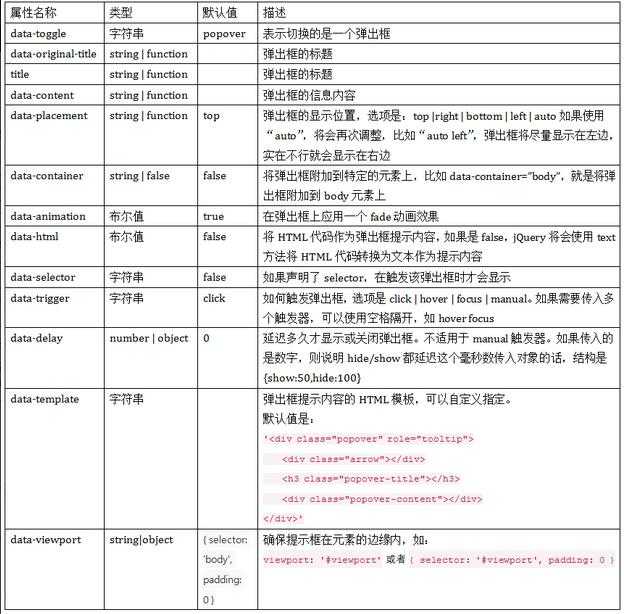
一 . 自定义弹出框结构属性

标签:
原文地址:http://www.cnblogs.com/Ryan344453696/p/5014841.html