标签:style blog http color 使用 width
本小节我们讲解css中的”盒模型“,即”box model“,它通常用于在布局的时候使用,这个”盒模型“也有人成为”框模型“,其实原理都一样,它的大致原理是这样的,它把一个HTML元素分为了这么几个部分:边距、边框、填充和实际内容,我们通过设置这几个内容可以设置它的一些现实形式。
*************盒模型*****************
1.盒模型从内向外依次是实际内容(Content)、内边距(Padding)、边框(Border)、外边距(Margin),其中我们通常也说内边距为边距,外边距为填充。
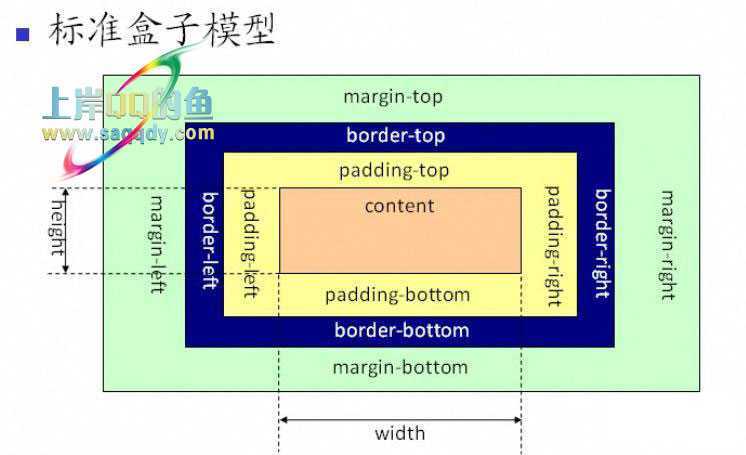
2.下面是我找的一个图片来解释这个盒模型:
.
3.这里还是用文字来描述一下把,Content是盒子的内容,比如我们需要显示的文本信息,Padding是它守卫的区域,但是它的大小会受到border的约束,而border则是这个边框,而margin则是边框的周围区域,即该盒子与外界的元素的距离。
************进一步说明************
1.因此我们在计算一个元素的宽度和高度的时候,这里我们以宽度为例,其实是content的宽度加上padding的宽度乘以2,再加上border的宽度乘以二,在加上margin的宽度乘以2.
2.这些宽度和高度我们直接用px来表示就可以了,唯一比较特殊的就是这个border,我们还需要指定它的一些样式和颜色,它的第一个参数是大小,第二个参数是风格(实现还是虚线等),第三个参数是颜色。
3.代码演示:
#par{width:220px; padding:10px; border:5px solid gray; margin:0px; }
4.其实很好理解的,它的盒模型只是说法稍显专业化,其理解很简单。
*****************边框***************
1.上面我们只是简单的讲解了一下border,其实border有几个属性可以分开设置的,首先是border-style,它指的是边框的线的绘制方式,可以用none来表示无边框,可以用dashed来定义一个虚线框,可以用solid来定义一个实线框,可以用double来定义一个双线框,还可以定义带有3D样式的边框,比如用groove来定义一个3D沟槽边界。
2.我们可以用border-width来定义边框的大小,可以用px,也可以用em,这些前面都讲过了,还有三个选项,个人不建议用。
3.还可以用border-color来设置边框的颜色 ,单独的设置border-color是无意义的,必须在设置了border-style之后再设置border-color才有意义。
4.这些边界属性可以接受1个或者四个值,如果是接受四个值,则是按照上右下左的顺序去实现,如果是三个值,则设置上右下,如果是两个值,则上下采用第一个值,左右采用第二个值,如果是一个值,则所有的边界都采用同一个值。
5.示例代码,首先是my.html代码:
<html> <head> <title>2014年辛星CSS教学夏季版</title> <link rel="stylesheet" type="text/css" href="my.css"> </head> <body> <p>博客园辛星,无限温情</p> </body> </html>
然后是css代码:
p{border-size:9px ;
border-style: solid;
border-color: red green blue black;}
6.其实不光是border,padding和margin也是接受一个到四个值,用法一样。
****************小结****************
1.本小节我们主要讲解的是布局这部分,也就是盒模型。
2.希望我能够表达的足够清楚。
2014年度辛星css教程夏季版第五节,布布扣,bubuko.com
标签:style blog http color 使用 width
原文地址:http://www.cnblogs.com/xinxing/p/3857662.html