标签:
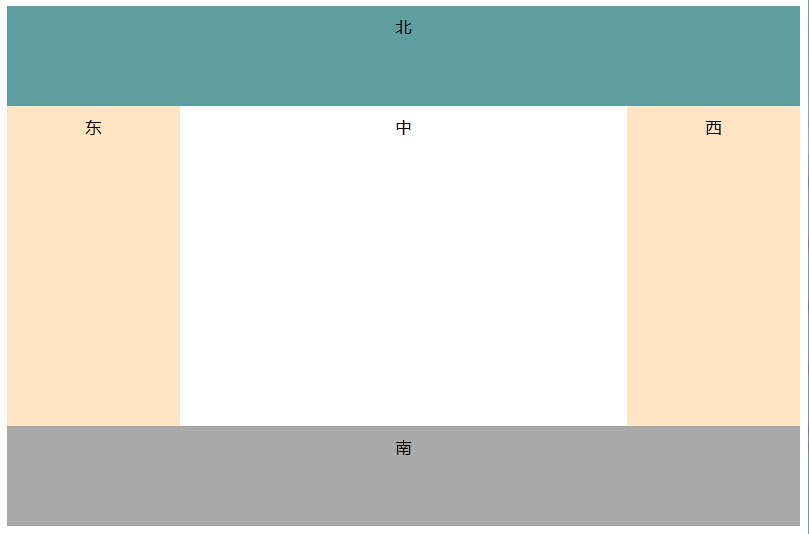
学习完flex的布局模式之后,我们趁热打铁,来实现一个BoxLayout布局.什么是BoxLayout布局?那我们先上一个图看看

BoxLayout布局写过后端UI代码的编程者应该不陌生了,写前端的代码的也同样很熟悉,包括html的框架frame.但以往的CSS中使用float浮动来进行控制,控制起来相对来说是复杂一些,也需要加入更多的标签和代码.
看完这个界面,我们就可以着手写出标签的代码布局:
代码很简单,就只有二级关系,当然也可以将parent这一父级去掉,将body来当做父级,除非有必要.
那我们开始用CSS来实现BorderLayout,这里同样定义父级parent为flex容器,方向为从左至右,可以换行.
接着设置flex项的布局模式,header,footer我们将其设置为flex-basis:100%;因为他们占据整行,而两个aside的宽度相等,center比两边的aside要宽,所以我们用flex-grow来设置他们的占据比例.
这样就实现了BorderLayout布局,是不是非常简单.不要忘记了,要给他们设定相应的高度,和背景色,不然看到的是一片白,以为没反应呢!我是这样设置的,作为参考
最后测试OK!

本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=148 ,欢迎大家传播与分享.
标签:
原文地址:http://www.cnblogs.com/bianchengderen/p/5015793.html