标签:
如题,寻求帮助!
chrome 带参数启动 --disable-web-security --allow-file-access-from-files
照理应该可以加载本地文件,找遍google和英文网站,还是没解决问题。
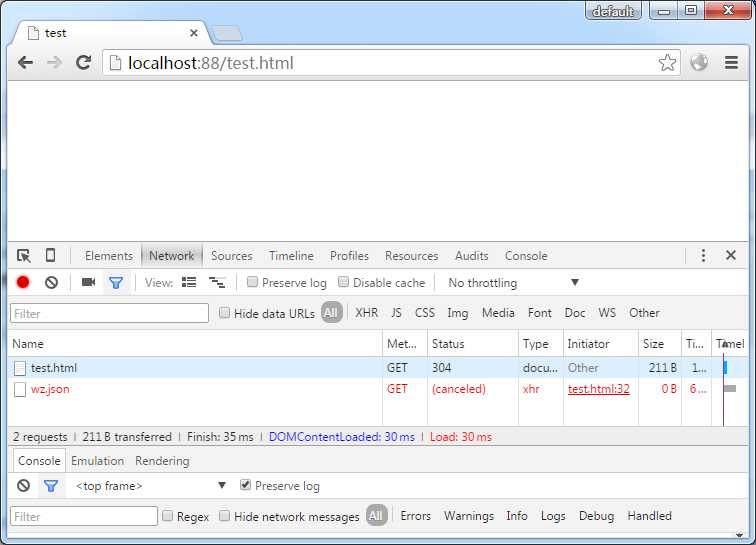
chrome控制台不报错,但是请求状态 canceled。

AJAX用jquery库也一样。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>test</title> </head> <body> <script> ajax("file:///C:/IDCardReader/wz.json", function (a) { alert(a); }, function (a) { alert("error"+a); }) function ajax(url, fnSucc, fnFaild) { //1.创建Ajax对象 var oAjax = null; if (window.XMLHttpRequest)//ajax对象的两种获取方法 { oAjax = new XMLHttpRequest(); } else { oAjax = new ActiveXObject("Microsoft.XMLHTTP"); } //2.连接服务器 oAjax.open(‘GET‘, url, true); //3.发送请求 oAjax.send(); //4.接收服务器的返回 oAjax.onreadystatechange = function () { if (oAjax.readyState == 4) //完成 { if (oAjax.status == 200) //成功 { fnSucc(oAjax.responseText); } else { if (fnFaild) fnFaild(oAjax.status); } } }; } </script> </body> </html>
求指点,感恩!
头疼:为什么chrome不能访问本地文件(带--disable-web-security --allow-file-access-from-files )
标签:
原文地址:http://www.cnblogs.com/chenjinfa/p/5017100.html