标签:
打开DREAMWEAVER,新建HTML,如下图:

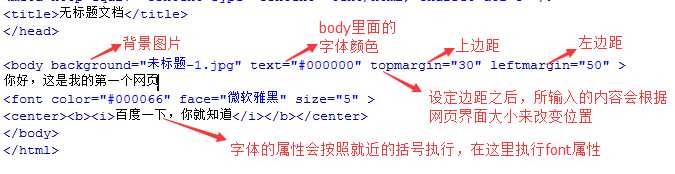
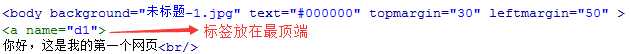
一、body的属性:
bgcolor 页面背景色
background 背景壁纸、图片
text 文字颜色
topmargin 上边距
leftmargin 左边距
rightmargin 右边距
bottommargin 下边距
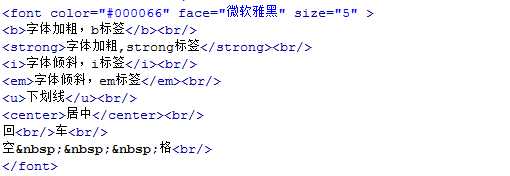
二、格式控制font标签
font标签的属性:
color 字体颜色
face 字体
size 字体大小
<b></b> 字体加粗
<i><i> 字体倾斜
<u></u> 下划线
<strong></strong> 加粗(强调,语气加强用)
<em></em> 倾斜(强调,语气加强用)
<br>或者<br/> 换行,相当于回车
<center></center> 居中显示
表示空格,也可以在设计页面中按ctrl+shift+space
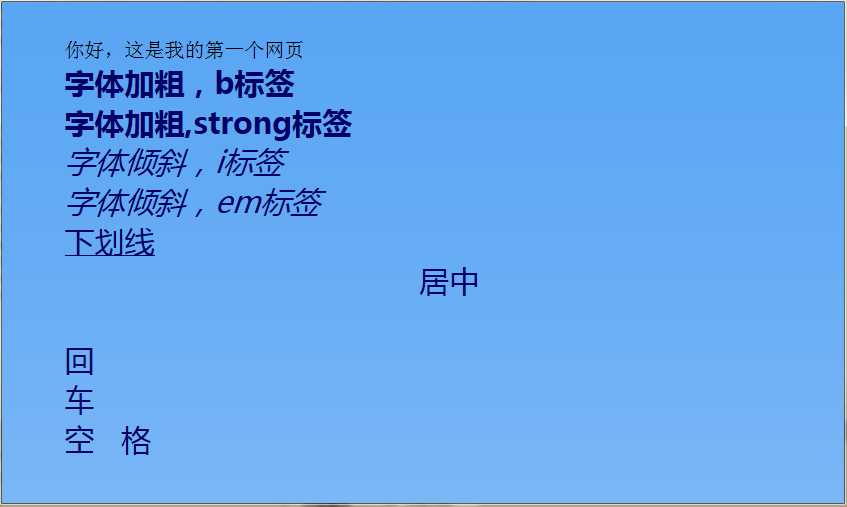
body和font属性用法示例:




三、内容容器标签
<h1></h1>.....<h6></h6> 标题自动换行、加粗,并且按重要性排列(相当于word里的标题)
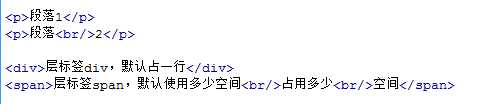
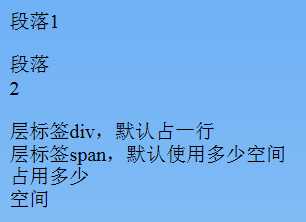
<p></p> 段落标签,段落之间有空行
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多少空间,站用多少空间)
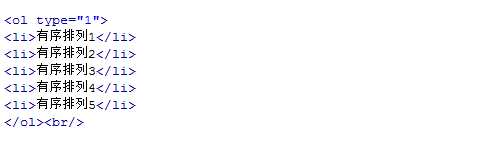
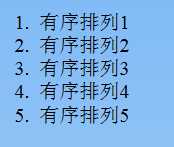
<ol type="1"> 有序排列表,序号为“1,2,3...”引号内可以改序号形式
<li>内容</li>
<li>内容</li>...
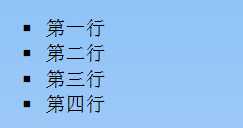
<ul> 无序排列表
<li>内容</li>
<li>内容</li>...
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始查找
绝对路径:从网站的根开始查找 "/"代表网站的根








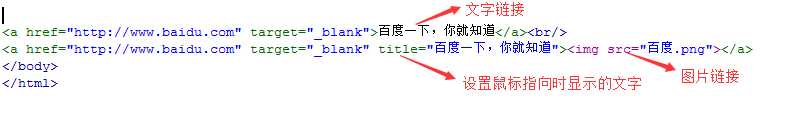
四、超链接标签
<a href="超链接地址" target="打开方式">超链接文字</a>
锚点:
第一步:做锚点标签 <a name="name1"></a>
第二部:做锚点链接 <a href="#name1"></a>
锚点标签放在哪里,点击连接的时候就会返回锚点所在的位置,如果锚点放在顶端,可以制作“返回顶端”



超链接
<a href="超链接网址">超链接文字或者图片</a>


五、图片标签
<img src="图片地址" alt="文字" width="图片宽度" height="图片高度">
图片宽度和图片高度可以只写一个


标签:
原文地址:http://www.cnblogs.com/dujiaoshou/p/5007677.html