标签:
一、目录结构
二、API
1、addPoint(添加一个数据点)
参数:
options:数据值(①可以是具体的一个Y轴数值,那么X轴坐标系统会随即分配一个;②可以设置一个数组,有着X和Y的数值,如:[xValue,yVlaue] 这样的形式;③可以设置一个Object(对象),详见 setData API;
radraw:是否设置(true/false)默认为true;
shift:默认为为false;
animation:是否动画(默认为true);
代码示例:
1.//完整参数2.chart.series[0].addPoint(Math.random() * 100, true, true,true);3.//缺失参数4.chart.series[0].addPoint(Math.random() * 100);2、chart(仅仅获取Series相关的图表属性)
参数:无
返回:Object(对象)
代码示例:
1.chart.series[0].chart;3、data(仅仅获取某个Series相关的数据对象集合)
参数:无
返回:Object数组
代码示例:
1.chart.series[0].data;4、hide /show (隐藏或显示某个Series,换句话说,是某条线或者某个柱子)
参数:无
代码示例:
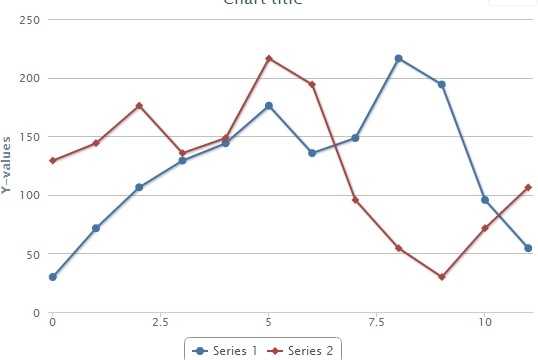
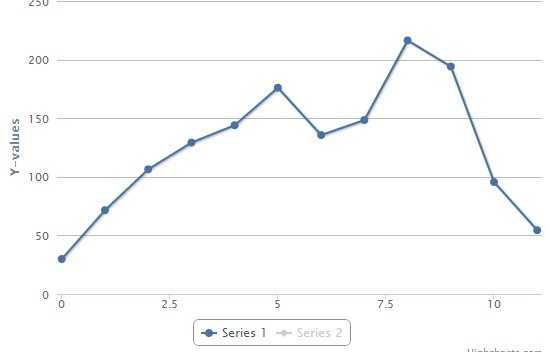
01.// the button action02.$button = $(‘#button‘);03.$button.click(function() {04.var series = chart.series[1];05.if (series.visible) {06.series.hide();07.$button.html(‘显示红色线‘);08.} else {09.series.show();10.$button.html(‘隐藏红色线‘);11.}12.});图片示例:

show()效果

hide()效果
5、name (获取某个Series的图例名称)
参数:无
返回:名称字符号串
代码示例:
1.//获取第二个图例的名称2.var name = chart.series[1].name6、options(获取某个series的项目对象)
参数:无
返回:对象
代码示例:
1.//获取某个series的options对象2.var options = chart.series[0].options;3. 4.//获取options内的data数据5.var data = options.data;7、remove(删除某个series对象)
参数:
redraw:移除某个series对象过后,是否需要重新绘制图表,默认为true;如果想移除过后,继续保留图表的坐标值不变化,可以设置为false即可;
代码示例:
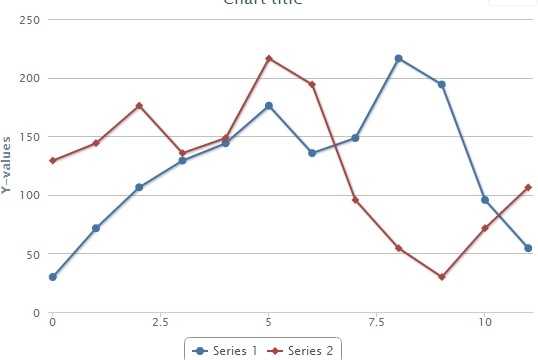
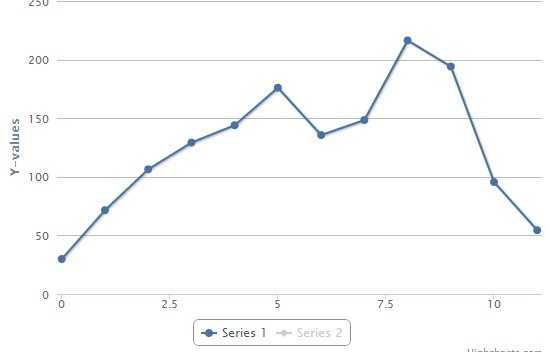
1.if (chart.series.length) {2.//移除series[0]过后,不重新绘制图表3.chart.series[0].remove(false);4.}图片示例:

remove()前效果

remove()后效果
8、select(选择或者取消某个series,这个需要和plotOptions内series的showCheckbox=true属性设置配合使用)
参数:
selected:true/false 默认可以不填写任何参数;不填写的时候,连续点击两次,图表会自动切换选择状态;
代码示例:
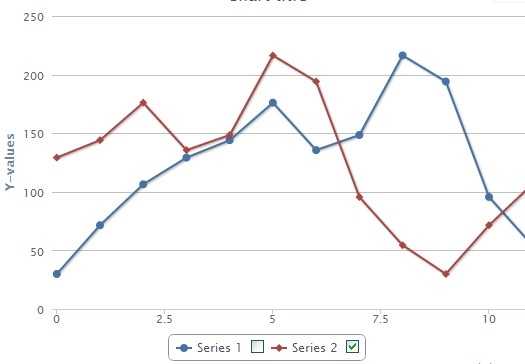
①、设置图例有选择框
1.plotOptions: {2.series: {3.showCheckbox: true4.}5.}②、选中某个series
1.chart.series[0].select(true);③、取消选中某个series
1.chart.series[0].select(false);图片示例:

选中某个图例
9、selected(获取某个series的选中状态)
参数:无
返回:true(选中)/false(未选中)
代码示例:
1.chart.series[0].selected;10、setData(设置某个series的数据)
参数:
data:数据集合(array|array|array)均可
redraw:设置数据后是否重新画图表(true/false),默认为true,可以不设置此参数
代码示例:
1.chart.series[0].setData([129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4, 29.9, 71.5, 106.4] );11、type(获取某条series数据展示图的类型)
参数:无
返回:string字符串(line、area等等)
代码示例:
1.var sType = chart.series[0].type;12、visible(设置某个series的显隐)
说明:等同于之前描述的show()和hide();
代码示例:
1.//隐藏series[0]2.chart.series[0].visible(false);13、xAxis(获取与某个series相关联的横坐标xAxis的相关属性对象)
参数:无
代码示例:
1.//获取series[0]的xAxis对象2.var xAxis = chart.series[0].xAxis;3. 4.//获取xAxis的categories5.var categories = xAxis.categories;14、yAxis(获取与某个series相关联的纵坐标yAxis的相关属性对象)
参数:无
代码示例:
1.//获取series[0]的yAxis对象2.var yAxis = chart.series[0].yAxis;3. 4.//获取yAxis的max5.var max= yAxis.max;6. 7.//其他属性依次类推关于Highcharts图表组件动态修改属性的方法(API)总结之Series
标签:
原文地址:http://www.cnblogs.com/imsoft/p/c9dea40b586daf9683c474c35acfa70f.html