标签:
一、样式表分类
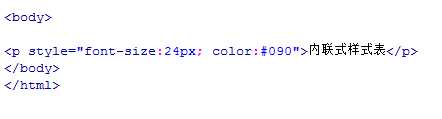
1、内联式样式表 <p style="font-size:14px;">内联样式表</p>


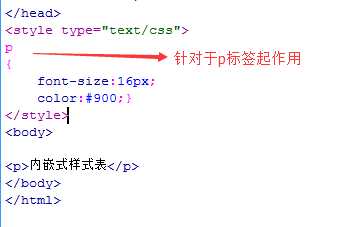
2、内嵌式样式表(必须写在head标签里面)
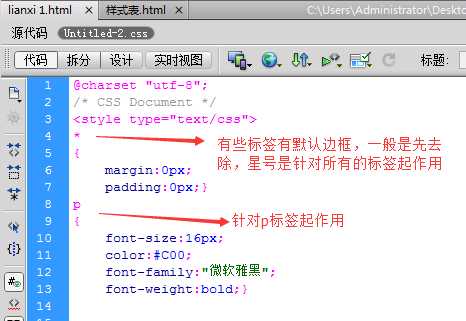
<style type="text/css">
p
{
样式;
}
</style>


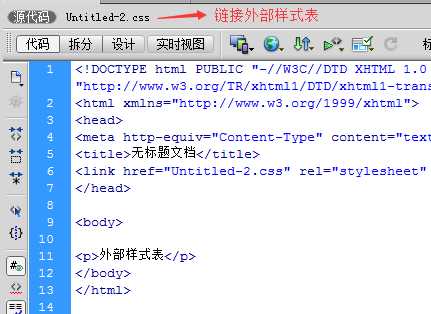
3、外部样式表(新建一个css用来放样式表,如果需要调用样式表需要在HTML文件中点右键→CSS样式→附加样式表)
有些标签有默认边框,需要先去除



二、选择器
1.标签选择器,用标签名做选择器。



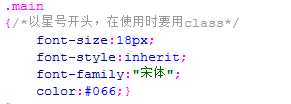
2.class选择器(都是以"."开头)


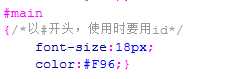
3.id选择器(都是以“#”开头)


4.复合选择器
(1)用,隔开,表示并列,两者同样样式


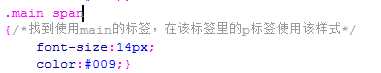
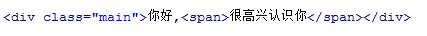
(2)用空格隔开,表示后代


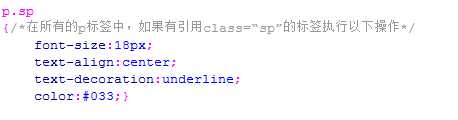
(3)筛选“.”


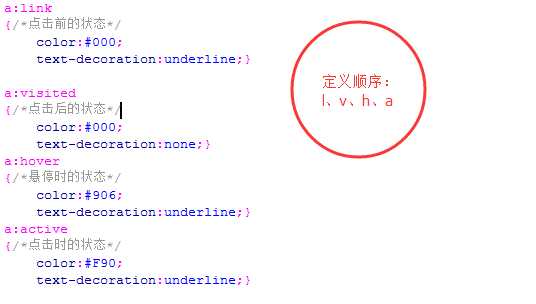
三、链接的style
超链接的style有四项,分别是:link、visited、hover、active
作用于网页中的超链接标签

标签:
原文地址:http://www.cnblogs.com/dujiaoshou/p/5017958.html