标签:
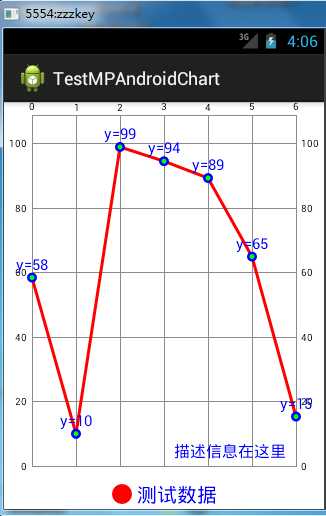
效果图1:

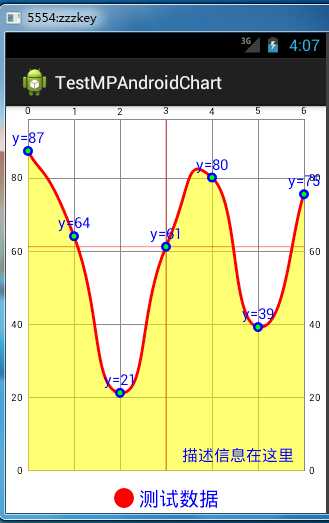
效果图2:

MPAndroidChart是在Android平台上开源的第三方统计图表库,可以绘制样式复杂、丰富的各种统计图表,如一般常见的折线图、饼状图、柱状图、散点图、金融股票中使用的的“蜡烛”图、“泡泡”统计图、雷达状统计饼状图等等。简言之,AndroidMPChart基本上可以满足日常在Android平台上的统计图表开发需要。
AndroidMPChart在github上的项目主页: https://github.com/PhilJay/MPAndroidChart
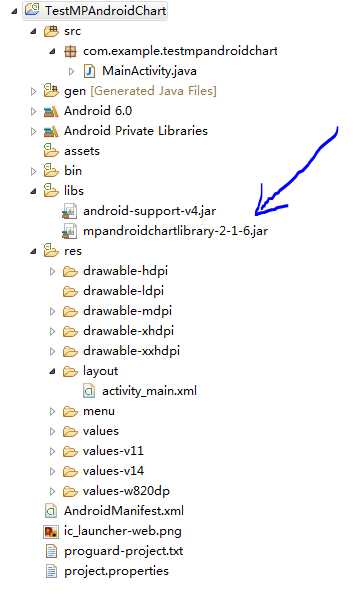
在自己的项目的libs中,导入其发布的jar包即可使用MPAndroidChart。MPAndroidChart发布的jar包页面在:https://github.com/PhilJay/MPAndroidChart/releases
AndroidMPChart使用方法:在上面的releases页面下载最新的jar包,复制到自己的项目libs中即可使用。

代码:
activity_main.xml:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <com.github.mikephil.charting.charts.LineChart 7 android:id="@+id/chart" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" /> 10 11 </RelativeLayout>
MainActivity.java:
1 package com.example.testmpandroidchart; 2 3 import java.util.ArrayList; 4 5 import com.github.mikephil.charting.charts.LineChart; 6 import com.github.mikephil.charting.components.Legend; 7 import com.github.mikephil.charting.components.Legend.LegendForm; 8 import com.github.mikephil.charting.components.Legend.LegendPosition; 9 import com.github.mikephil.charting.data.Entry; 10 import com.github.mikephil.charting.data.LineData; 11 import com.github.mikephil.charting.data.LineDataSet; 12 import com.github.mikephil.charting.formatter.ValueFormatter; 13 import com.github.mikephil.charting.utils.ViewPortHandler; 14 15 import android.app.Activity; 16 import android.graphics.Color; 17 import android.os.Bundle; 18 19 public class MainActivity extends Activity { 20 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_main); 25 26 LineChart mLineChart = (LineChart) findViewById(R.id.chart); 27 28 // 制作7个数据点(沿x坐标) 29 LineData mLineData = makeLineData(7); 30 setCharStyle(mLineChart, mLineData, Color.WHITE); 31 } 32 33 private LineData makeLineData(int count) { 34 35 // x轴显示的数据设置 36 ArrayList<String> x = new ArrayList<String>(); 37 for (int i = 0; i < count; i++) { 38 x.add(i + ""); 39 } 40 41 // y轴数据设置 42 ArrayList<Entry> y = new ArrayList<Entry>(); 43 for (int i = 0; i < count; i++) { 44 float val = (float) (Math.random() * 100); 45 Entry entry = new Entry(val, i); 46 y.add(entry); 47 } 48 49 // y轴数据集 50 LineDataSet mLineDataSet = new LineDataSet(y, "测试数据"); 51 52 // 用y轴的集合来设置参数 53 // 线宽 54 mLineDataSet.setLineWidth(3.0f); 55 56 // 显示的圆形大小 57 mLineDataSet.setCircleSize(5.0f); 58 59 // 折线的颜色 60 mLineDataSet.setColor(Color.RED); 61 62 // 圆球的颜色 63 mLineDataSet.setCircleColor(Color.BLUE); 64 65 // 填充折线上数据点、圆球里面包裹的中心空白处的颜色 66 mLineDataSet.setCircleColorHole(Color.GREEN); 67 68 // 设置mLineDataSet.setDrawHighlightIndicators(false)后, 69 // Highlight的十字交叉的纵横线将不会显示, 70 // 同时,mLineDataSet.setHighLightColor(Color.CYAN)失效。 71 mLineDataSet.setDrawHighlightIndicators(true); 72 73 // 按击后,十字交叉线的颜色 74 mLineDataSet.setHighLightColor(Color.RED); 75 76 // 设置这项上显示数据点的字体大小和颜色 77 mLineDataSet.setValueTextSize(15.0f); 78 mLineDataSet.setValueTextColor(Color.BLUE); 79 80 mLineDataSet.setDrawCircleHole(true); 81 82 // // 改变折线样式,用曲线 83 // // 默认是直线 84 // mLineDataSet.setDrawCubic(true); 85 // // 曲线的平滑度,值越大越平滑。 86 // mLineDataSet.setCubicIntensity(0.3f); 87 // 88 // // 填充曲线下方的区域设置,黄色和透明 89 // mLineDataSet.setDrawFilled(true); 90 // mLineDataSet.setFillColor(Color.YELLOW); 91 // mLineDataSet.setFillAlpha(128); 92 93 // 设置折线上显示数据的格式。如果不设置,将默认显示float数据格式。 94 mLineDataSet.setValueFormatter(new ValueFormatter() { 95 96 @Override 97 public String getFormattedValue(float value, Entry entry, int dataSetIndex, 98 ViewPortHandler viewPortHandler) { 99 int n = (int) value; 100 String s = "y=" + n; 101 return s; 102 } 103 }); 104 105 ArrayList<LineDataSet> mLineDataSets = new ArrayList<LineDataSet>(); 106 mLineDataSets.add(mLineDataSet); 107 108 LineData mLineData = new LineData(x, mLineDataSets); 109 return mLineData; 110 } 111 112 private void setCharStyle(LineChart mLineChart, LineData mLineData, int color) { 113 // 是否在折线图上添加边框 114 mLineChart.setDrawBorders(true); 115 116 // 数据描述 117 mLineChart.setDescription("描述信息在这里"); 118 mLineChart.setDescriptionTextSize(30.0f); 119 mLineChart.setDescriptionColor(Color.BLUE); 120 121 // 如果没有数据的时候,会显示这个,类似listview的emtpyview 122 mLineChart.setNoDataTextDescription("如果传给MPAndroidChart的数据为空,那么你将看到这段文字"); 123 124 // 是否绘制表格内背景颜色。 125 // 如果mLineChart.setDrawGridBackground(false), 126 // 那么mLineChart.setGridBackgroundColor(Color.CYAN)将失效; 127 mLineChart.setDrawGridBackground(false); 128 mLineChart.setGridBackgroundColor(Color.GRAY); 129 130 // 触摸 131 mLineChart.setTouchEnabled(true); 132 133 // 拖拽 134 mLineChart.setDragEnabled(true); 135 136 // 缩放 137 mLineChart.setScaleEnabled(true); 138 mLineChart.setPinchZoom(true); 139 140 // 设置背景 141 mLineChart.setBackgroundColor(color); 142 143 // 设置x,y的数据 144 mLineChart.setData(mLineData); 145 146 // 设置比例图标示,就是那个一组y的value的 147 Legend mLegend = mLineChart.getLegend(); 148 mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER); 149 mLegend.setForm(LegendForm.CIRCLE);// 样式,默认为方形 150 mLegend.setFormSize(20.0f);// 样式图标大小 151 mLegend.setTextColor(Color.BLUE); 152 mLegend.setTextSize(20.0f);// 设置字体大小 153 154 // 沿x轴动画,时间2000毫秒。 155 mLineChart.animateX(2000); 156 } 157 158 }
实现图片2的效果只需把注释的代码重新启用:
1 // // 改变折线样式,用曲线 2 // // 默认是直线 3 // mLineDataSet.setDrawCubic(true); 4 // // 曲线的平滑度,值越大越平滑。 5 // mLineDataSet.setCubicIntensity(0.3f); 6 // 7 // // 填充曲线下方的区域设置,黄色和透明 8 // mLineDataSet.setDrawFilled(true); 9 // mLineDataSet.setFillColor(Color.YELLOW); 10 // mLineDa
统计图表--第三方开源--MPAndroidChart(一)
标签:
原文地址:http://www.cnblogs.com/zzw1994/p/5018935.html