标签:
很久没写博客了,见天有点时间来写下,一直觉得弹性头部很炫,看起来高大上,写起来蛮简单的
层次分析
如上图,一共有3层,最底部是图像层,中间是scrollView或者它的子类,最上层是scrollView上面添加的视图
主要代码
scrollView的代理方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { NSLog(@"%@",NSStringFromCGPoint(scrollView.contentOffset)); if (scrollView.contentOffset.y<=0) { self.imageView.frame = CGRectMake((scrollView.contentOffset.y *ScreenWith/200)/2, 0, ScreenWith - scrollView.contentOffset.y *ScreenWith/200, 200-scrollView.contentOffset.y); }else { [scrollView setContentOffset:CGPointMake(scrollView.contentOffset.x, 0)]; } }
通过scrollView滑动时的偏移量的变化来改变图片视图的大小就ok~,由于很简单就不贴代码了~
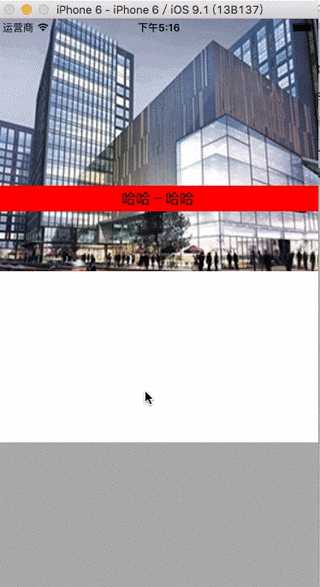
动态图:

标签:
原文地址:http://www.cnblogs.com/hxwj/p/5020009.html