标签:
HTML 表单的应用源代码:
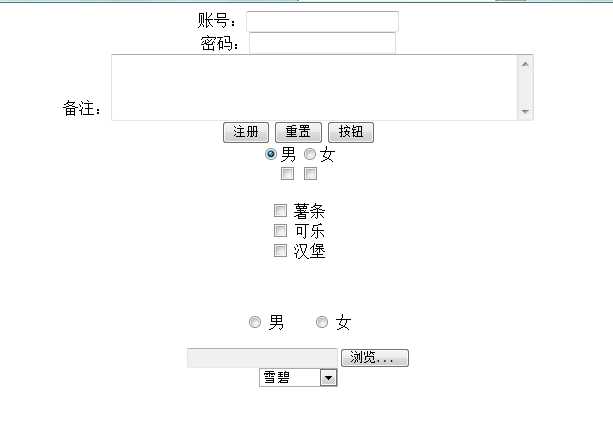
<body> <center> 账号:<input type="text" name="first"/> <br /> 密码:<input type="password" name="seconds"/> <br /> 备注:<textarea name="third" cols="50" rows="4"></textarea><br /> <input type="submit" value="注册" /> <input type="reset" value="重置" /> <input type="button" value="按钮" /> <form id="form1" name="form1" method="post" action=""> <input type="radio" name="radio" checked="checked" id="radio" value="男" />男 <input type="radio" name="radio" id="radio1" value="女" />女<br /> <input name="fuxuan" type="checkbox" value="" /> <input name="fuxuan" type="checkbox" value="" /><br /> <p> <label> <input type="checkbox" name="CheckboxGroup1" value="复选框" id="CheckboxGroup1_0" /> 薯条</label> <br /> <label> <input type="checkbox" name="CheckboxGroup1" value="复选框" id="CheckboxGroup1_1" /> 可乐</label> <br /> <label> <input type="checkbox" name="CheckboxGroup1" value="复选框" id="CheckboxGroup1_2" /> 汉堡</label> <br /> </p> </form> <br /> <form id="form2" name="form2" method="post" action=""> <p> <label> <input type="radio" name="RadioGroup1" value="单选" id="RadioGroup1_0" /> 男</label>       <label> <input type="radio" name="RadioGroup1" value="单选" id="RadioGroup1_1" /> 女</label> <br /> </p> </form> <input type="file" /><br /> <select name="down" size="1"> <option selected="selected">雪碧</option> <option>百事</option> <option>美年达</option> <option>可口可乐</option> </select> </center> </body>
效果如下图:

练习:用表单做邮箱注册
源代码:
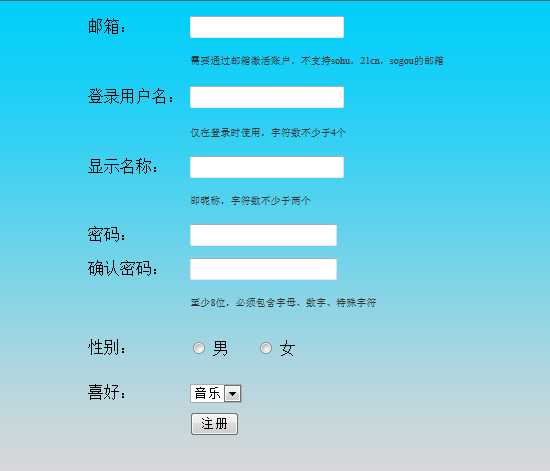
<title>表单使用</title> </head> <body background="未标题-1.jpg" style="background-repeat:repeat-x"> <center> <table width="370" border="0"> <tr> <td height="30" align="left">邮箱:</td> <td align="left"><input type="text" name="youxiang" /></td> </tr> <tr> <td height="30" align="left"></td> <td align="left"><font size="-2" color="#333333">需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</font></td> </tr> <tr> <td height="34" align="left">登录用户名:</td> <td align="left"><input type="text" name="ming" /></td> </tr> <tr> <td height="30" align="left"></td> <td align="left"><font size="-2" color="#333333">仅在登录时使用,字符数不少于4个</font></td> </tr> <tr> <td height="30" align="left">显示名称:</td> <td align="left"><input type="text" name="xian" /></td> </tr> <tr> <td height="30" align="left"></td> <td align="left"><font size="-2" color="#333333">即昵称,字符数不少于两个</font></td> </tr> <tr> <td height="30" align="left">密码:</td> <td align="left"><input type="password" name="mi" /></td> </tr> <tr> <td height="30" align="left">确认密码:</td> <td align="left"><input type="password" name="que" /></td> </tr> <tr> <td height="30" align="left"></td> <td align="left"><font size="-2" color="#333333">至少8位,必须包含字母、数字、特殊字符</font></td> </tr> <tr> <td align="left">性别:</td> <td align="left"> <p> <label> <input type="radio" name="xingbie" value="男" id="xingbie_0" /> 男</label> <label> <input type="radio" name="xingbie" value="女" id="xingbie_1" /> 女</label> <br /> </p> </form> </td> </tr> <tr> <td height="30" align="left">喜好:</td> <td align="left"> <select name="down" size="1"> <option selected="selected">音乐</option> <option>看书</option> <option>运动</option> <option>电影</option> </select></td> </tr> <tr> <td align="left"></td> <td align="left"><input type="submit" value="注册" /></td> </tr> </table> </center> </body>
效果如下图:

标签:
原文地址:http://www.cnblogs.com/xuankai1987/p/5020987.html