标签:
分屏控件(SplitView)是Windows 10新增的控件类型,也是Windows 10通用应用程序主推的交互控件,通常和一个汉堡按钮搭配作为一种抽屉式菜单来进行呈现。控件的XAML语法如下:
<SplitView>
<SplitView.Pane >
……菜单面板的内容
</SplitView.Pane >
……主体内容
</SplitView>
SplitView控件主要由两部分组成,一部分是菜单的面板,另一部分是主体内容,菜单面板是通过Pane属性来进行赋值,并且通过IsPaneOpen属性来控制打开和关闭状态,true表示打开,false表示关闭。当菜单关闭的时候,页面将全部显示SplitView的主体内容,主题内容为Content属性,简洁的XAML语法方式可以直接写在SplitView节点里面。
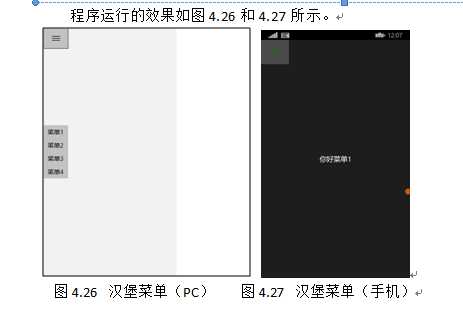
下面给出SplitView控件的示例:实现汉堡菜单。
代码清单4-18:SplitView控件(源代码:第4章\Examples_4_18)
MainPage.xaml文件主要代码 ------------------------------------------------------------------------------------------------------------------ <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ToggleButton Click="Button_Click" VerticalAlignment="Top" Foreground="Green" > <ToggleButton.Content> <Border Background="Transparent" Width="40" Height="40"> <FontIcon x:Name="Hamburger" FontFamily="Segoe MDL2 Assets" Glyph="" /> </Border> </ToggleButton.Content> </ToggleButton> <SplitView x:Name="Splitter" IsPaneOpen="True" > <SplitView.Pane > <StackPanel VerticalAlignment="Center"> <Button Content="菜单1" Click="Button_Click_1"></Button> <Button Content="菜单2" Click="Button_Click_1"></Button> <Button Content="菜单3" Click="Button_Click_1"></Button> <Button Content="菜单4" Click="Button_Click_1"></Button> </StackPanel> </SplitView.Pane> <Grid> <TextBlock x:Name="tb" Text="" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> </Grid> </SplitView> </Grid>
MainPage.xaml.cs文件主要代码 ------------------------------------------------------------------------------------------------------------------ // 汉堡图标按钮事件处理 private void Button_Click(object sender, RoutedEventArgs e) { Splitter.IsPaneOpen = (Splitter.IsPaneOpen == true) ? false : true; } // 汉堡菜单里面的按钮事件处理 private void Button_Click_1(object sender, RoutedEventArgs e) { Splitter.IsPaneOpen = false; tb.Text = "你好" + (sender as Button).Content.ToString(); }

源代码下载:http://vdisk.weibo.com/u/2186322691
目录:http://www.cnblogs.com/linzheng/p/5021428.html
欢迎关注我的微博@WP林政 微信公众号:wp开发(号:wpkaifa)
Windows10/WP技术交流群:284783431
[深入浅出Windows 10]分屏控件(SplitView)
标签:
原文地址:http://www.cnblogs.com/linzheng/p/5021468.html