标签:
HTML5离线缓存又名Application Cache,是从浏览器的缓存中分出来的一块缓存区,要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源。
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
相关JavaScript API
核心是applicationCache对象,有个status属性,表示应用缓存的当前状态:
0(UNCACHED) : 无缓存, 即没有与页面相关的应用缓存
1(IDLE) : 闲置,即应用缓存未得到更新
2 (CHECKING) : 检查中,即正在下载描述文件并检查更新
3 (DOWNLOADING) : 下载中,即应用缓存正在下载描述文件中指定的资源
4 (UPDATEREADY) : 更新完成,所有资源都已下载完毕
5 (IDLE) : 废弃,即应用缓存的描述文件已经不存在了,因此页面无法再访问应用缓存
相关的事件
表示应用缓存状态的改变:
checking : 在浏览器为应用缓存查找更新时触发
error : 在检查更新或下载资源期间发送错误时触发
noupdate : 在检查描述文件发现文件无变化时触发
downloading : 在开始下载应用缓存资源时触发
progress:在文件下载应用缓存的过程中持续不断地下载地触发
updateready : 在页面新的应用缓存下载完毕触发
cached : 在应用缓存完整可用时触发
浏览器支持
IE10+、Firefox3+、Safari4+、Opera10.6、Chrome、iOS3.2+、Android Webkit
注意事项
1. manifest文件需要配置正确的MIME-type,即 "text/cache-manifest",必须在web服务器上进行配置。
例如Tomcat,需要修改web.xml文件,添加如下:
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
2. 更新完版本后,必须刷新一次才会启动新版本(会出现重刷一次页面的情况)。
所以页面需要加上这js,监听到版本更新后,刷新页面:
applicationCache.addEventListener(‘updateready‘, function(e) { if (applicationCache.status == applicationCache.UPDATEREADY) { applicationCache.swapCache(); //使用新版本资源 window.location.reload(); //刷新页面 } }, false);
3. 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
4. 浏览器会自动缓存引用manifest文件的HTML文件,这就导致如果改了HTML内容,也需要更新版本才能做到更新。
5. 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源,其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问。
6. 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存。
离线缓存优点
1. 减少服务器负载,提高资源加载速度
2. 离线浏览,用户可在应用离线时使用
离线缓存缺点
1. 更新完版本后,必须刷新一次才会启动新版本(会出现重刷一次页面的情况)
2. 进入离线存储的页面,如果不更新版本,是会将其当成静态页面不请求。
3. 无法进行灰度发布等策略。
PS:灰度发布,一部分使用旧版,一部分人用新版。
4. 无法增量更新。
PS:少量代码修改,全量更新。
离线缓存与传统浏览器缓存区别
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
离线缓存示例
manifest
CACHE MANIFEST
#v1.0.1
CACHE:
js/app.js
css/app.css
NETWORK:
*
FALLBACK:
404.html
demo.html
<!DOCTYPE html> <html manifest="app.manifest"> <head> <title>Demo</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/app.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <script type="text/javascript" src="js/app.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <script> applicationCache.addEventListener(‘updateready‘, function(e) { if (applicationCache.status == applicationCache.UPDATEREADY) { applicationCache.swapCache(); //使用新版本资源 window.location.reload(); //刷新页面 } }, false); </script> <body> 俯首江左有梅郎~ </body> </html>
app.css
body {color: blue;}
demo.css
body {font-size: 60px;}
app.js
alert(‘我是app.js‘);
demo.js
alert(‘我是demo.js‘);
示例效果
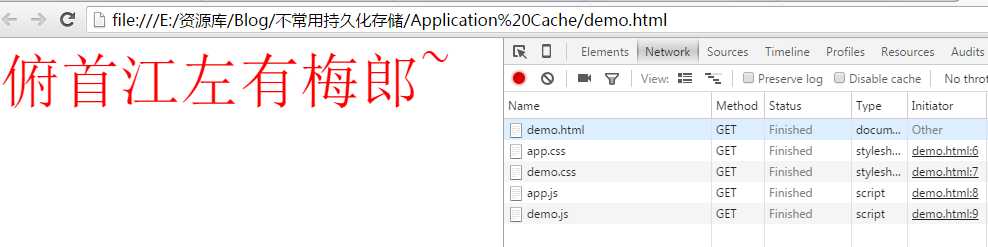
本地直接打开没有效果的,离线缓存是无效的。

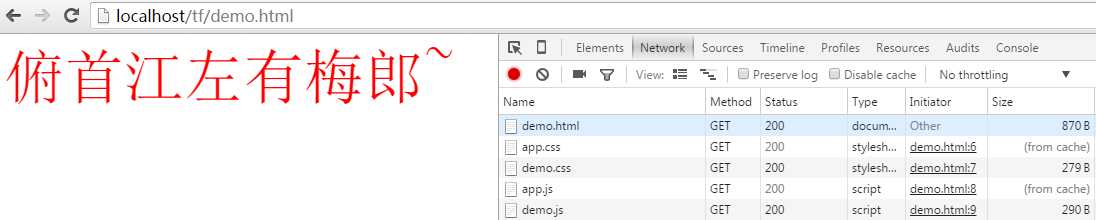
部署在Web服务器,第一次访问:

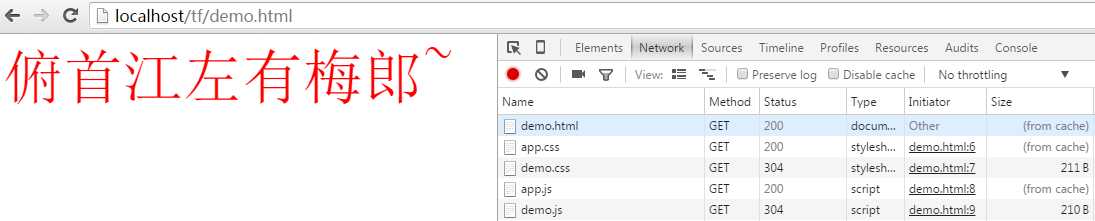
第二次访问:

本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5021992.html
标签:
原文地址:http://www.cnblogs.com/lovesong/p/5021992.html