标签:
开发原由:
原来想找一下实现可视化图片上传程序,先找了elFinder, 结果下来持发现用不了,因为要法的jQuery UI css被墙了,搞半天也没找到可用的;然后就找ckfinder,发现居然是收费的,而且用起来也不顺手,于是想能不能自己写一个。想到这就立即动手,花2天时间完成初步功能,然后再花了3天完善。目前实现了基本功能,现发步出来,供大家参考。
目前实现的功能:
文件上传、下载、改名、删除;目录的新建和改名。可选显示文件时间和文件大小。
使用方法:
可单独使用,也可配合xhEditor等在线编辑器使用,使用方法简单。
1、单独使用时,直接上传到网站即可,配置好CONFIG.php目录就行。
2、配合xhEditor,直接在upload.html中回调函数中调用callback():
$(‘#yesfinder‘).yesFinder(fucnction(selectedFile){callback(selectedFile)});
3、普通图片上传,实现可视化。直接iframe upload.html就行,当然要更改config.php中的路径和写好回调函数。
其实,不用写回调函数也行,不传回调函数,yesfinder会自动执行 iframe 父页面中的yesfinder函数,也即直接写
function yesfinder(seletedFile){alert(seletedFile)} 也可以的。
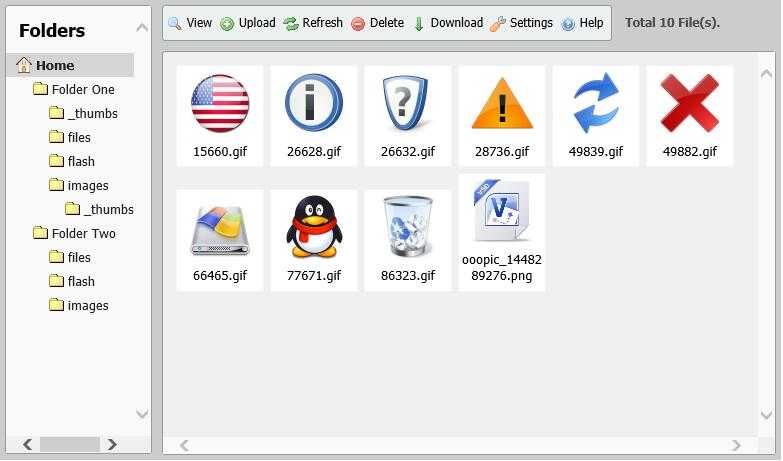
看看效果图吧:

下载地址: https://github.com/steven-ye/YesFinder
YesFInder - Web File Manager 网页文件管理系统
标签:
原文地址:http://www.cnblogs.com/yes-yes/p/5022238.html