标签:
附图

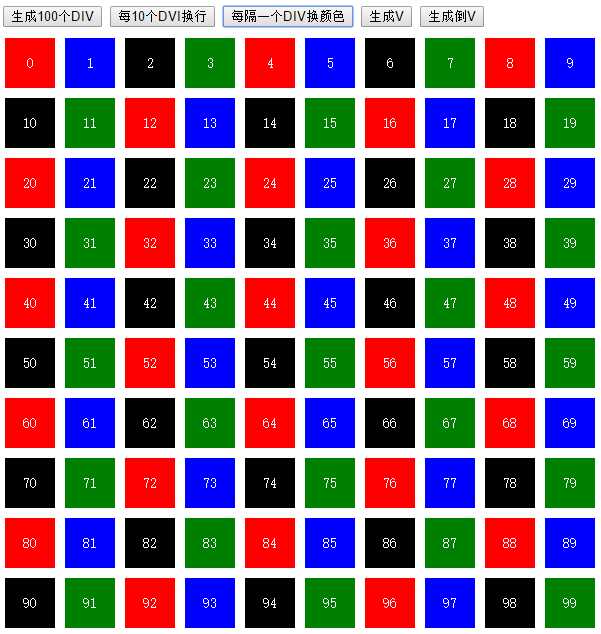
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 #content{margin:20px auto 0px;} 8 .d2{width:50px;height:50px;color:white;text-align: center;font-size:14px; background:red; line-height:50px; position:absolute; left:10px; top:40px;} 9 </style> 10 <script> 11 window.onload = function () { 12 var onOff = true; 13 //获取body里面的所有div 14 var d2 = $(‘content‘).getElementsByTagName(‘div‘); 15 var arr = [‘red‘,‘blue‘,‘black‘,‘green‘]; 16 //生成100个div事件 17 $(‘Div100‘).onclick = function(){ 18 $(‘content‘).innerHTML = ‘‘; 19 if(onOff){ 20 for(var i=0; i<100; i++){ 21 $(‘content‘).innerHTML += ‘<div class="d2">‘+i+‘</div>‘; 22 d2[i].style.left = 10+(i*60)+‘px‘; 23 } 24 onOff = true; 25 } 26 } 27 //每隔10个换行 28 $(‘Div10‘).onclick = function(){ 29 for(var i=0; i<100; i+=10){ 30 for(var j=0; j<10; j++){ 31 d2[i+j].style.left = 10+(j*60)+‘px‘; 32 d2[i+j].style.top = 40+(i*6)+‘px‘; 33 } 34 } 35 } 36 //每隔一个换色,4个换一次 37 $(‘DivCol‘).onclick = function () { 38 for(var i=0; i<100; i+=4){ 39 for(var j=0; j<4; j++){ 40 d2[i+j].style.background = arr[j]; 41 } 42 } 43 } 44 //生成V字DIV 45 $(‘DivV‘).onclick = function () { 46 $(‘content‘).innerHTML = ‘‘; 47 for(var i=0; i<11; i++){ 48 $(‘content‘).innerHTML += ‘<div class="d2">‘+i+‘</div>‘; 49 if(i<6){ 50 d2[i].style.left = 10+(i*60)+‘px‘; 51 d2[i].style.top = 40+(i*60)+‘px‘; 52 }else{ 53 d2[i].style.left = 10+(i*60)+‘px‘; 54 d2[i].style.top = 400-((i-4)*60)+‘px‘; 55 } 56 } 57 } 58 //生成倒V字DIV 59 $(‘DivDv‘).onclick = function(){ 60 $(‘content‘).innerHTML = ‘‘; 61 for(var i=0; i<11; i++){ 62 $(‘content‘).innerHTML += ‘<div class="d2">‘+i+‘</div>‘; 63 if(i<6){ 64 d2[i].style.left = 10+(i*60)+‘px‘; 65 d2[i].style.top = 340-(i*60)+‘px‘; 66 }else{ 67 d2[i].style.left = 10+(i*60)+‘px‘; 68 d2[i].style.top = 40+(i*60)-300+‘px‘; 69 } 70 } 71 } 72 } 73 function $(id){ 74 return document.getElementById(id); 75 } 76 </script> 77 </head> 78 <body> 79 <input id="Div100" type="button" value="生成100个DIV"> 80 <input id="Div10" type="button" value="每10个DVI换行"> 81 <input id="DivCol" type="button" value="每隔一个DIV换颜色"> 82 <input id="DivV" type="button" value="生成V"> 83 <input id="DivDv" type="button" value="生成倒V"> 84 <div id="content"></div> 85 </body> 86 </html>
JS随机生成100个DIV每10个换行(换色,生成V字和倒V)
标签:
原文地址:http://www.cnblogs.com/liumobai/p/5022601.html