标签:
掌握CSS基本语法,了解如何应用CSS到Html元素上并能熟练使用CSS进行元素布局。
CSS基本概念、存在的意义
CSS 指层叠样式表 (Cascading Style Sheets),定义了如何显示HTML元素;CSS出现解决了内容与表现分离的问题,极大提高工作效率。
定义样式信息的多种方式以及优先级
它们的优先级依次从低到高,也就是说内联样式拥有最高的优先权。
CSS语法:
由两个主要部分构成:选择器以及一条或多条声明,选择器通常是您需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。
selector {declaration1; declaration2; ... declarationN }

基本CSS样式:
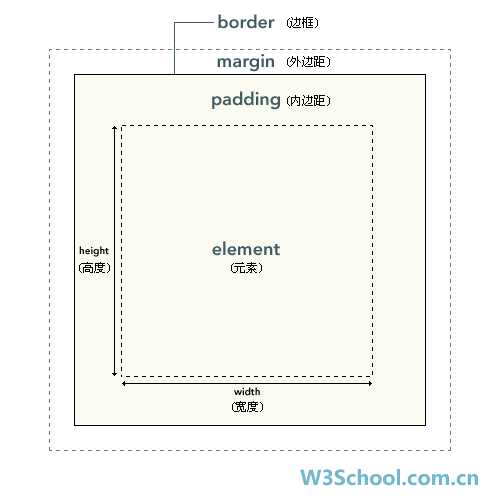
框模型

标签:
原文地址:http://www.cnblogs.com/liontone/p/5022580.html