标签:
最近学习的进度慢了点,因为年底之前有个新项目要上线,而且每次业务人员过来一次,需求就有变动,于是不停的改改改= =!唉~不说了心好累
2015/11/29
Day 43
事件的产生和传递
发生触摸事件后,系统会将该事件加入到一个由UIApplication管理的事件队列中
UIApplication会从事件队列中取出最前面的事件,并将事件分发下去以便处理,通常,先发送事件给应用程序的主窗口(keyWindow)
主窗口会在视图层次结构中找到一个最合适的视图来处理触摸事件,这也是整个事件处理过程的第一步
找到合适的视图控件后,就会调用视图控件的touches方法来作具体的事件处理
touchesBegan…
touchesMoved…
touchedEnded…
UIView不接收触摸事件的三种情况
不接收用户交互
userInteractionEnabled = NO
隐藏
hidden = YES
透明
alpha = 0.0 ~ 0.01
提示:UIImageView的userInteractionEnabled默认就是NO,因此UIImageView以及它的子控件默认是不能接收触摸事件的
触摸事件处理的详细过程
用户点击屏幕后产生的一个触摸事件,经过一些列的传递过程后,会找到最合适的视图控件来处理这个事件
找到最合适的视图控件后,就会调用控件的touches方法来作具体的事件处理
touchesBegan…
touchesMoved…
touchedEnded…
这些touches方法的默认做法是将事件顺着响应者链条向上传递,将事件交给上一个响应者进行处理
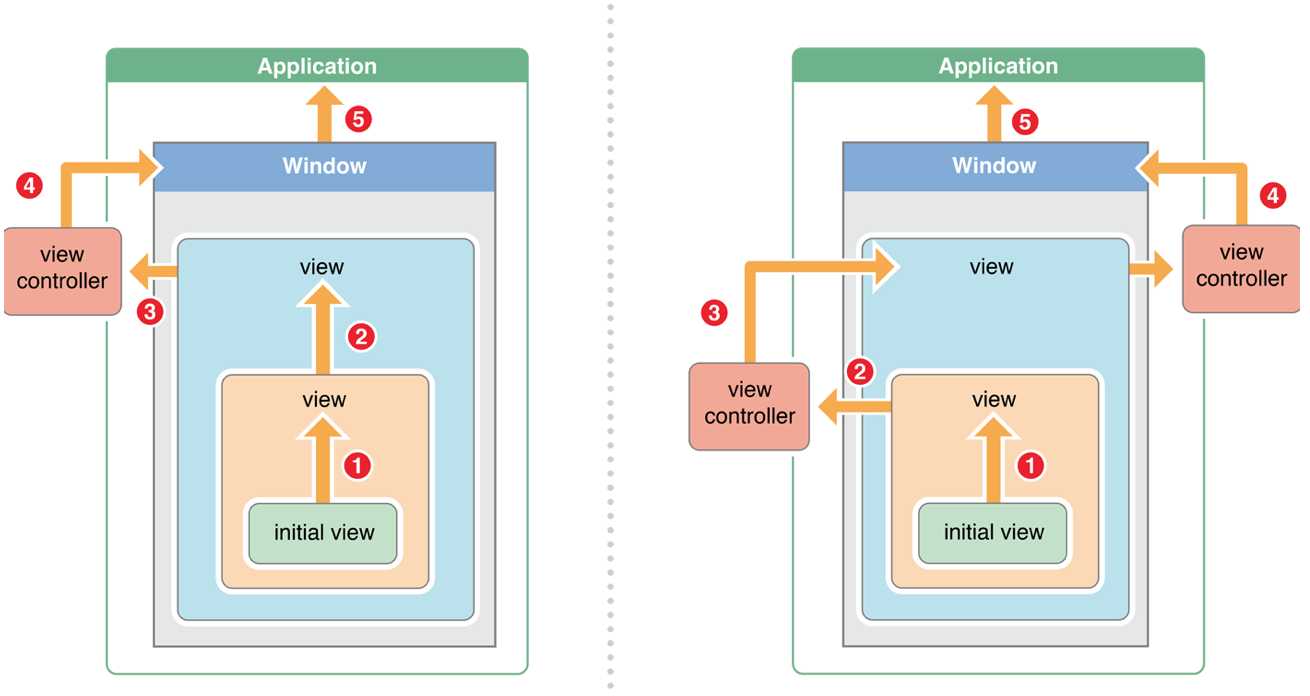
响应者链条示意图

响应者链的事件传递过程
1. 如果view的控制器存在,就传递给控制器;如果控制器不存在,则将其传递给它的父视图
2. 在视图层次结构的最顶级视图,如果也不能处理收到的事件或消息,则其将事件或消息传递给window对象进行处理
3. 如果window对象也不处理,则其将事件或消息传递给UIApplication对象
4. 如果UIApplication也不能处理该事件或消息,则将其丢弃
监听触摸事件的做法
如果想监听一个view上面的触摸事件,之前的做法是
自定义一个view
实现view的touches方法,在方法内部实现具体处理代码
通过touches方法监听view触摸事件,有很明显的几个缺点
必须得自定义view
由于是在view内部的touches方法中监听触摸事件,因此默认情况下,无法让其他外界对象监听view的触摸事件
不容易区分用户的具体手势行为
iOS 3.2之后,苹果推出了手势识别功能(Gesture Recognizer),在触摸事件处理方面,大大简化了开发者的开发难度
UIGestureRecognizer
为了完成手势识别,必须借助于手势识别器----UIGestureRecognizer
利用UIGestureRecognizer,能轻松识别用户在某个view上面做的一些常见手势
UIGestureRecognizer是一个抽象类,定义了所有手势的基本行为,使用它的子类才能处理具体的手势
UITapGestureRecognizer(敲击)
UIPinchGestureRecognizer(捏合,用于缩放)
UIPanGestureRecognizer(拖拽)
UISwipeGestureRecognizer(轻扫)
UIRotationGestureRecognizer(旋转)
UILongPressGestureRecognizer(长按)
UITapGestureRecognizer
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] init];
// 连续敲击2次
tap.numberOfTapsRequired = 2;
// 需要2根手指一起敲击
tap.numberOfTouchesRequired = 2;
[self.iconView addGestureRecognizer:tap];
[tap addTarget:self action:@selector(tapIconView:)];
手势识别的状态
typedef NS_ENUM(NSInteger, UIGestureRecognizerState) { // 没有触摸事件发生,所有手势识别的默认状态 UIGestureRecognizerStatePossible, // 一个手势已经开始但尚未改变或者完成时 UIGestureRecognizerStateBegan, // 手势状态改变 UIGestureRecognizerStateChanged, // 手势完成 UIGestureRecognizerStateEnded, // 手势取消,恢复至Possible状态 UIGestureRecognizerStateCancelled, // 手势失败,恢复至Possible状态 UIGestureRecognizerStateFailed, // 识别到手势识别 UIGestureRecognizerStateRecognized = UIGestureRecognizerStateEnded };
然后利用UIGestureRecognizer做了一个旋转,缩放,拖拽view的demo,操作的是一个ImageView,代码如下
@interface ViewController () <UIGestureRecognizerDelegate> @property (weak, nonatomic) IBOutlet UIImageView *image; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //缩放 UIPinchGestureRecognizer *pinch = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinchView:)]; pinch.delegate = self; [self.image addGestureRecognizer:pinch]; //旋转 UIRotationGestureRecognizer *rotate = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(rotateView:)]; rotate.delegate = self; [self.image addGestureRecognizer:rotate]; //拖拽 UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panView:)]; pan.delegate = self; [self.image addGestureRecognizer:pan]; } - (void)pinchView:(UIPinchGestureRecognizer *)pinch { pinch.view.transform = CGAffineTransformScale(pinch.view.transform, pinch.scale, pinch.scale); pinch.scale = 1; } - (void)rotateView:(UIRotationGestureRecognizer *)rotate { rotate.view.transform = CGAffineTransformRotate(rotate.view.transform, rotate.rotation); rotate.rotation = 0; } - (void)panView:(UIPanGestureRecognizer *)pan { CGPoint translation = [pan translationInView:pan.view]; pan.view.transform = CGAffineTransformTranslate(pan.view.transform, translation.x, translation.y); [pan setTranslation:CGPointZero inView:pan.view]; } #pragma mark -代理方法 /** 使所有手势都有效 */ - (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer { return YES; } @end
然后是swift版的代码
import UIKit
class ViewController: UIViewController, UIGestureRecognizerDelegate {
@IBOutlet weak var image: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// 拖拽
let pan = UIPanGestureRecognizer(target: self, action: Selector.init("panView:"))
pan.delegate = self
self.image.addGestureRecognizer(pan)
//旋转
let rotate = UIRotationGestureRecognizer(target: self, action: Selector.init("rotateView:"))
rotate.delegate = self
self.image.addGestureRecognizer(rotate)
//缩放
let pinch = UIPinchGestureRecognizer(target: self, action: Selector.init("pinchView:"))
pinch.delegate = self
self.image.addGestureRecognizer(pinch)
}
func gestureRecognizer(gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWithGestureRecognizer otherGestureRecognizer: UIGestureRecognizer) -> Bool {
return true
}
func panView(pan:UIPanGestureRecognizer) {
let translate = pan.translationInView(pan.view)
pan.view?.transform = CGAffineTransformTranslate((pan.view?.transform)!, translate.x, translate.y)
pan.setTranslation(CGPoint(x: 0, y: 0), inView: pan.view)
}
func rotateView(rotate:UIRotationGestureRecognizer) {
rotate.view?.transform = CGAffineTransformRotate((rotate.view?.transform)!, rotate.rotation)
rotate.rotation = 0
}
func pinchView(pinch:UIPinchGestureRecognizer) {
pinch.view?.transform = CGAffineTransformScale((pinch.view?.transform)!, pinch.scale, pinch.scale)
pinch.scale = 1
}
}
标签:
原文地址:http://www.cnblogs.com/yu3-/p/5023133.html