标签:


1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <html> 3 <head> 4 5 <title>Do You Know HACKER-1</title> 6 <script 7 src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> 8 </head> 9 10 <body> 11 <div align="center"> 12 <canvas id="myCanvasMatrix" width="500" height="200" style="border:1px solid #c3c3c3;"> 13 <!-- <canvas>标签在IE9以下的浏览器中并不被支持 --> 14 Please Upgrade your browser 15 </canvas> 16 <br> 17 <button type="button" id="puse">puse</button> 18 <button type="button" id="run">run</button> 19 </div> 20 <script type="text/javascript"> 21 $(document).ready(function() { 22 /* 23 var c2 = document.getElementById("myCanvasMatrix"); 24 var ctx2 = c2.getContext("2d"); 25 其中 ‘ctx2‘ 就等同于下面的 ‘ctx1‘ 26 */ 27 var ctx1 = $("#myCanvasMatrix").get(0).getContext("2d"); 28 /* 29 其中$("").get(0)表示获取内部的DOM对象引用 30 也就是:获取到对象的dom对象后就可以使用对应的dom API 31 */ 32 /* 33 getContext() 方法返回一个用于在画布上绘图的环境。 34 Canvas.getContext(contextID); 35 其中contextID参数当前唯一的合法值为‘2d‘,也就是支持了二维绘图 36 未来可能会支持‘3d‘这个参数哦~ 37 */ 38 var Matrix=function(){ 39 /* 40 var my_gradient=ctx1.createLinearGradient(0,0,0,170); 41 my_gradient.addColorStop(0,"black"); 42 my_gradient.addColorStop(1,"white"); 43 ctx1.fillStyle=my_gradient; 44 */ 45 ctx1.fillStyle = ‘rgba(0,0,0,.07)‘; 46 /* 47 fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。 48 rgba(R,G,B,A) 49 其中‘.05‘代表阿尔法透明度 50 */ 51 ctx1.fillRect(0,0,500,500); 52 /* 53 fillRect() 方法使用 fillStyle 属性所指定的颜色、渐变和模式来填充指定的矩形 54 */ 55 ctx1.fillStyle = "#0f0"; 56 ctx1.fillText(‘zhengbin‘, Math.random()*(500), Math.random()*(500)); 57 ctx1.fillText(‘cnblogs‘, Math.random()*(500), Math.random()*(500)); 58 /* 59 其原理就是不停的产生新的有透明度的背景和要显示的内容, 60 这样新的背景不停的覆盖旧的显示内容 61 新的内容就突显了出来 62 */ 63 }; 64 runFun(); 65 var id; 66 function stopFun(){ 67 clearInterval(id); 68 } 69 function runFun(){ 70 id = setInterval(Matrix,50); 71 /* 72 setInterval() 定义和用法: 73 setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。 74 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 75 */ 76 } 77 $("button#puse").click(function() { 78 stopFun(); 79 }); 80 $("button#run").click(function() { 81 runFun(); 82 }); 83 }); 84 </script> 85 </body> 86 </html>

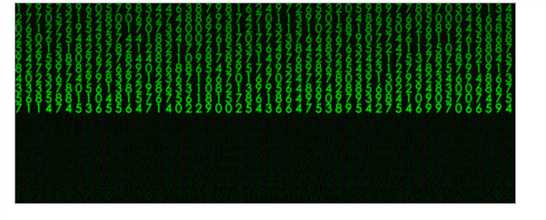
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <html> 3 <head> 4 5 <title>Do You Know HACKER-2</title> 6 <script 7 src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" 8 type="text/javascript"></script> 9 </head> 10 11 <body> 12 <div align="center"> 13 <canvas id="myCanvas" width="500" height="200" style="border:1px solid #c3c3c3;"> 14 Your browser does not support the HTML5 canvas tag. 15 </canvas> 16 <script type="text/javascript"> 17 var YPositions= Array(51).join(0).split(‘‘); 18 /* 19 join() 方法用于把数组中的所有元素放入一个字符串 20 split() 方法用于把一个字符串分割成字符串数组 21 */ 22 var c=document.getElementById("myCanvas"); 23 var ctx=c.getContext("2d"); 24 var draw=function(){ 25 ctx.fillStyle=‘rgba(0,0,0,.05)‘; 26 ctx.fillRect(0,0,500,500); ctx.fillStyle="#0f0"; 27 YPositions.map(function(y,index){ 28 /* 29 map() 把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的 jQuery 对象 30 */ 31 x = (index*10); 32 ctx.fillText(parseInt(Math.random()*10), x, y); 33 /* 34 在(x,y)坐标位产生一个‘a‘字符 35 index为Ypositions的下标 36 */ 37 if(y>500) { 38 YPositions[index]=0; 39 } else { 40 YPositions[index]=y+10; 41 } 42 /* 43 如果新产生的字符已经到了<canvas>的辩解 44 那么就使产生下一个新字符的位置回归到原点 45 */ 46 }); 47 }; 48 setInterval(draw,30); 49 </script> 50 </body> 51 </html>

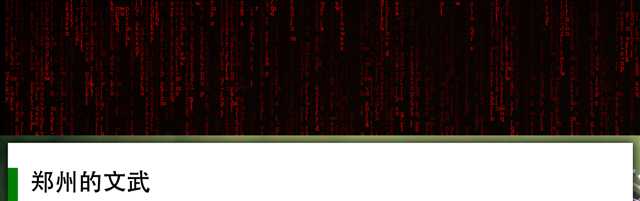
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <html> 3 <head> 4 <title>The Matrix</title> 5 <script 6 src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" 7 type="text/javascript"></script> 8 <meta charset="utf-8"> 9 <script> 10 /* 11 ① 用setInterval(draw, 33)设定刷新间隔 12 13 ② 用String.fromCharCode(1e2+Math.random()*33)随机生成字母 14 15 ③ 用ctx.fillStyle=’rgba(0,0,0,.05)’; ctx.fillRect(0,0,width,height); ctx.fillStyle=’#0F0′; 反复生成opacity为0.5的半透明黑色背景 16 17 ④ 用x = (index * 10)+10;和yPositions[index] = y + 10;顺序确定显示字母的位置 18 19 ⑤ 用fillText(text, x, y); 在指定位置显示一个字母 以上步骤循环进行,就会产生《黑客帝国》的片头效果。 20 */ 21 $(document).ready(function() { 22 var s = window.screen; 23 var width = q.width = s.width; 24 var height = q.height; 25 var yPositions = Array(300).join(0).split(‘‘); 26 var ctx = q.getContext(‘2d‘); 27 var draw = function() { 28 ctx.fillStyle = ‘rgba(0,0,0,.05)‘; 29 ctx.fillRect(0, 0, width, height); 30 ctx.fillStyle = ‘red‘; 31 ctx.font = ‘10pt Georgia‘; 32 yPositions.map(function(y, index) { 33 text = String.fromCharCode(1e2 + Math.random() * 33); 34 x = (index * 10) + 10; 35 q.getContext(‘2d‘).fillText(text, x, y); 36 if (y > Math.random() * 1e4) { 37 yPositions[index] = 0; 38 } else { 39 yPositions[index] = y + 10; 40 } 41 }); 42 }; 43 RunMatrix(); 44 function RunMatrix() { 45 Game_Interval = setInterval(draw,30); 46 } 47 }); 48 </script> 49 </head> 50 <body> 51 <div align="center"> 52 <h1>郑州的文武</h1> 53 <canvas id="q" width="500" height="500"></canvas> 54 </div> 55 </body> 56 </html>
标签:
原文地址:http://www.cnblogs.com/zhengbin/p/5023640.html