标签:
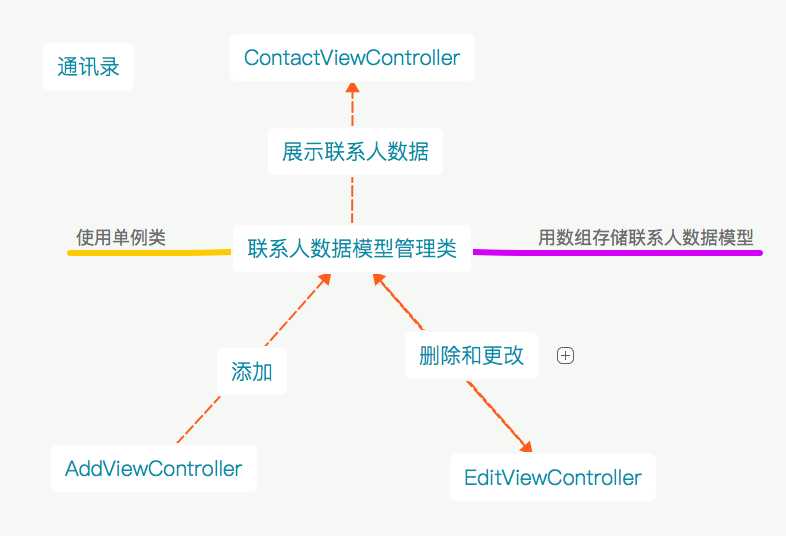
通讯录的实例关键知识技术点积累
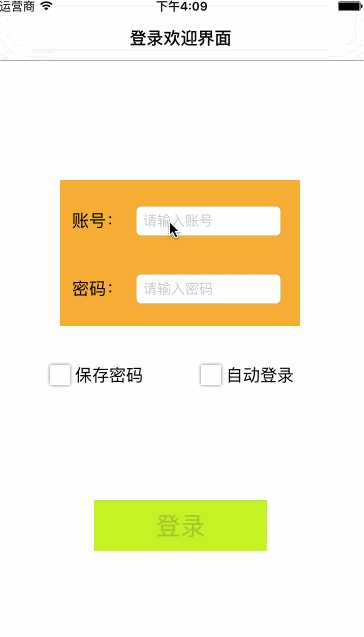
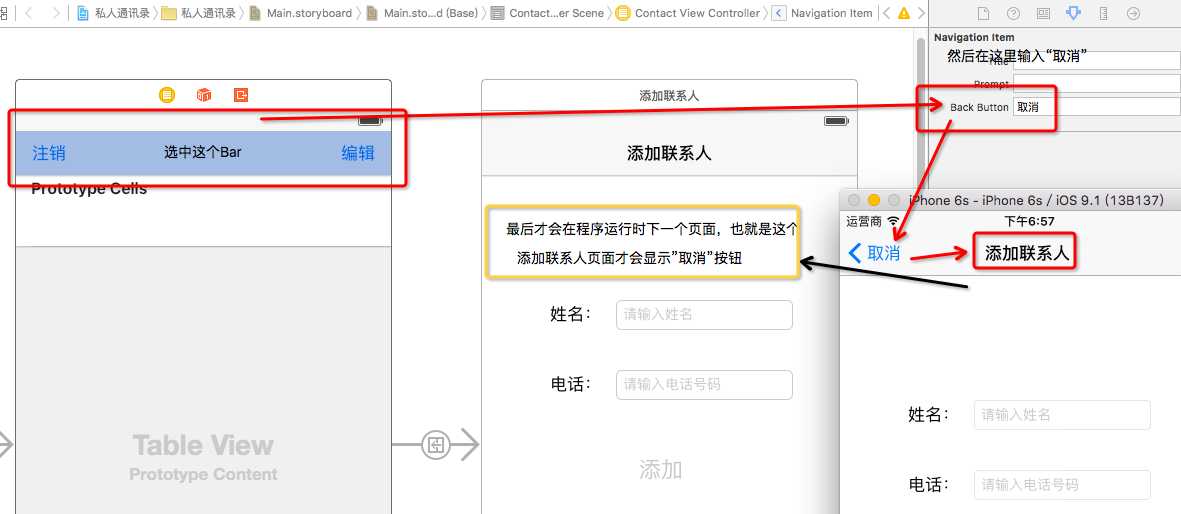
效果展示:

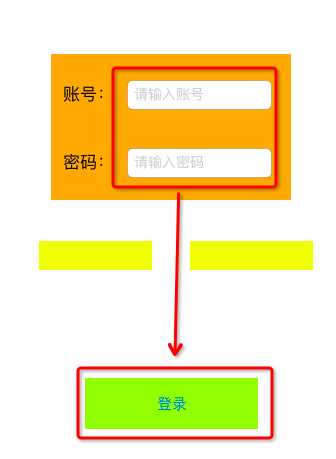
想要监听文本框里面的内容,当账号和密码都有值的时候,登录按钮才能够点击。
第一种思路:
用代理的方式去监听文本框的内容改变
在这里前提是:这个控件有代理相关的协议,以及这个控件具有delegate属性,比如UITableView有数据源协议和代理协议,当然也会有数据源属性和delegate代理属性。
所以使用代理,就是使用这个控件代理协议中的响应控件的方法。比如UITableView中代理协议就有响应选中第几行能获取行数的方法。
然后在这里这个第一种思路行不通的原因是,代理协议的没有合适而且正确的方法,能响应编辑状态的方法只有:
//这个方法第二次才会来,所以不能在这个方法当中进行判断.
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
NSLog(@"%@",self.accontTextF.text);
NSLog(@"%@",textField.text);
return YES;
}
也就是当我们编辑输入第一个字符是不调用这个方法的,当输入第二个字符才会响应我一开始的思路想复杂的缘故是:我打算从底层去实现代理。比如,让继承自textView的子类内部写好业务方法,并在这个方法内部写好代用代理对象遵循协议而实现的方法,但是也要让这个textView子类对象的业务方法随时能监听到文本框本身编辑状态,简单的说,当文本开始编辑,就执行这个业务方法,然后进一步执行代理的方法。为了能够监听,文本框状态,要么就是addTag方法,要么就是使用textView的代理协议方法。所以还是回到了外部监听的情况。
对应具有监听事件的控件自定义代理要不是有自己的代理协议方法,自己去自定义的话,还是会用到控件的addTag...的方法。所以舍易求难不可取。
第二种思路:
有这样的事件可以被监听:UIControlEventEditingChanged 编辑状态
为文本框添加事件监听的方法,当文本框开始编辑的时候,触发相关的方法,方法里就是self.btn.enabled = ...
代码
......略......
//第二种思路:和按钮一样,给文本框添加事件的方式.
//给账号添加事件
[self.accontTextF addTarget:self action:@selector(textChange) forControlEvents:UIControlEventEditingChanged];
//给密码添加事件
//都让它们响应一个方法
[self.pwdTextF addTarget:self action:@selector(textChange) forControlEvents:UIControlEventEditingChanged];
}
//当文本框开始编辑时调用,这样可以时刻坚听文本框的内容
- (void)textChange{
//账号和密码都有值时,登录按钮才能够点击.
NSLog(@"%@",self.accontTextF.text);
//第一种判断方法:
/***
if (self.accontTextF.text.length && self.pwdTextF.text.length) {
self.loginBtn.enabled = YES;
}else{
self.loginBtn.enabled = NO;
}
*/
//第二种判断方法
self.loginBtn.enabled = self.accontTextF.text.length && self.pwdTextF.text.length;
}
......略......

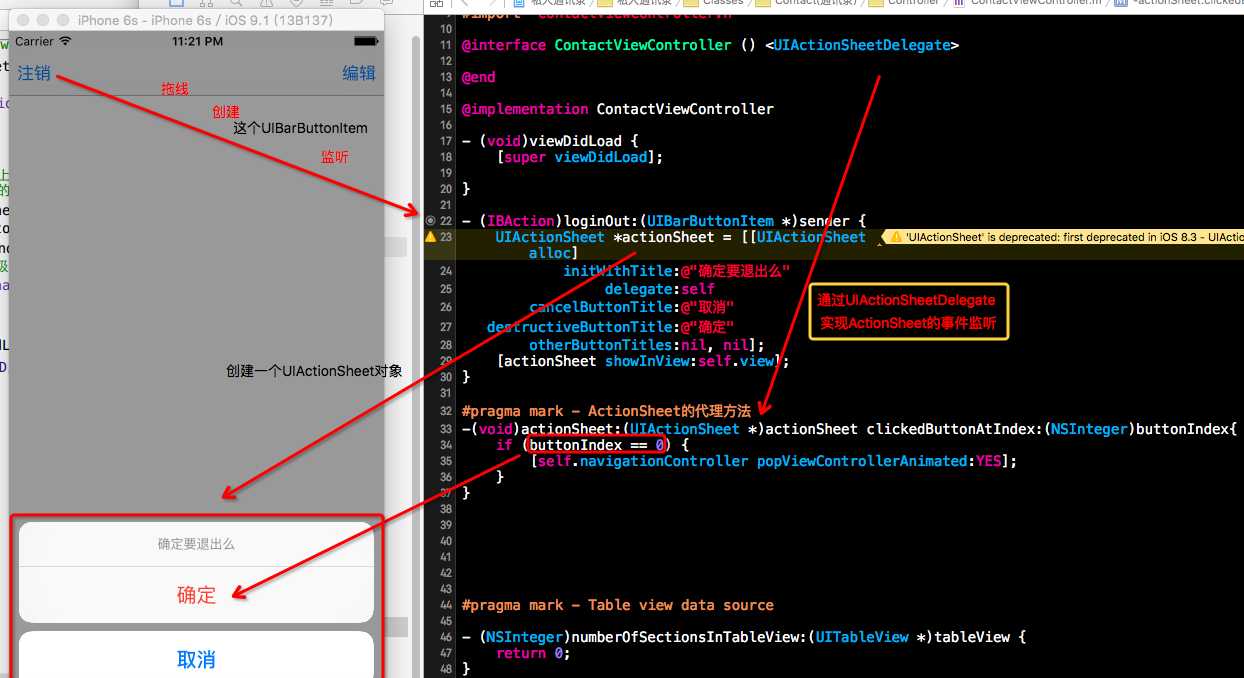
虽然在苹果API上显示过期了,但是可以用,而且在公司项目中很可能会遇到。


关于segue

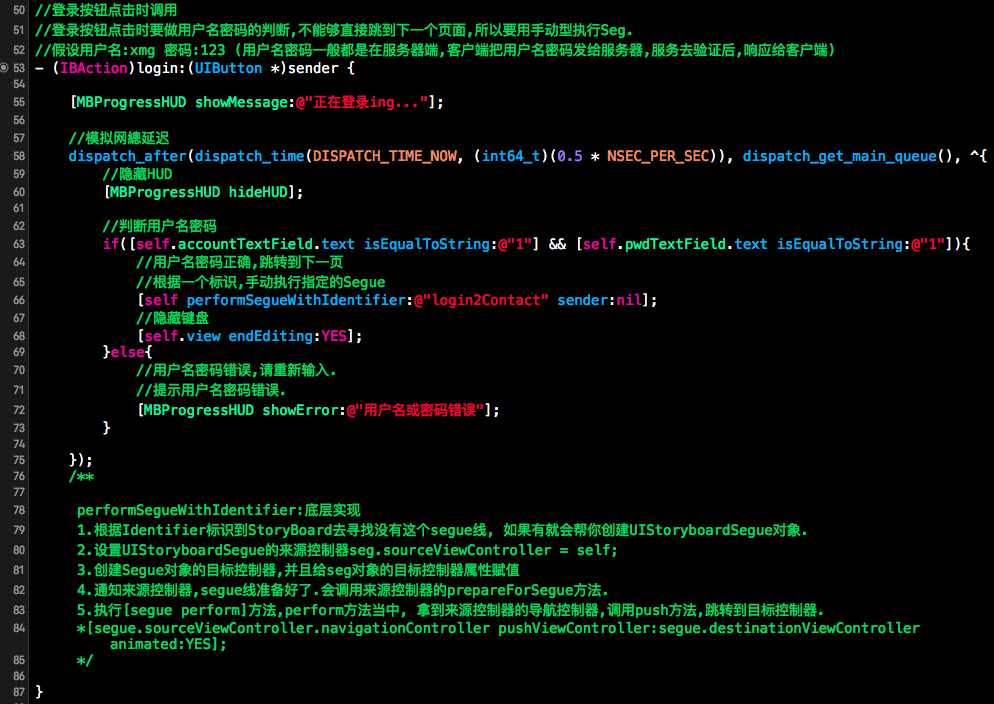
上代码:

//segue线准备时会调用这个方法,
//一般都在这个方法当中进行传值.
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{
// [segue.sourceViewController.navigationController pushViewController:segue.destinationViewController animated:YES];
}






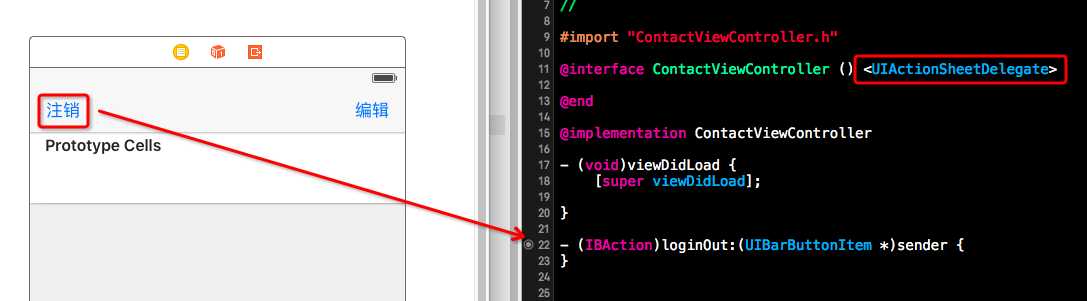
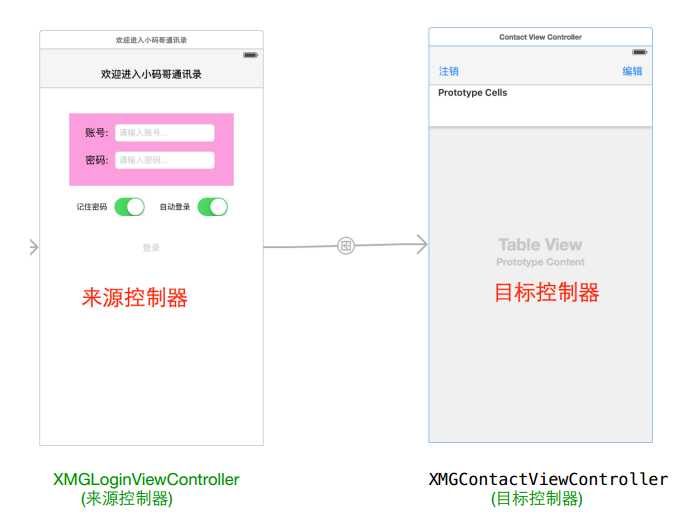
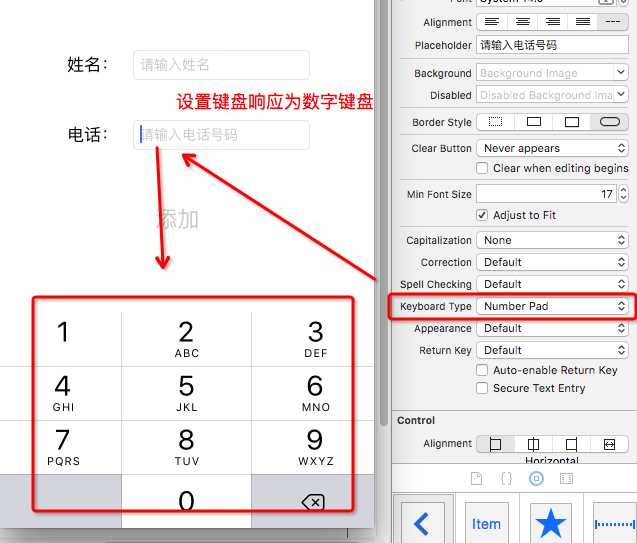
图2
第一种方案,实现逆传数据,但是第一种方案两个类之间的耦合性太强,要互相的引用,在我们开发当中要做到低耦合,高内聚.所以不使用第一种方案.
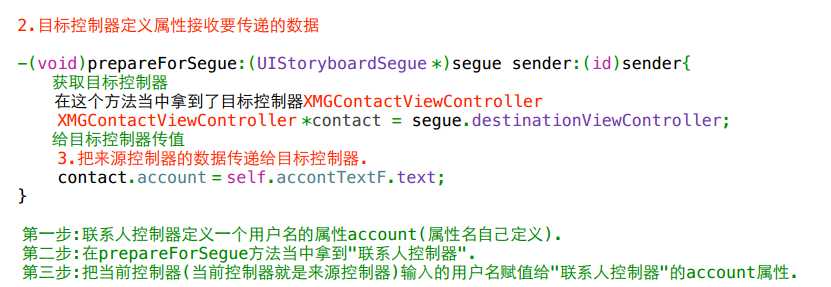
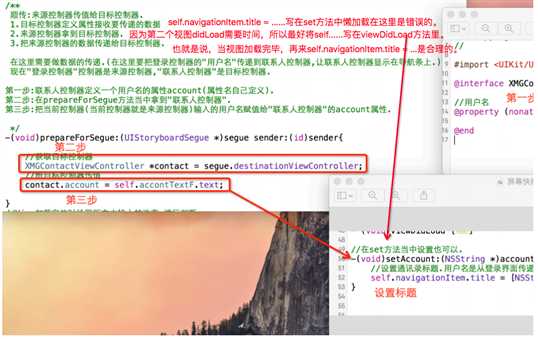
传递数据的步骤:
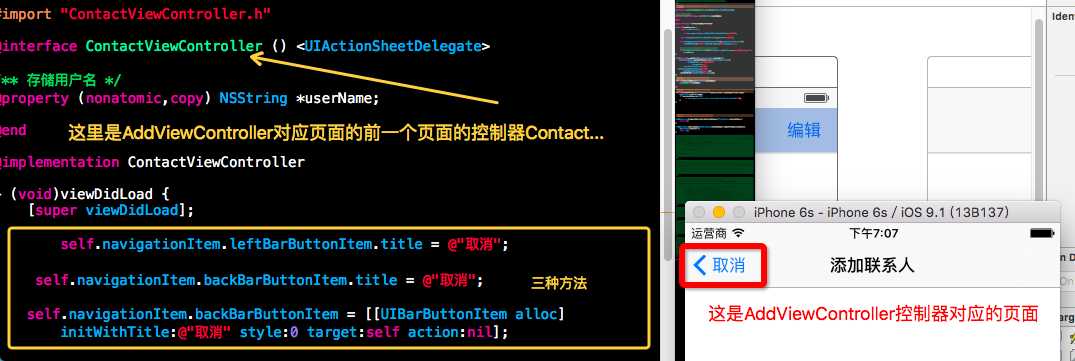
1.目录控制器定义好要接收的属性.
2.拿到目录控制器.
3.把数据传递给目标控制器的属性.
高耦合分析:
因为
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{
AddViewController* addVc = segue.destinationViewController;
addVc.contactVc = self;
}
在这个方法中,是可以通过Segue获取下一个目标控制器的对象。
也就是说可以在下一个目标控制器的对象的类中添加一个当前所在对象的引用(同时也需要import导入当前对象的类),然后在这个方法中将自己传递过去:
addVc.contactVc = self;
又因为在这里,需要AddViewController* addVc = segue.destinationViewController;
获取下一个对象,所以这里需要导入import这个对象的类
总之:两个对象的类互相导入,也就是互相引用,从而使得这两个对象关系太紧密,而且高耦合,这显然是极不好的。
首先分析:
仅有的两个类:A控制器 -segue-> B控制器(A控制器转场到B控制器)
业务需求:将B控制器获取的数据所包装成的模型对象逆传给A控制器。<下面的表述用了一些伪代码,不过应该很容易理解的>
未使用代理模式:
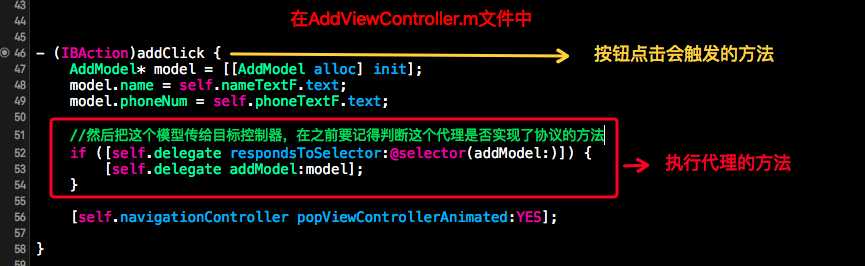
这个业务逻辑应该由B控制器处理,也就是[B sendModel:model toVC:A]。
因为,数据模型model是由B产生,最终传递到A进行处理。也就是说:本来应该B自己做的事情,现在B需要代理来帮忙做这个事情:
既然需要将数据传递给A,何不如试试用A作为B的代理,然后直接将数据传递给自己使用。
这个就好比:本来我要亲自递苹果给我的妹妹吃,然后因为我很忙,要敲代码,现在妹妹亲自到我这拿苹果自己去吃了。在这里,妹妹亲自来拿苹果已经代理我做了传递苹果的事情。在这里的技术要点在于代码:
//自动执行Segue时,也会来到prepareForSegue这个方法.
//准备执行Segue线时调用.
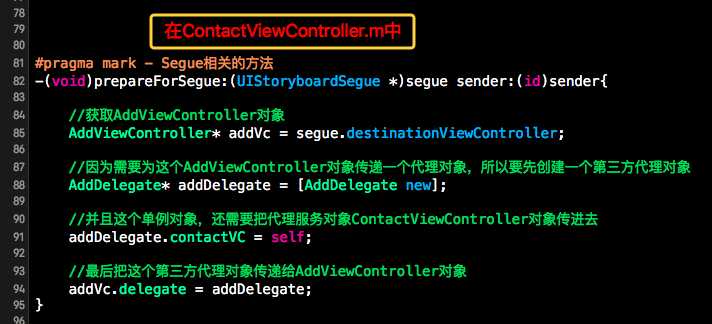
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{
XMGAddViewController *addVC = segue.destinationViewController;
//它为添加控制器的代理,要遵守相应的协议.
addVC.delegate = self;
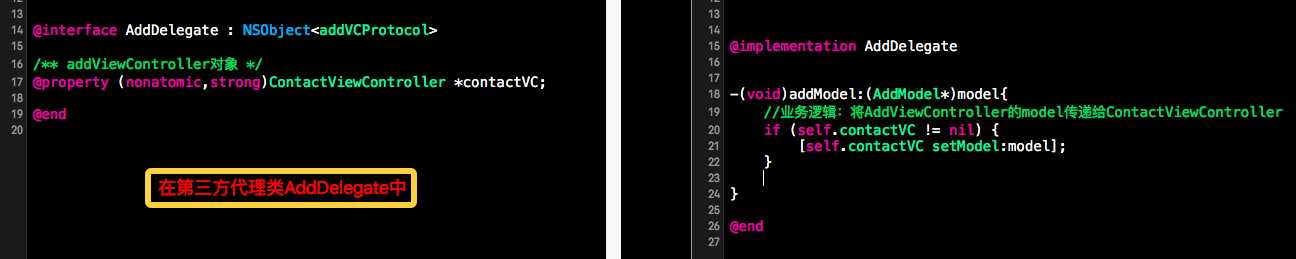
}创建一个第三方中介代理来代理传递数据。




然后直接上最终的源码下载: 链接: http://pan.baidu.com/s/1gdRsIlX 密码: c8bp
创建cell的方法1:
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:ID forIndexPath:indexPath];创建cell的方法2:
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:ID]; 不管在什么情况遇到以上两种方法都要注意区别:
方法1是必须需要storyboard有设置ID的cell模板,然后根据这个ID对应的cell模板创建当前indexPath对应的cell。
如果不设定程序运行会在这里奔溃。
方法2是代码创建,而且仅仅是根据当前设置的style样式创建cell,然后设置ID,以备循环利用。这时候在storyboard的cell模板可以不用设定ID。
另外
因为方法1是直接从storyboard上的cell模板加载创建的当前indexpath位置的cell,这个cell的属性样式是可以直接在storyboard上设置。
然后方法2因为是自己代码创建的cell对象,比如accessoryType要自己代码设定:
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
否则不会显示有自己想要有的这个accessoryType属性(就是右边带个箭头指示)。
标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/5023765.html