标签:
Transition框架允许开发者将一个或多个动画应用到一个View hierarchies中。
MainActivity.java
1 package com.dhn.learntransition; 2 3 import android.annotation.TargetApi; 4 import android.app.Activity; 5 import android.os.Build; 6 import android.support.v7.app.ActionBarActivity; 7 import android.os.Bundle; 8 import android.transition.AutoTransition; 9 import android.transition.Scene; 10 import android.transition.Transition; 11 import android.transition.TransitionManager; 12 import android.view.Menu; 13 import android.view.MenuItem; 14 import android.view.View; 15 import android.view.ViewGroup; 16 import android.view.animation.AccelerateDecelerateInterpolator; 17 import android.widget.Button; 18 import android.widget.TextView; 19 20 21 public class MainActivity extends Activity { 22 23 Scene mAScene; 24 Scene mAnotherScene; 25 ViewGroup mSceneRoot; 26 boolean first = true; 27 28 29 @TargetApi(Build.VERSION_CODES.KITKAT) 30 @Override 31 protected void onCreate(Bundle savedInstanceState) { 32 super.onCreate(savedInstanceState); 33 setContentView(R.layout.activity_main); 34 35 36 mSceneRoot = (ViewGroup) findViewById(R.id.scene_root); 37 38 // Create the scenes 39 mAScene = Scene.getSceneForLayout(mSceneRoot, R.layout.a_scane, this); 40 mAnotherScene = 41 Scene.getSceneForLayout(mSceneRoot, R.layout.another_scene, this); 42 43 //create transition, set properties 44 final Transition transition = new AutoTransition(); 45 transition.setDuration(5000); 46 transition.setInterpolator(new AccelerateDecelerateInterpolator()); 47 48 Button startTransition = (Button) findViewById(R.id.transition); 49 startTransition.setOnClickListener(new View.OnClickListener() { 50 @Override 51 public void onClick(View v) { 52 if (first) { 53 //使用默认的transition 54 TransitionManager.go(mAnotherScene, transition); 55 first = false; 56 } else { 57 TransitionManager.go(mAScene, transition); 58 first = true; 59 } 60 } 61 }); 62 } 63 64 65 }
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:id="@+id/master_layout" 3 android:layout_width="match_parent" 4 android:orientation="vertical" 5 android:layout_height="match_parent"> 6 7 <Button 8 android:id="@+id/transition" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:text="startTransition"/> 12 13 <FrameLayout android:id="@+id/scene_root" 14 android:layout_height="wrap_content" 15 android:layout_width="wrap_content"> 16 <include layout="@layout/a_scane" /> 17 </FrameLayout> 18 19 </LinearLayout>
a_scene.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/scene_container" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" /> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" /> </LinearLayout>
another_scene.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/scene_container" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" /> </LinearLayout>
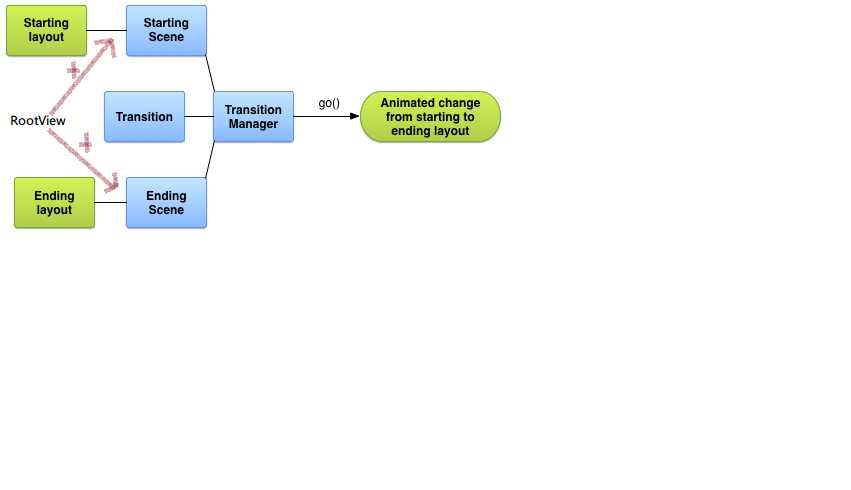
框架图:

总结:
布局文件a_scene.xml,another_scene.xml里面的View有相同的id, 且包含在同一个RootView下。
标签:
原文地址:http://www.cnblogs.com/gatsbydhn/p/5023784.html