标签:
友盟SDK分享
UIViewController.m,把如下代码复制并粘贴到你将弹出一个分享列表的位置,例如到响应分享按钮的方法中。并且修改下面的友盟appkey,你要分享的文字、图片,你要分享到的微博平台,例如下面写的是新浪微博、腾讯微博、人人网。#import "UMSocial.h"
……
//注意:分享到微信好友、微信朋友圈、微信收藏、QQ空间、QQ好友、来往好友、来往朋友圈、易信好友、易信朋友圈、Facebook、Twitter、Instagram等平台需要参考各自的集成方法
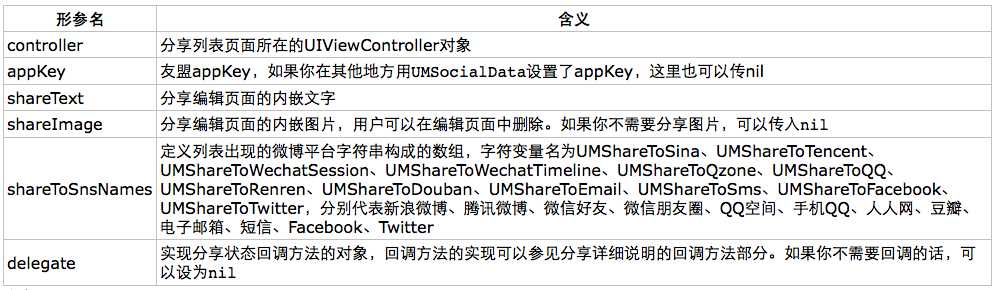
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"507fcab25270157b37000010"
shareText:@"你要分享的文字"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:[NSArray arrayWithObjects:UMShareToSina,UMShareToWechatSession,UMShareT oQQ,nil]
delegate:self]; 
[UMSocialConfig setSupportedInterfaceOrientations:UIInterfaceOrientationMaskLandscape];标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/5024458.html