标签:
今天特别郁闷,怎么说呢,之前一直就用angular,然后这两天在入职,我们公司用的是avalon这东西,反正,一开始没时间去玩它,第一个任务就是封装个jq插件,实现一个小功能。反正呢,就是越写越郁闷。用过angular的同学在去用jq应该都会有这种感觉吧。多此一举,费事。主要是,jq去一个一个操作dom树,把我搞郁闷了,最后,插件好了,但在一个地方用了好几次,这下好了,出问题了。问题像是这样的,晒出来供大家吐槽。
$.fn.PlaginName = function($){
//这个插件实现的内容就是点击一个元素,然后发出一个ajax请求
}
/******我下面是在require中这样用的****/
$(‘.class1‘).PlaginName();
$(‘.class2‘).PlaginName();
$(‘.class3‘).PlaginName();
大概就是这样吧,反正呢,结果就是,我三个地方随便一个地方点击事件,都会出发插件里的响应函数,导致请求了三次。这直接导致了我心塞了一下午。。。。。。。
最后决定,放弃这个方案,既然都用了mvvm,干嘛还用这个低效率的jq呢。不过,有上述解决方案的童鞋,可以吐槽在评论。
进入正题,其实jq已经很普及了,后来人们发现,项目大了,管理维护这一堆散散的代码,实在是蛋蛋的忧伤。于是应用了后端开发mvc思想到前端开发中。最先的前端mvc框架就是backbone了。不过,我只看了看它,听网友们的神吐槽说backbone使得代码量不降反增。我看了backbone写的那个todo list那个例子,确实有点繁琐。后来,借鉴了微软的wpf,于是出现了好多mvvm框架了,就是视图和模型双向绑定。最出名的就是angular了,全能神啊,有了它,你可以把jq丢垃圾桶了。不过,程序猿们有点不开心了,不为别的,就说性能。。。。。。然后挑刺,嫌angular太肥了,然后,各种剔除,改装。然后就有了avalon了,不过,这个东东,在我天朝还是有好些人在用的:好入手,快速开发。
avalon官方地址:http://avalonjs.github.io/#home.html
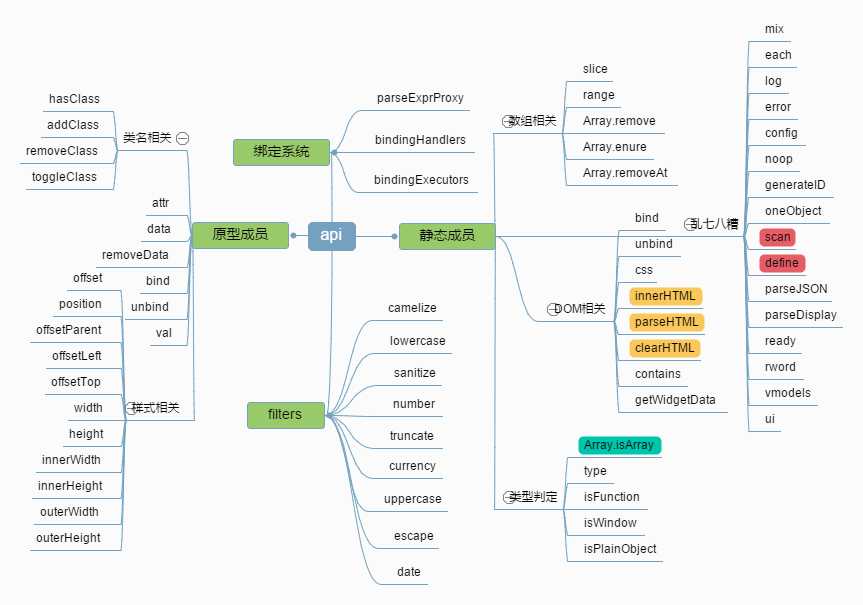
看看官方API:

另,avalon对Array.isArray上做了兼容处理,IE6也可以使用此方法
各种过滤器
‘yyyy‘: 4 digit representation of year (e.g. AD 1 => 0001, AD 2010 => 2010)
‘yy‘: 2 digit representation of year, padded (00-99). (e.g. AD 2001 => 01, AD 2010 => 10)
‘y‘: 1 digit representation of year, e.g. (AD 1 => 1, AD 199 => 199)
‘MMMM‘: Month in year (January-December)
‘MMM‘: Month in year (Jan-Dec)
‘MM‘: Month in year, padded (01-12)
‘M‘: Month in year (1-12)
‘dd‘: Day in month, padded (01-31)
‘d‘: Day in month (1-31)
‘EEEE‘: Day in Week,(Sunday-Saturday)
‘EEE‘: Day in Week, (Sun-Sat)
‘HH‘: Hour in day, padded (00-23)
‘H‘: Hour in day (0-23)
‘hh‘: Hour in am/pm, padded (01-12)
‘h‘: Hour in am/pm, (1-12)
‘mm‘: Minute in hour, padded (00-59)
‘m‘: Minute in hour (0-59)
‘ss‘: Second in minute, padded (00-59)
‘s‘: Second in minute (0-59)
‘a‘: am/pm marker
‘Z‘: 4 digit (+sign) representation of the timezone offset (-1200-+1200)
format string can also be one of the following predefined localizable formats:
‘medium‘: equivalent to ‘MMM d, y h:mm:ss a‘ for en_US locale (e.g. Sep 3, 2010 12:05:08 pm)
‘short‘: equivalent to ‘M/d/yy h:mm a‘ for en_US locale (e.g. 9/3/10 12:05 pm)
‘fullDate‘: equivalent to ‘EEEE, MMMM d,y‘ for en_US locale (e.g. Friday, September 3, 2010)
‘longDate‘: equivalent to ‘MMMM d, y‘ for en_US locale (e.g. September 3, 2010
‘mediumDate‘: equivalent to ‘MMM d, y‘ for en_US locale (e.g. Sep 3, 2010)
‘shortDate‘: equivalent to ‘M/d/yy‘ for en_US locale (e.g. 9/3/10)
‘mediumTime‘: equivalent to ‘h:mm:ss a‘ for en_US locale (e.g. 12:05:08 pm)
‘shortTime‘: equivalent to ‘h:mm a‘ for en_US locale (e.g. 12:05 pm)
要求传入一个元素节点或文档对象或window,你可以通过$().element, $()[0]再次访问到你传入的东西。它有以下原型方法。
以上这部分是官网的api, 接下来,看看如何使用它。
待续。。。。。
轻量级mvvm Web开发框架 postby:http://zhutty.cnblogs.com
标签:
原文地址:http://www.cnblogs.com/zhutty/p/5020906.html