标签:

LabelView是在github上一个开源的标签库。其项目主页是:https://github.com/linger1216//labelview
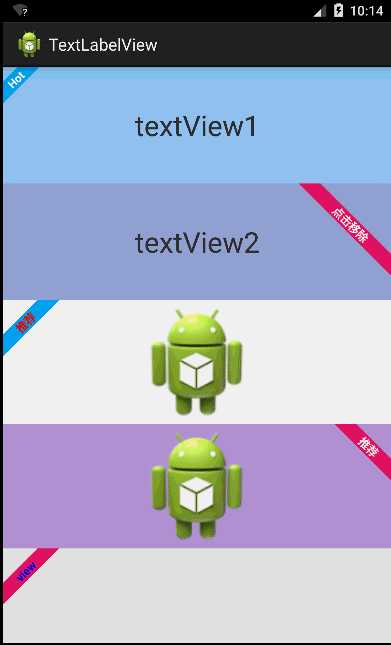
LabelView为一个TextView,ImageView或者为ListView中适配器getView返回的View,增加一个左上角或者右上角的标签
这种需求设计在商城类APP、电商类APP中比较常用,这些APP展示的商品,通常会增加一些促销或者该类商品的特征。
LabelView集成自Android TextView,可以像使用Android TextView一样使用LabelView,LabelView使用简单,如代码所示:
布局代码:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context="com.zzw.textlabelview.MainActivity" > 7 8 <TextView 9 android:id="@+id/textView1" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:layout_weight="1" 13 android:background="#90CAF9" 14 android:gravity="center" 15 android:text="textView1" 16 android:textSize="30sp" /> 17 18 <TextView 19 android:id="@+id/textView2" 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:layout_weight="1" 23 android:background="#9FA8DA" 24 android:gravity="center" 25 android:text="textView2" 26 android:textSize="30sp" /> 27 28 <ImageView 29 android:id="@+id/imageView1" 30 android:layout_width="match_parent" 31 android:layout_height="wrap_content" 32 android:layout_weight="1" 33 android:src="@drawable/ic_launcher" /> 34 35 <ImageView 36 android:id="@+id/imageView2" 37 android:layout_width="match_parent" 38 android:layout_height="wrap_content" 39 android:layout_weight="1" 40 android:background="#B39DDB" 41 android:src="@drawable/ic_launcher" /> 42 43 <View 44 android:id="@+id/view" 45 android:layout_width="match_parent" 46 android:layout_height="100dip" 47 android:background="#e0e0e0" > 48 </View> 49 50 </LinearLayout>
JAVA代码:
1 package com.zzw.textlabelview; 2 3 import com.lid.lib.LabelView; 4 import com.lid.lib.LabelView.Gravity; 5 6 import android.app.Activity; 7 import android.graphics.Color; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.view.View.OnClickListener; 11 import android.widget.Toast; 12 13 public class MainActivity extends Activity { 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 20 //为TextView1左上角添加一个标签 21 LabelView label1 = new LabelView(this); 22 label1.setText("Hot"); 23 label1.setBackgroundColor(0xff03a9f4); 24 label1.setTargetView(findViewById(R.id.textView1), 4, Gravity.LEFT_TOP); 25 26 //为TextView2右上角添加一个标签,点击标签移除 27 final LabelView label2 = new LabelView(this); 28 label2.setText("点击移除"); 29 label2.setBackgroundColor(0xffE91E63); 30 label2.setTargetView(findViewById(R.id.textView2), 20, 31 Gravity.RIGHT_TOP); 32 findViewById(R.id.textView2).setOnClickListener(new OnClickListener() { 33 34 @Override 35 public void onClick(View v) { 36 label2.remove(); 37 Toast.makeText(getApplicationContext(), "标签移除成功", 0).show(); 38 } 39 }); 40 41 //为ImageView1添加一个左上角标签,并且自定义标签字颜色 42 LabelView label3 = new LabelView(this); 43 label3.setText("推荐"); 44 label3.setTextColor(Color.RED); 45 label3.setBackgroundColor(0xff03a9f4); 46 label3.setTargetView(findViewById(R.id.imageView1), 10, 47 Gravity.LEFT_TOP); 48 49 //为IamgeView2添加一个右上角标签 50 LabelView label4 = new LabelView(this); 51 label4.setText("推荐"); 52 label4.setBackgroundColor(0xffE91E63); 53 label4.setTargetView(findViewById(R.id.imageView2), 10, 54 Gravity.RIGHT_TOP); 55 56 //为一个View添加一个左上角标签(ListView用) 57 LabelView label5 = new LabelView(this); 58 label5.setText("view"); 59 label5.setTextColor(Color.BLUE); 60 label5.setBackgroundColor(0xffE91E63); 61 label5.setTargetView(findViewById(R.id.view), 10, Gravity.LEFT_TOP); 62 } 63 }
电商、商城类APP常用标签"hot"--第三方开源--LabelView
标签:
原文地址:http://www.cnblogs.com/zzw1994/p/5024763.html