标签:
iOS中UISearchDisplayController用于搜索,搜索栏的重要性我们就不说了,狼厂就是靠搜索起家的,现在越来越像一匹没有节操的狼,UC浏览器搜索栏现在默认自家的神马搜索,现在不管是社交,O2O还是在线教育等都会有一个搜索栏的实现,不过彼此实现效果是不一样的。iOS中的搜索栏实现起来相对简单一点,网上也有很多参考资料,不过靠谱的不是很多,很多都是iOS 8.0之前的实现,iOS 8.0上的实现貌似很少看到,可以运行,不过会看到searchDisplayController‘ is deprecated: first deprecated in iOS 8.0警告,看了一些老外的代码,使用了一下UISearchController感觉还是非常不错的。
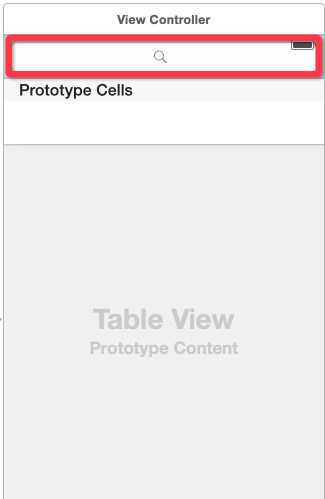
是网上最常见的也算是最简单的,也有使用Searh Bar Search Display Controller的控件的,本文就简单的使用Search Bar和UITableView实现搜索Demo的,最上面的就是搜索栏,之前的就是TableView:

为了实现搜索需要声明委托UISearchBarDelegate,UISearchDisplayDelegate,其中搜索主要使用的就是UISearchDisplayDelegate,具体代码实现过程:
声明字段:
|
1
2
3
|
@property (strong,nonatomic) NSMutableArray *dataList;@property (strong,nonatomic) NSMutableArray *searchList; |
初始化数据:
|
1
2
3
4
5
|
self.dataList=[NSMutableArray arrayWithCapacity:100]; for (NSInteger i=0; i<100; i++) { [self.dataList addObject:[NSString stringWithFormat:@"%ld-FlyElephant",(long)i]]; } |
设置区域:
|
1
2
3
4
|
//设置区域-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return 1;} |
设置区域的行数(重点),这个就是使用委托之后需要需要判断是一下是否是需要使用Search之后的视图:
|
1
2
3
4
5
6
7
|
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ if (tableView == self.searchDisplayController.searchResultsTableView) { return [self.searchList count]; }else{ return [self.dataList count]; }} |
同样的返回单元格也有两种情况,一种是初始化数据,一种是过滤之后的数据视图:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *flag=@"cellFlag"; UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:flag]; if (cell==nil) { cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:flag]; } if (tableView==self.searchDisplayController.searchResultsTableView) { [cell.textLabel setText:self.searchList[indexPath.row]]; } else{ [cell.textLabel setText:self.dataList[indexPath.row]]; } return cell;} |
UISearchBarDelegate中的开始和结束的事件:
|
1
2
3
4
5
6
7
8
9
|
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar{ NSLog(@"搜索Begin"); return YES;}- (BOOL)searchBarShouldEndEditing:(UISearchBar *)searchBar{ NSLog(@"搜索End"); return YES;} |
搜索时过滤数据:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString{ // 谓词的包含语法,之前文章介绍过http://www.cnblogs.com/xiaofeixiang/ NSPredicate *preicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchString]; if (self.searchList!= nil) { [self.searchList removeAllObjects]; } //过滤数据 self.searchList= [NSMutableArray arrayWithArray:[_dataList filteredArrayUsingPredicate:preicate]]; //刷新表格 return YES;} |
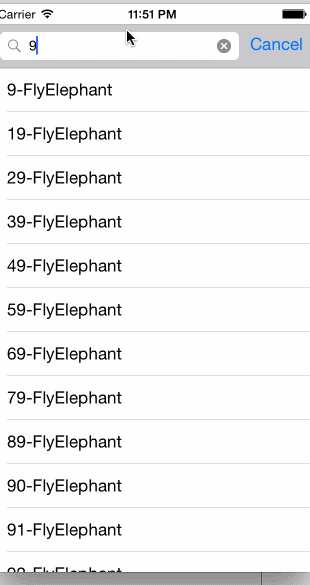
最终效果如下:

UISeachBar通过UISearchDisplayDelegate实现上面的效果是没有问题的,网上也有很多类似的实现效果,不过是警告的,信息如下: ‘searchDisplayController‘ is deprecated: first deprecated in iOS 8.0,这么明显一个警告总不能视而不见吧,在StackOverFlow中发现UISearchDisplayController is deprecated in IOS8.0, and recommended to use UISearchController instead,也就是说iOS 8.0不推荐UISearchDisplayController,也就是不推荐使用UISearchDisplayDelegate,但是可以通过UISearchController实现UISearchResultsUpdating这个委托实现上面的效果;
视图中中需要声明UISearchResultsUpdating:
|
1
2
3
4
|
@interface ViewController : UITableViewController<UITableViewDelegate,UITableViewDataSource,UISearchBarDelegate,UISearchResultsUpdating>@end |
属性声明:
|
1
|
@property (nonatomic, strong) UISearchController *searchController; |
需要自己初始化一下UISearchController:
|
1
2
3
4
5
6
7
8
9
10
11
|
_searchController = [[UISearchController alloc] initWithSearchResultsController:nil];_searchController.searchResultsUpdater = self;_searchController.dimsBackgroundDuringPresentation = NO;_searchController.hidesNavigationBarDuringPresentation = NO;_searchController.searchBar.frame = CGRectMake(self.searchController.searchBar.frame.origin.x, self.searchController.searchBar.frame.origin.y, self.searchController.searchBar.frame.size.width, 44.0);self.tableView.tableHeaderView = self.searchController.searchBar; |
之前是通过判断搜索时候的TableView,不过现在直接使用self.searchController.active进行判断即可,也就是UISearchController的active属性:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//设置区域的行数-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ if (self.searchController.active) { return [self.searchList count]; }else{ return [self.dataList count]; } }//返回单元格内容-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *flag=@"cellFlag"; UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:flag]; if (cell==nil) { cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:flag]; } if (self.searchController.active) { [cell.textLabel setText:self.searchList[indexPath.row]]; } else{ [cell.textLabel setText:self.dataList[indexPath.row]]; } return cell;} |
具体调用的时候使用的方法也发生了改变,这个时候使用updateSearchResultsForSearchController进行结果过滤:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
-(void)updateSearchResultsForSearchController:(UISearchController *)searchController { NSString *searchString = [self.searchController.searchBar text]; NSPredicate *preicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchString]; if (self.searchList!= nil) { [self.searchList removeAllObjects]; } //过滤数据 self.searchList= [NSMutableArray arrayWithArray:[_dataList filteredArrayUsingPredicate:preicate]]; //刷新表格 [self.tableView reloadData];} |
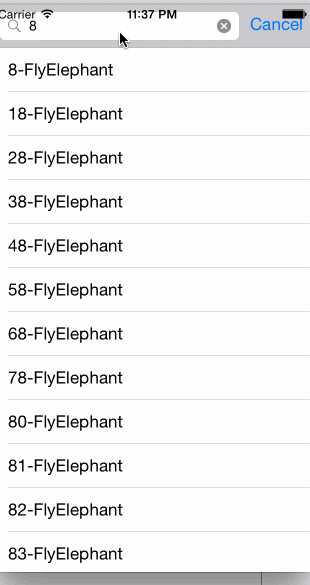
效果演示:

不过两者最终实现的效果的效果基本上是一致,殊途同归,本文难免有所遗漏,如有不当,请多多指正~
参考资料:
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
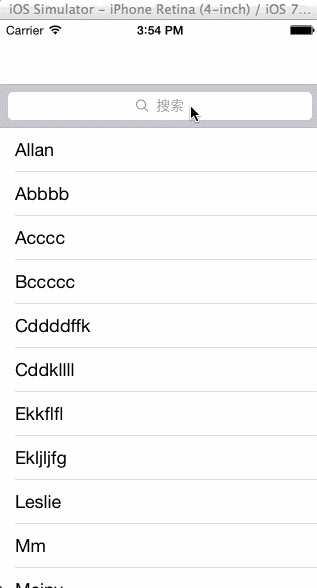
UISearchDisplayController 是苹果专为 UITableView 搜索封装的一个类。
里面内置了一个 UITableView 用于显示搜索的结果。它可以和一个需要搜索功能的
controller 关联起来,其它的像原 TableView 和搜索结果 TableView 的切换, mask 的显示等等都
封装好了,使用起来非常非常的简单。特别是要实现全屏搜索时使用最多。
全屏搜索的意思是如果你用了 NavigationBar 当点击搜索框时 TableView 会自动弹上去覆盖
NavigationBar,达到一种全屏搜索的效果,这一切 UISearchDisplayController 都封装好了,如果自己
写就比较麻烦一些。

关键代码:
@interface MainViewController : UITableViewController{
NSArray *data;
NSArray *filterData;
UISearchDisplayController *searchDisplayController;
}
- (void)viewDidLoad
{
[super viewDidLoad];
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width
, 44)];
searchBar.placeholder = @"搜索";
// 添加 searchbar 到 headerview
self.tableView.tableHeaderView = searchBar;
// 用 searchbar 初始化 SearchDisplayController
// 并把 searchDisplayController 和当前 controller 关联起来
searchDisplayController = [[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self];
// searchResultsDataSource 就是 UITableViewDataSource
searchDisplayController.searchResultsDataSource = self;
// searchResultsDelegate 就是 UITableViewDelegate
searchDisplayController.searchResultsDelegate = self;
}
/*
* 如果原 TableView 和 SearchDisplayController 中的 TableView 的 delete 指向同一个对象
* 需要在回调中区分出当前是哪个 TableView
*/
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView == self.tableView) {
return data.count;
}else{
// 谓词搜索
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"self contains [cd] %@",searchDisplayController.searchBar.text];
filterData = [[NSArray alloc] initWithArray:[data filteredArrayUsingPredicate:predicate]];
return filterData.count;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellId = @"mycell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
}
if (tableView == self.tableView) {
cell.textLabel.text = data[indexPath.row];
}else{
cell.textLabel.text = filterData[indexPath.row];
}
return cell;
}
iOS--- UITableView + UISearchDisplayController - - - - -实现搜索功能
标签:
原文地址:http://www.cnblogs.com/CoderAlex/p/5025810.html