标签:
API这样介绍这种布局:

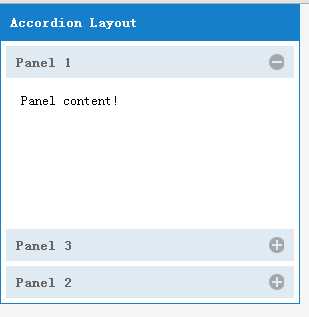
示例:(来自API)注:打开默认展开第一个面板。
Ext.create(‘Ext.panel.Panel‘, { title: ‘Accordion Layout‘, width: 300, height: 300, defaults: { // applied to each contained panel bodyStyle: ‘padding:15px‘ }, layout: { // layout-specific configs go here type: ‘accordion‘, titleCollapse: false,//‘true‘ 表示允许通过点击标题栏的任意位置来展开/收缩子项Panel, ‘false‘ 则表示仅允许通过点击工具按钮来进行展开/收缩. animate: true,//表示对所含面板进行展开/收缩时, 面板的打开/关闭使用动画效果. activeOnTop: true//‘true‘表示当每个面板展开时, 都将面板移动到容器的第一个. ‘false‘ 则保持顺序不变. }, items: [{ title: ‘Panel 1‘, html: ‘Panel content!‘ },{ title: ‘Panel 2‘, html: ‘Panel content!‘ },{ title: ‘Panel 3‘, html: ‘Panel content!‘ }], renderTo: Ext.getBody() });
效果:

Extjs4.2——layout: accordion(Ext.layout.container.Accordion)
标签:
原文地址:http://www.cnblogs.com/wql025/p/5027130.html