标签:
本人在研究jquery源码的过程中将同时记录下研究过程,此文将分阶段研究jquery源码,先是jquery的总体架构,然后是内部实现细节。
jquery总体结构为:
(function(global, factory){ ... //代码1 }(参数1, 参数2));
此处定义了匿名函数,然后传入参数1和参数2,立即执行。
代码1处为匿名函数的内部定义,其中会判断是否处于commonJS环境,否则的话将执行fanctory(global);
参数1为typeof window !== "undefined" ? window : this,如果window!==undefined则global=window,参数2处为jquery的主体部分,全局window将作为参数传递给参数2处定义的函数,参数2定义的函数末尾处将jquery赋值为全局window的属性,window.jQuery = window.$ = jQuery; 因此能够在全局环境下直接访问jquery。
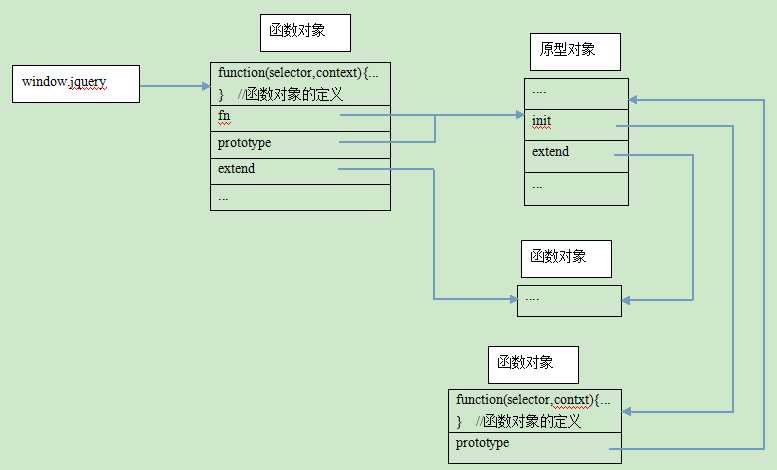
fanctory(global)执行完毕后,即jquery源码被加载并执行完毕后,内存中的JS对象结构如下:

上图的箭头表示了引用关系,如jquery.extend和jquery.fn.extend引用了同一个函数对象,jquery.fn和jquery.prototype引用了同一个函数对象。
jquery.fn 和 jquery.prototype指向了同一个原型对象,fn的作用在于将jquery.prototype简写。
标签:
原文地址:http://www.cnblogs.com/songych/p/5027709.html