标签:
首先我遇到了一个问题,尽管不是搞前端开发的但事情交到了我这里就有必要去解决.
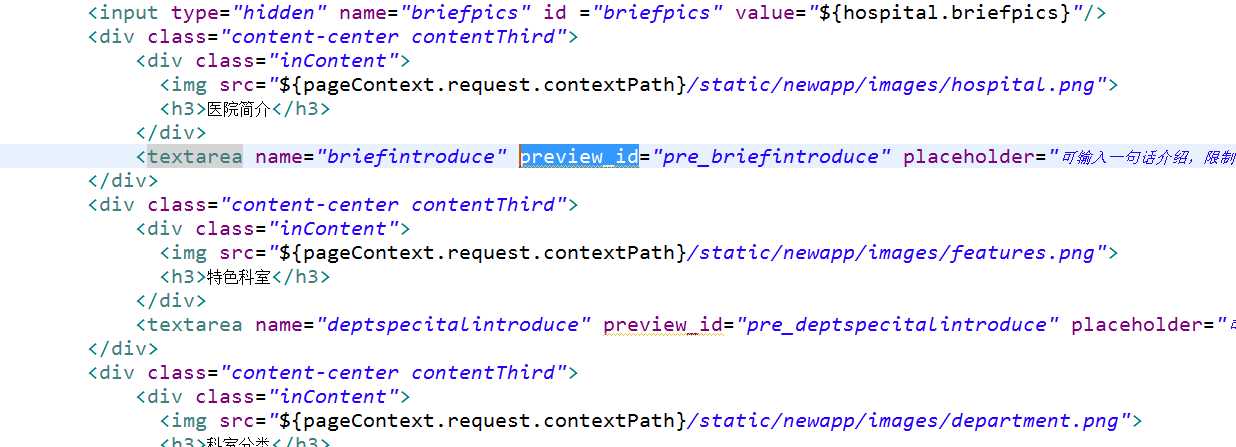
而这个问题就是我在这边文本框输入的内容要显示在另一个文本框中其实也是非常简单.但是对于初出茅庐的新手来说就有可能会难倒他。我在这里只做一种解法。需要的就看看,会的也无需嘲笑.
//预览效果
$("input,textarea").on("keyup", function() {
var _val = $(this).val();
var preview_id = $(this).attr("preview_id");
if(!!preview_id){//不为空
//包含数据处理
$("#"+preview_id).html(_val.split("\n").join("<br/>").split(" ").join(" "));
}
});
在这里说的是文本框或者文本编辑框触动keyup事件的时候取到他的值然后去找他所对应的那个印射的文本框然后把值给印射进去.理论上就是这么简单。但我相信。对jquery,或者html不熟悉的人就不好写了.




标签:
原文地址:http://www.cnblogs.com/wukai/p/5028211.html