标签:
前端框架简化了开发过程中,像 Bootstrap 和 Foundation 就是前端框架的佼佼者。在这篇文章了,我们编制了一组新鲜的,实用的,可以帮助您建立高质量的 Web 应用程序的 JavaScript 框架清单。
Aurelia是下一代JavaScript客户端框架,利用简单的约定,以使您的创造力。凭借其强大的专注于开发经验,Aurelia路上可以使您不仅可以创造出惊人的应用程序,同时也享受这个过程。他们和rsquo的,已经设计了它在头脑简单的约定,所以你不要大局;吨需要浪费时间吨的配置或写样板代码只是为了满足一个顽固或限制性框架。它和rsquo的; S经过精心设计,可插拔和可定制的。

Svidget.js是用于创建身临其境的充分互动SVG小部件JavaScript框架。通过组件化,数据可视化窗口小部件,你可以在保持SVG和HTML完全分离快速,方便地嵌入到任何网站。

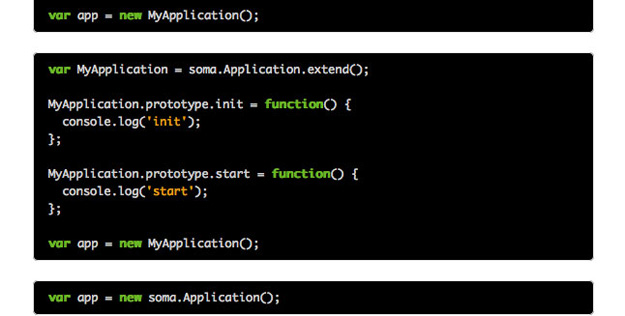
Soma.js是构建可扩展性和可维护性的JavaScript应用程序的框架。它提供了工具,用于创建可以由模块,模型,视图,插件或小工具松散耦合的架构。

Cylon.js针对机器人和物理计算一个JavaScript框架,建立在node.js中的顶部它提供了一种简单,但功能强大的方式来创建一个包含多个不同的硬件设备上并行解决方案。赛昂使用戈特命令行界面(CLI),这样你就可以直接从该命令行访问的重要特征。您可以扫描,连接,更新设备固件,以及更多。赛隆人也有自己的CLI能够生成新的机器人,适配器和驱动程序。

DeLorean.js是一个不可知的JavaScript框架,可以很容易地磁场的概念应用到你的用户界面。它支持单向数据流,自动侦听数据的变化,并保持数据更新,等等。

可伸缩的Web应用程序的Java和Scala。它大局;建立在阿卡,游戏提供可预测的和最小的资源消耗(CPU,内存,线程)的高度可扩展的应用程序。游戏是开发者友好与“刚打刷新”的工作流程和内置的测试支持。一起玩,应用程序扩展可以预见,由于无状态和无阻塞架构。由于是基于REST的默认情况下,包括资产的编译器,JSON和放大器; WebSocket的支持,游戏是一个非常适合现代网络和放大器;移动应用程序。

sMap-responsive是建有宣传单和引导网络图的软件框架。框架的目的是便于创作的地图,支持多种不同的浏览器和设备。

JigMagga为推动同构的JavaScript MVC框架基于构件的配置文件。 JigMagga可用于创建一个页面的应用,但其主要目的是 – 因为搜索引擎优化 – 产生几千页在许多领域。所有具有优化的前端应用程序和共享部件。在JigMagga窗口小部件被称为夹具。他们可以在前端应用程序绘制的,因为搜索引擎优化的要求,得到(另外)分段的对服务器端。这可以决定在配置。

BladeRunnerJS (BRJS)是一个开源的开发工具和框架的大单页的HTML5应用程序的模块化结构。它由一组约定,支持工具和微型库,可以很容易地开发,测试的,部署和维护复杂的JavaScript应用程序。

Meteor超简单,数据库无处不在,数据上的线,纯JavaScript的Web框架。

Mocha是的Node.js和浏览器,使异步测试简单而有趣的一个功能丰富的JavaScript测试框架运行。摩卡测试将依次运行,允许灵活和准确的报告,同时映射未捕获的异常,以正确的测试用例。

OneBanana为的理念是JavaScript的测试应尽可能直截了当地建立一个JavaScript测试框架。 OneBanana是围绕JavaScript的测试应尽可能直截了当地想法建立一个JavaScript测试框架。

本文固定链接: http://www.i7758.com/archives/2296.html
标签:
原文地址:http://www.cnblogs.com/i7758/p/5028141.html