标签:
我想 当看完上面的必看链接,拥有一定的基础后也得7天左右,
记住 一定要看完,知道它都有什么,没学会不要紧,哪怕只是有个简单的概念也行,
随着后续的使用慢慢深入学习,现在开始div布局。
必看参考:
http://www.cnblogs.com/polk6/archive/2013/07/25/3142187.html
http://paranimage.com/css-float-attribute/
http://www.kwstu.com/ArticleView/divcss_201442291125960
简单例子:
页面布局方式,主要包含:文档流、浮动层、float属性。
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red; //红
height:50px;
width:100px;
}
#b
{
background-color:Yellow; //黄
height:50px;
width:200px;
}
#c
{
background-color:Blue; //蓝
height:50px;
width:300px;
}
#d
{
background-color:Gray; //、灰
height:50px;
width:400px;
}
</style>
</head>
<body>
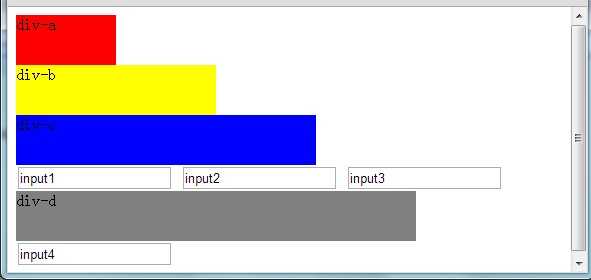
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>
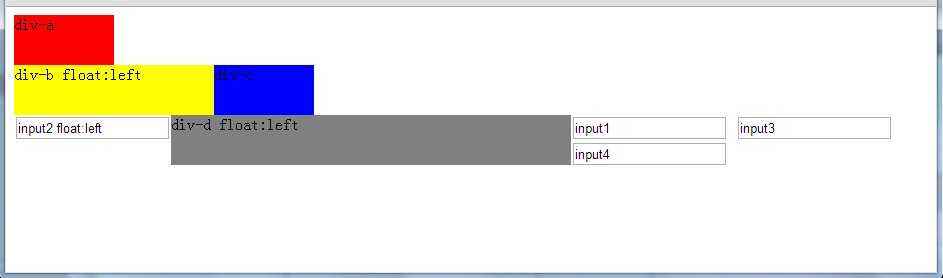
说明:元素向左浮动。
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
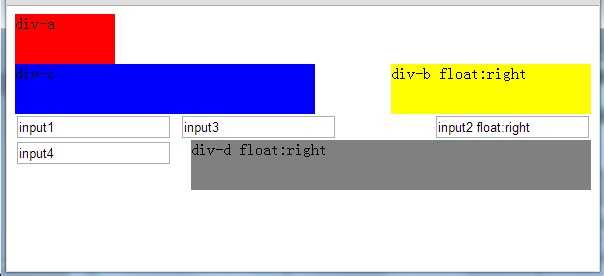
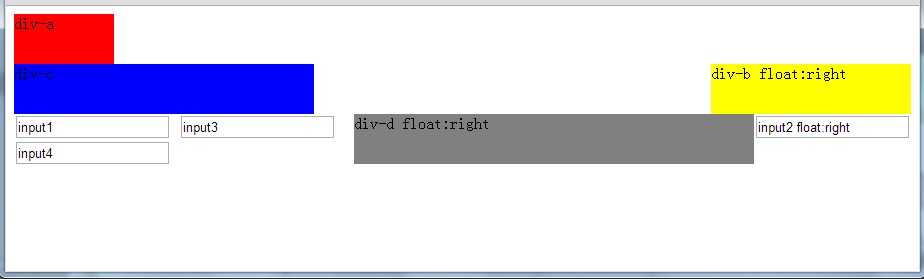
说明:元素向右浮动。
input2元素:添加 float:right
div-b 添加:float:right
div-d 添加:float:right
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
因内联元素的特性,最好别把内联元素与块级元素相邻使用float属性。
下面都以块级元素为例:
默认视图:

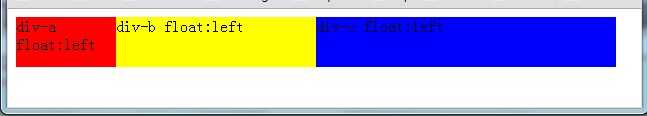
给这三个div都添加 float:left
①浏览器的宽度"足够长"

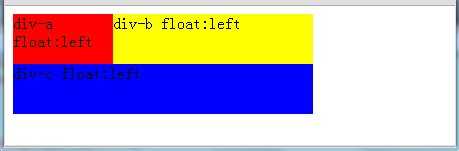
②浏览器的宽度"不够长"

Ⅰ 相邻的浮动元素,left属性最前面的元素,排在最左面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
给这三个div都添加 float:right
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

Ⅰ 相邻的浮动元素,right属性最前面的元素,排在最右面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
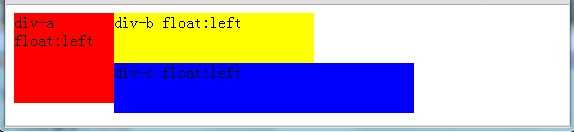
把div-a的height值设为大于div-b,三个div都添加 float:left后:
①浏览器的宽度"足够长"

②浏览器宽度缩小时

③浏览器宽度进一步缩小时

Ⅰ height不相等的div浮动元素排序时,照拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
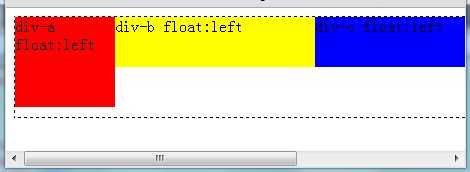
把添加float的属性的div元素嵌入在一个div中,并给此div添加width和height属性。浏览器宽度缩小时,也不会发生变形。

推荐多看看top必看的链接
使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。

标签:
原文地址:http://www.cnblogs.com/aiqingqing/p/5031526.html