标签:
今天说一下JavaScript对象与jQuery对象和DOM对象的区别和转换,前面已经见过JavaScript对象的创建,但还是要重提
var variable = //这是一个JavaScript对象
var $variable = $() //这就是个jQuery对象
var variable = document.get... //这是一个DOM对象,方法包括getElementById( ),getElementByTagName( )...
那么再讲一下他们之间的转换:
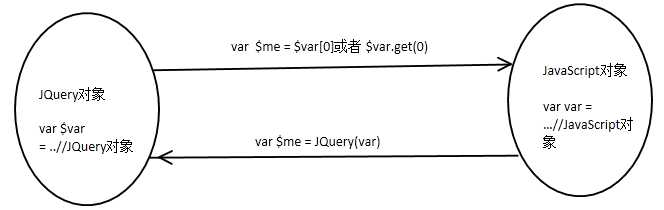
jQuery与JavaScript对象之间的转换

jQuery与DOM对象之间的转换

jQuery定义DOM节点就是先调用DOM的方法,然后在转换成jQuery对象
var $li = $("<li></li>") 与下面这个相等
var $li = $(document.createElement("li"))
好了这就差不多了。
那么问题在脑海中产生了,那么DOM对象与JavaScript对象之间的转换呢? ? ? ? ? ? ?
那就要先说说DOM是干什么的。。。
下面先来个w3定义的:
网址是:http://www.w3.org/TR/DOM-Level-2-Core/introduction.html
不懂英语的查下字典吧。。。,它说DOM只是一个HTML和XML的应用程序接口,它是用来操作节点(元素节点,文本节点),并不是一门语言,就类似json,它只是一个工具。
我认为:
它就是通过提供的方法查找到匹配的元素,然后返回一个对应对象,一般情况下,像document.getElementById()返回的是个对象,而document.getElementByTagName(),document.getElementByName()返回的都是一个数组,数组里装的还是对象。不同语言平台都可用它,哪种语言用它,返回到哪种语言里面,它就是哪种语言的对象。
标签:
原文地址:http://www.cnblogs.com/JustinBaby/p/5032106.html