标签:
由于之前的[js开源组件开发]js手机联动选择地区仿ios 开源git 很受欢迎,于是我又对其进行了一些优化,包括可选的范围变大了,添加了默认空首地址的功能,也添加了更多api参数,首先我们先来看下这次的效果图.
它的github地址请点击https://github.com/tianxiangbing/mobile-select-area
它的demo演示请点击 http://www.lovewebgames.com/jsmodule/mobile-select-area.html

这次还是依然引用了dialog这个插件,但删除了zeptojs,改用成了jquery,因为zepto还是有一些动画的计算有问题,当然也可以兼容zeptojs,随你喜欢吧,但去除了tap事件,改用click事件,你可以选择加载fastclick这个插件来加快点击速度 。
好了,先来介绍下API
0||10为空,true时默认选中第一项,默认1
触发弹窗的DOM元素 ,可以是input或其他
初始值,
int级别数,默认是3级的
,id值分隔符
tap|click触发事件名称,默认click,使用zeptojs的可以用tap事件
当data为json对象时可以直接解析,此时直接接收数组
当data为string发送ajax请求后返回json,格式如下:{ "data": [{ "id": 1, "name": "浙江省", "child": [{ "id": "1", "name": "杭州市", "child": [{ "id": 1, "name": "滨江区" }] }] }, { "id": 2, "name": "江苏省", "child": [{ "id": "1", "name": "南京", "child": [{ "id": 1, "name": "解放区" }] }] }, { "id": 3, "name": "湖北省" }] }
第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。
并且this指向当前对象。
选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字
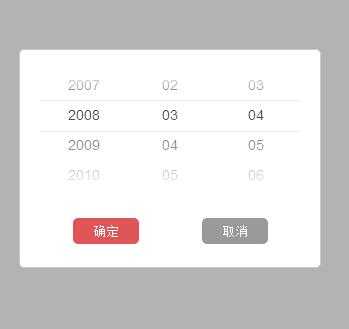
通过这个插件,我们还可以通过修改数据源的方式滋生出另一个组件,就是日期选择组件,如下图:

JS组件-手机端选择日期的地址是:http://www.lovewebgames.com/jsmodule/mobile-select-date.html
github源码地址是:https://github.com/tianxiangbing/mobile-select-date
谢谢观看!
js组件开发-移动端地区选择控件mobile-select-area
标签:
原文地址:http://www.cnblogs.com/xiangbing/p/mobile-select-area.html