标签:winform style blog class code java
原文:WinForm LED循环显示信息,使用定时器Threading.Timer
这里用一个示例来演示timer如何使用。
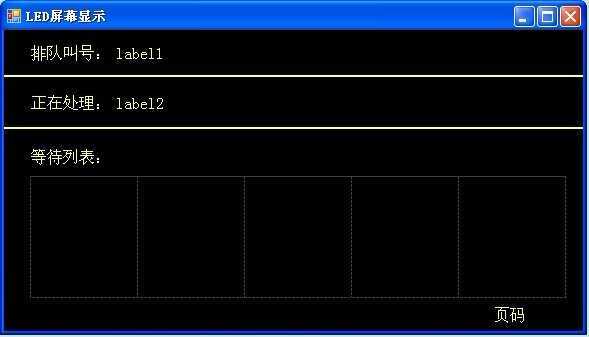
示例:LED屏幕显示
描述:这个示例其实很简单,LED屏幕上显示3个信息:
1:排队叫号
2:催缴费
3:等待列表。因为LED屏幕大小的关系,列表需要分页显示。
正常情况下,这3个信息都需要从服务器上去获得,这里的示例只做简单的模拟,
界面很简单,如图,这里我就不美化了。

Timer构造函数参数说明:Callback:一个
TimerCallback 委托,表示要执行的方法。State:一个包含回调方法要使用的信息的对象,或者为空引用(Visual
Basic 中为 Nothing)。dueTime:调用
callback 之前延迟的时间量(以毫秒为单位)。指定 Timeout.Infinite 以防止计时器开始计时。指定零 (0)
以立即启动计时器。Period:调用
callback 的时间间隔(以毫秒为单位)。指定 Timeout.Infinite 可以禁用定期终止。程序代码如下:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms;
using System.Threading;
namespace WindowsFormsThreading
{
public partial class FormTimer : Form
{
//线程暂停时间 单位:毫秒
static int _timespan = 2000;
//每页显示行数 范围1-5
static int _pagerowcount = 4;
//每行固定显示5个
static int _pagerownumber = 5;
//总页数
static int _pagetotal = 0;
//当前页
static int _pageindex = 1;
static int _rowindex = 0;
//获取正在处理列表
private static IList<string> _namelist;
//声明定时器
private static System.Threading.Timer _timer;
//定义委托
private delegate void SetTLPNameListDelegate();
//声明委托变量
private SetTLPNameListDelegate _settlpnamelist;
public FormTimer()
{
InitializeComponent();
_settlpnamelist = LoadLEDForm;//设置委托变量的方法
BeginTimer();
}
private void BeginTimer()
{
//TimerCallback 委托,指定timer定时器需要执行的方法 ThreadMethod
TimerCallback tmrcallback = new TimerCallback(ThreadMethod);
//示例化定时器
_timer = new System.Threading.Timer(tmrcallback, null, 0, _timespan);
}
private void ThreadMethod(object state)
{
if (this.InvokeRequired)
this.Invoke(_settlpnamelist);
}
/// <summary>
/// 设置正在处理列表
/// </summary>
private void LoadLEDForm()
{
SetQueueOrder();
SetName();
SetNameList();
}
/// <summary>
/// 设置等待列表
/// </summary>
private void SetNameList()
{
if (_pageindex == 1)
{
GetNameList();
_pagetotal = (int)Math.Ceiling((float)_namelist.Count / (_pagerowcount * _pagerownumber));
if (_pagetotal < 1) { _pagetotal = 1; }
}
if (_namelist != null && _namelist.Count > 0)
{
int column = 0;
tlpaNameList.Controls.Clear();
_rowindex = 0;
int i = 0;
int startIndex = (_pageindex - 1) * (_pagerowcount * _pagerownumber);
int endIndex = _pageindex * (_pagerowcount * _pagerownumber);
for (; i < _namelist.Count; i++)
{
if (i >= startIndex && i < endIndex)
{
if (_rowindex > _pagerowcount - 1)
break;
if (column > _pagerownumber - 1)
{
column = 0;
_rowindex++;
}
Addlabel(_namelist[i], column);
column++;
}
}
lblPageNumber.Text = string.Format("页码 {0}/{1}", _pageindex, _pagetotal);
_pageindex++;
if (_pageindex > _pagetotal)
{
_pageindex = 1;
}
}
}
/// <summary>
/// 设置排队叫号
/// </summary>
private void SetQueueOrder()
{
lblOrder.Text = _pageindex + " 号";
}
/// <summary>
/// 设置催缴费
/// </summary>
private void SetName()
{
lblName.Text = "唐鑫瑞" + _pageindex;
}
private void Addlabel(String text, int columnindex)
{
Label label = new Label();
label.Dock = DockStyle.Top;
label.ForeColor = Color.Yellow;
label.BackColor = Color.Black;
label.Font = new System.Drawing.Font("宋体", 12F);
label.Text = text;
label.TextAlign = System.Drawing.ContentAlignment.MiddleLeft;
tlpaNameList.Controls.Add(label, columnindex, _rowindex);
}
/// <summary>
/// 模拟一个列表(列表中有30个对象),每个列表显示完成后,自动新增一个对象,用来模拟等待列表的人数在增加
/// </summary>
public void GetNameList()
{
if (_namelist == null || _namelist.Count < 1)
{
_namelist = new List<string>();
for (int i = 1; i < 31; i++)
{
_namelist.Add("唐鑫瑞" + i);
}
}
else
{
if (_pageindex == 1)
_namelist.Add("唐鑫瑞" + (_namelist.Count + 1));
}
}
private void FormTimer_Load(object sender, EventArgs e)
{
}
}
}
显示结果如下图:


因为我这里模拟等待列表的人数在增加,所以 在第4次刷新显示的时候会增加一人,(初始30人)
这样一直刷新显示下去,人数会越来越多,页码就会超过2页,如下图


WinForm LED循环显示信息,使用定时器Threading.Timer,布布扣,bubuko.com
WinForm LED循环显示信息,使用定时器Threading.Timer
标签:winform style blog class code java
原文地址:http://www.cnblogs.com/lonelyxmas/p/3709157.html